Le menu Module (intégré à la version Pro d’Elementor) est essentiel dans votre site. Depuis qu’Elementor a quitté le monde de la construction de pages pour devenir un constructeur de thèmes, le menu Module est au centre de toutes les attentions.
Elementor propose donc énormément d’options de design et de configuration (peut-être parfois même un peu trop).
Dans la vidéo ci-dessus, on fait le point sur ce qui est utile et on regarde comment on peut optimiser l’affichage sur mobile.
Noter ici qu’on utilise un menu dit « classique » si vous avez beaucoup d’informations à afficher dans votre menu je vous suggèrerais de regarder de plus près l’usage du méga menu avec Elementor.
Optimiser le rendu de son menu sur mobile

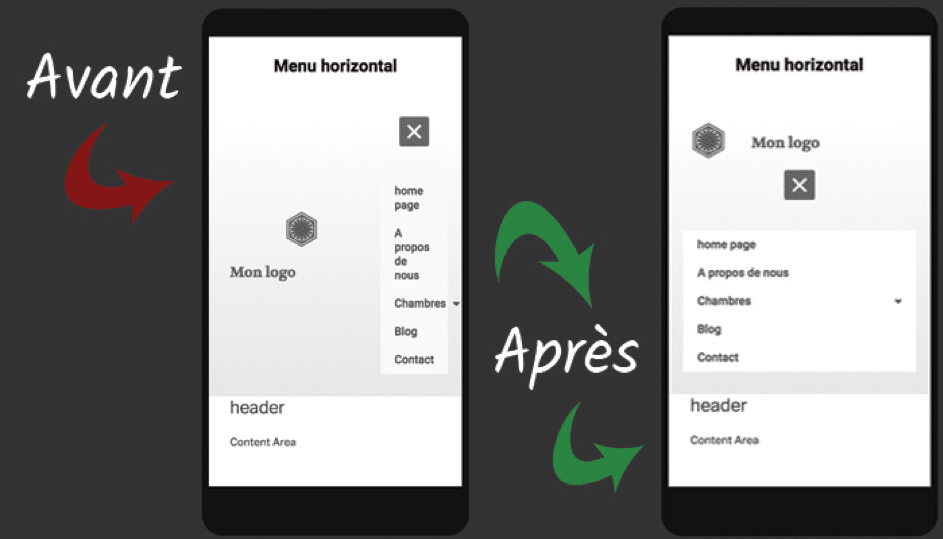
L’image ci-dessus illustre le comportement par défaut du menu Module sur mobile lorsque notre design est composé d’un logo à gauche, et du menu à droite.
Avouez que cela nécessite un peu d’optimisation sur mobile, non ?
Rassurez-vous : c’est très simple !
Pour arriver au résultat de droite, il suffit de sélectionner la colonne et de modifier sa largeur.
En mobile, l’écran étant petit, n’hésitez pas à passer la largeur de vos colonnes à 100 %.
Astuce
Réduisez au maximum les distractions visuelles pour ne conserver que ce qui est utile. Ainsi, vous améliorerez le confort visuel de vos lecteurs qui consultent votre page sur de petits écrans.
On appelle cette technique le « mobile first ».
Trop de contenu ?
Vous pouvez supprimer des sections uniquement sur mobile.
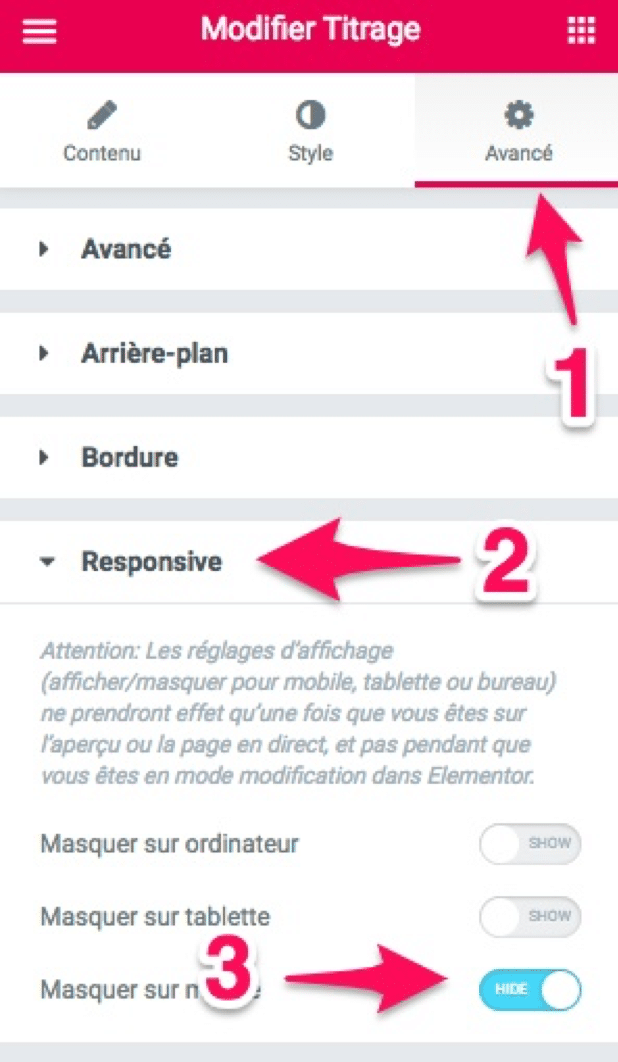
Pour cela, sélectionnez le contenu à masquer, allez dans le panneau avancé d’Elementor et, dans l’onglet Responsive, cochez les appareils à masquer.
Attention : Ne pas utiliser cette technique trop souvent, car même si le contenu ne s’affiche pas sur le mobile ou la tablette, il est quand même chargé sur votre page. À force de trop faire ces manipulations pour beaucoup de contenu, on risque d’aboutir à des pages au chargement trop long. La connexion sur mobile ne suit pas toujours… mais c’est un autre problème !

