Note de l’auteur :
Cet article est destiné aux débutants et aux personnes voulant connaître les principes de base d’Elementor. C’est le premier article d’une série de guides dédiés à la découverte d’Elementor.
À en croire l’augmentation du nombre de ses utilisateurs, Elementor a le vent en poupe !
Mais Elementor, c’est quoi au juste ?
Avant Elementor
Pour mieux comprendre ce qu’est Elementor, petit retour en arrière.
Promis, je fais court !

Avant l’arrivée des « pages builders », comme on les appelle, pour mettre en forme visuellement votre site internet, vous deviez :
- Coder en HTML
C’est le langage qui permet de dire : « ça, c’est un titre ; ça, c’est un paragraphe ». Un peu comme sur Word, mais avec du code obscur pour un néophyte. - Coder en CSS
Un autre langage qui, lui, permet de mettre en forme votre page, votre titre ou votre paragraphe. - Coder un thème
Descendons plus encore dans les limbes de la complexité technique. Le thème est un dossier contenant des fichiers HTML et CSS, voire PHP et JavaScript. Avec un thème, plus besoin de recopier le même code en HTML et en CSS pour chaque page de base (par exemple, chaque recette pour un site de recettes). Vous deviez créer un thème et être familier de WordPress pour gérer le contenu du site.
Par exemple Si votre site de cuisine contient 300 recettes, et si vous utilisez un thème, vous n’aurez pas à modifier la couleur de votre titre sur 300 pages, mais juste dans 1 template du thème « recette ». Ouf, quel gain de temps !
On appelle cela un modèle de page. Il y en a un par type de contenu, un pour notre page d’accueil, un pour les pages articles dans notre cas, et un pour une recette de cuisine, par exemple.

Avec Elementor ?
Nous verrons qu’avec l’arrivée de cet outil, le nombre de connaissances à maîtriser baisse drastiquement.
* Savoir utiliser WordPress : ce n’est pas trop l’objet de cet article, mais un minimum de connaissances sur WordPress est nécessaire. Rassurez-vous, c’est simple et l’apprentissage se fait très vite.
* Savoir utiliser Elementor : Pour mettre en forme nos articles et nos contenus, bien entendu.
* C’est tout.
Oui, vous lisez bien : plus besoin de connaître le HTML, le CSS ou même la création de thèmes WordPress ! Certes, connaître ces langages sera toujours un plus, mais ce n’est plus indispensable pour créer un site aujourd’hui.
Pourquoi Elementor c’est génial ?
Glisser-déposer, c’est hyper simple !
Il s’agit d’une interface qui permet d’agencer des blocs sur des pages, selon ses envies.
Cette méthode est très simple, car il faut simplement utiliser le glisser-déposer. Plus besoin de « coder » (comprenez écrire pour placer et mettre en forme les éléments de notre page) : tout se fait à la souris et en direct, comme l’illustre l’animation ci-dessous.

Même en désactivant le plugin, votre site reste intact
Contrairement à des solutions comparables, si vous désactivez ce plugin, vous conserverez le même site. On n’y pense pas au début, mais c’est très important le jour ou vous changerez d’avis et de module.
Une image valant mille discours, voici un exemple de ce qui se passe le jour où vous décidez de changer ou de désactiver Divi.


Ouche, pas très lisible comme code ! C’est du coup plutôt intéressant de le savoir avant de choisir votre plugin de mise en page, non ?
Vous avez la main sur le balisage HTML
Ce qui est important en SEO, c’est d’avoir la main sur le HTML, car un robot de Google indexera (et classera) votre page dans les résultats de recherche ; or, ce robot a besoin d’un accès facilité à l’information. Pour faire simple, il s’agit d’annoncer au robot : voici un titre important (de niveau 1), un sous-titre (niveau 2), des paragraphes.
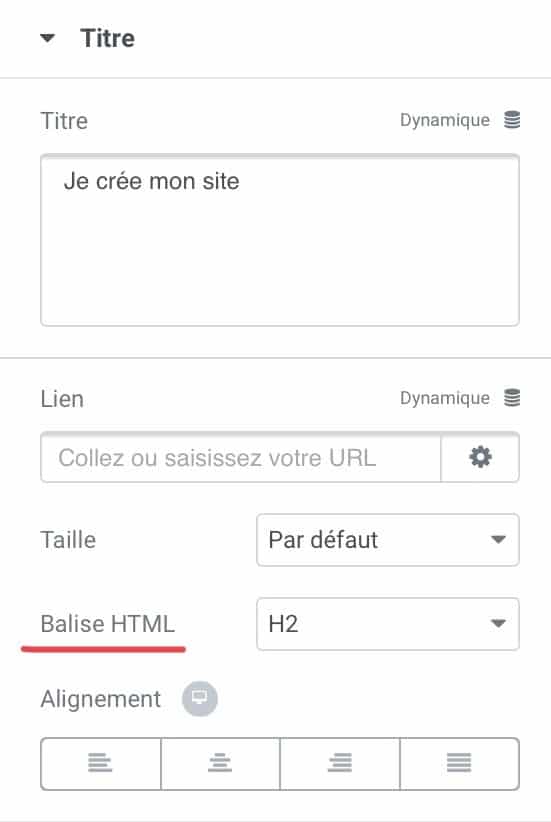
Sur Elementor, vous pouvez sélectionner un titre et indiquer son niveau : Elementor utilisera la balise HTML correspondante.
Plus besoin, donc, de connaître le HTML ; mais les bonnes pratiques, cependant, oui, c’est mieux. Croyez-moi, on a vite fait d’écrire une page qui effraiera le robot plus qu’autre chose!
Par exemple, une des règles d’optimisation dit qu’il ne faut qu’un seul titre de niveau 1 dans votre page web (pour que Google l’identifie bien comme le thème principal de votre page).
Vous voyez mieux l’intérêt d’avoir la main depuis Elementor ?