Utiliser judicieusement les bons types de menus
Comme je l’explique dans la vidéo, il existe trois types de menus avec Elementor.
Voici en bref les configurations que je conseille.
Allons, si vous le voulez bien, du moins intéressant au plus indispensable :
Le menu déroulant :
Utile uniquement si vous souhaitez que votre menu soit toujours replié sur lui-même.
Je ne le conseille pas, sauf si vous avez un menu très long à afficher en mobile.
Pourquoi ?
Tout simplement parce que cela oblige vos visiteurs à faire un clic de plus pour afficher un menu. Or, la règle d’or dans l’ergonomie web est : faire le moins de clics possible !
Le menu vertical
Très utile en colonne de droite (ou de gauche) sur votre site.
Le menu vertical est un très bon compagnon du menu principal.
On dit alors (assez logiquement) qu’il s’agit d’un menu secondaire. Un menu d’espace membres ou de sous-section par exemple.
Au niveau de la configuration, je vous déconseille d’activer l’option « bouton de bascule ».
En effet, seul votre menu principal devrait avoir cette option activée : d’une part, car c’est devenu la « norme » sur internet, d’autre part pour éviter de cliquer trop souvent. (Souvenez-vous de la règle d’or de l’ergonomie sur internet : le moins de clics possible.)
Le menu vertical
Ce menu s’adapte bien à toutes les tailles d’écran (à condition de le configurer un minimum).
J’en parle largement dans la vidéo, car c’est, souvent, le type de menu le plus adapté pour un site.
Je vous conseille de l’utiliser dès que vous avez un site avec 4 ou 5 pages.
À noter : il vous faudra certainement modifier un peu la mise en page en mode mobile pour laisser toute la place au menu (cf. première capture d’écran de ce billet).
Pour finir, quelques règles ergonomiques
Attention : tout cela est bien subjectif ! Il s’agit de ma vision.
Évitez d’utiliser trop d’effets dans votre menu, au risque de perdre vos visiteurs.
Typiquement : des séparateurs, des animations trop complexes ou des bordures pour chaque bouton…
Évitez les sous-menus.
Bien qu’Elementor les gère, il vaut mieux limiter l’usage des sous-menus. En effet, ce n’est pas toujours simple pour un visiteur de cliquer sur un item d’une sous section.
À la place d’un sous-menu, pourquoi ne pas utiliser menu secondaire (avec un beau menu de type vertical, bien sûr) ? Par exemple, sur un site d’hôtel en ligne : un boson « chambres » mène directement vers une page de type « chambres » avec, à gauche, une colonne qui liste vos types de chambres dans un menu vertical et, à droite, le contenu de votre page.
Une image vaut mieux qu’un long discours :

À vous de jouer !
PS : Pour faire plus simple on peut aussi construire une page toute seule avec des liens ancres c’est une très bonne solution pour un nouveau site qui a encore peu de contenu. Si u contraire vous souhaitez mettre beaucuop de contenu alors regarder du coté des mégas-menu.