Le plugin est mis à jour régulièrement
J’ai constaté, depuis que je l’utilise, qu’il y a de nouvelles fonctions très régulièrement, parfois même une par semaine, et ce, plusieurs semaines de suite. C’est un vrai plus, d’autant que les mises à jour concernent aussi bien l’ergonomie que les fonctions, et aussi bien la version gratuite que celle payante… Ah oui, il y a une version payante d’Elementor ! Pas d’inquiétudes, nous en reparlerons un peu plus tard.
Par exemple, depuis ma première utilisation, il y a eu :
* Des raccourcis clavier (vive Ctrl + Z pour revenir en arrière !).
* Le clic droit sur la souris (testez le copier-coller de style, vous verrez : cela change la vie).
* De nouveaux modules.
* De nouvelles intégrations (par exemple, intégrer un formulaire de contact directement à Slack ou Discord).
* Etc.
Comment apprendre rapidement Elementor ?
Je conseille d’utiliser d’abord les modèles à disposition.
Deux-trois clics permettent de rapidement insérer des templates professionnels, qu’il n’y aura plus qu’à modifier pour les rendre plus personnels.
L’intérêt est double : vous gagnez du temps et vous voyez les (nombreuses) possibilités de combinaisons permises par le plugin.
Par la suite, vous pourrez combiner différents modèles pour arriver à vos fins, pour enfin créer vos propres modèles.
Je vous rassure : ce n’est pas obligatoire. Modifier des templates de base permet déjà d’avoir un site à votre image, tellement les modèles sont nombreux !
Petit aperçu du nombre de templates disponible.
Il y a tout de même des petites astuces qui permettent de gagner du temps. Je vous conseille de jeter un œil à mon blog qui les recense ou même de construire un site de A à Z pour apprendre Elementor encore plus vite. Dans la formation que je propose, il s’agit de construire ce portfolio par exemple.
Elementor, c’est parfait ?
Hum, comme dans chaque solution, tout n’est pas parfait et les points suivants méritent votre attention.
Attention au responsive
Pour construire un site qui s’adapte à chaque taille d’écran, j’ai constaté qu’il fallait assez souvent vérifier / modifier l’affichage de son site en version mobile et tablette pour éviter les mauvaises surprises. Attention donc aux designs un peu complexes. En soi, c’est simple à réaliser avec Elementor, mais il faut tout de même y penser.
Pour faire un thème, il faut payer :
Oui et non.
Bien que sa version gratuite soit très complète, si vous désirez avoir un en-tête et un pied de page communs a chaque page, il vous faudra payer pour la version PRO d’Elementor. (comptez environ 40 euros pour un site avec un an de mise à jour).
Même si on peut contourner (notamment avec ma formation sur le portfolio), si vous souhaitez créer des templates de pages (notre page de recettes de cuisine par exemple) ou bien encore un en-tête et un footer communs à tout votre site, il vous faudra dans la plupart des cas vous acquitter de la version PRO d’Elementor.
Patience, on va y revenir ! Mais avant, comprenons mieux à quoi sert un thème.
C’est important pour la suite.
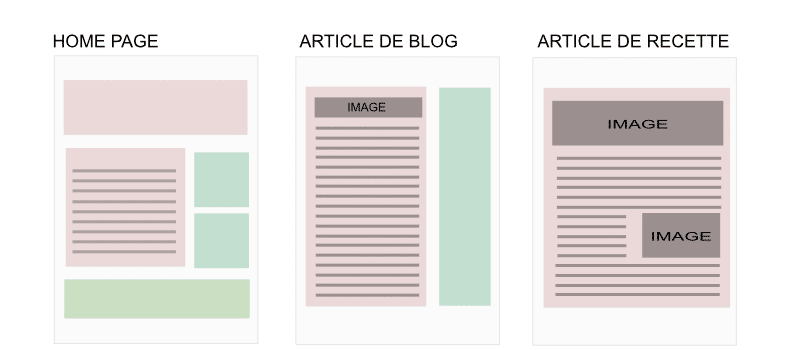
Comme on l’a vu plus haut, un thème est une collection de fichiers HTML, PHP et CSS contenue dans un dossier. Il décrit comment doit s’afficher chaque type de contenu.
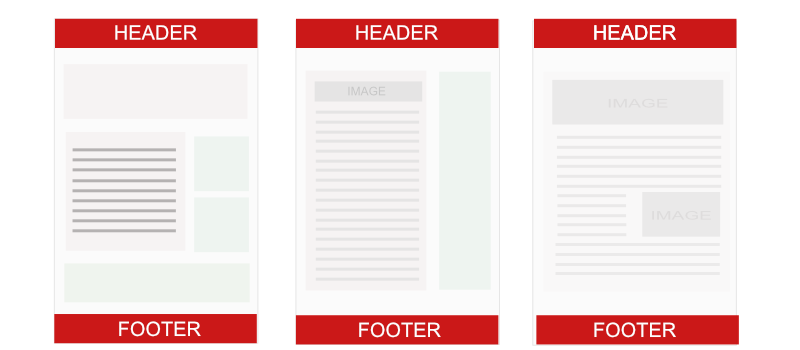
Pour reprendre notre exemple de site de recettes, nous aurons dès lors une mise en page différente pour :
* La page d’accueil
* Le blog
* Les recettes de cuisine
Donc 3 modèles de page qui sont inclus dans 1 thème.
Ajoutons que même si les modèles de pages sont différents, il existe des zones communes à tout votre site, quel que soit le modèle de page.
Ces zones sont l’en-tête et le pied de page.

En règle générale, l’en-tête contient le logo et le menu principal du site.
Et le pied de page, les mentions légales et le menu « secondaire ».
Bien que Elementor soit prévu pour mettre en forme une page et non des types de contenus, il devient possible, avec le theme builder, de créer un thème pour tout votre site.
La grande force de ce système ?
La création du thème est transparente !
Pas besoin de créer un répertoire et d’y déposer des fichiers HTML et CSS : avec Elementor, vous pouvez créer des templates de pages comme vous créez des articles ! La révolution est là : un seul outil à apprendre, conçu pour créer aussi bien du contenu que des modèles de pages !
Une (petite) courbe d’apprentissage à prévoir
Comme pour toute solution, si la prise en main est rapide, pour devenir un utilisateur avancé d’Elementor, il faudra cependant mettre un peu les mains dans le cambouis.
Par exemple, créer un thème complet, modifier les marges ou harmoniser ses pages vous demandera un peu plus de temps. Rien d’insurmontable, rassurez-vous.
Alors, je peux créer un thème complet avec Elementor ?
Oui ! Pour cela, il faudra passer par le theme builder.
Vous pourrez définir autant de modèles que vous souhaitez et vous aurez la même interface que pour créer n’importe quelle page.
Deux différences cependant :
Les variables
Dans un modèle de page, vous ne savez pas encore quel contenu sera utilisé par le site, puisque celui-ci pourra très bien afficher une recette de tarte aux pommes comme une recette de blanquette de veau.
Alors, pour permettre de mettre en page, vous allez devoir utiliser des variables. Non, ne partez pas tout de suite, je vous rassure : c’est simple !
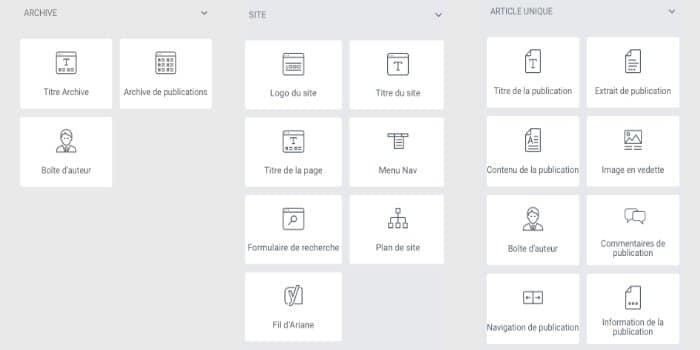
Vous pouvez glisser les variables (titre, contenu de votre recette) sur votre modèle, comme vous avez l’habitude avec la version « classique ». Vous avez juste accès à des variables auxquelles vous n’avez pas accès avec la version « page » d’Elementor.
Voici un petit aperçu des modules « variables » spécifiquement disponibles dans les modèles de pages :

Vous voyez un peu les possibilités offertes ?
Comment savoir comment va s’afficher mon modèle dans la vraie vie ?
Elementor a pensé à tout : vous pouvez sélectionner un contenu en particulier pour voir comment il s’affichera depuis votre template !
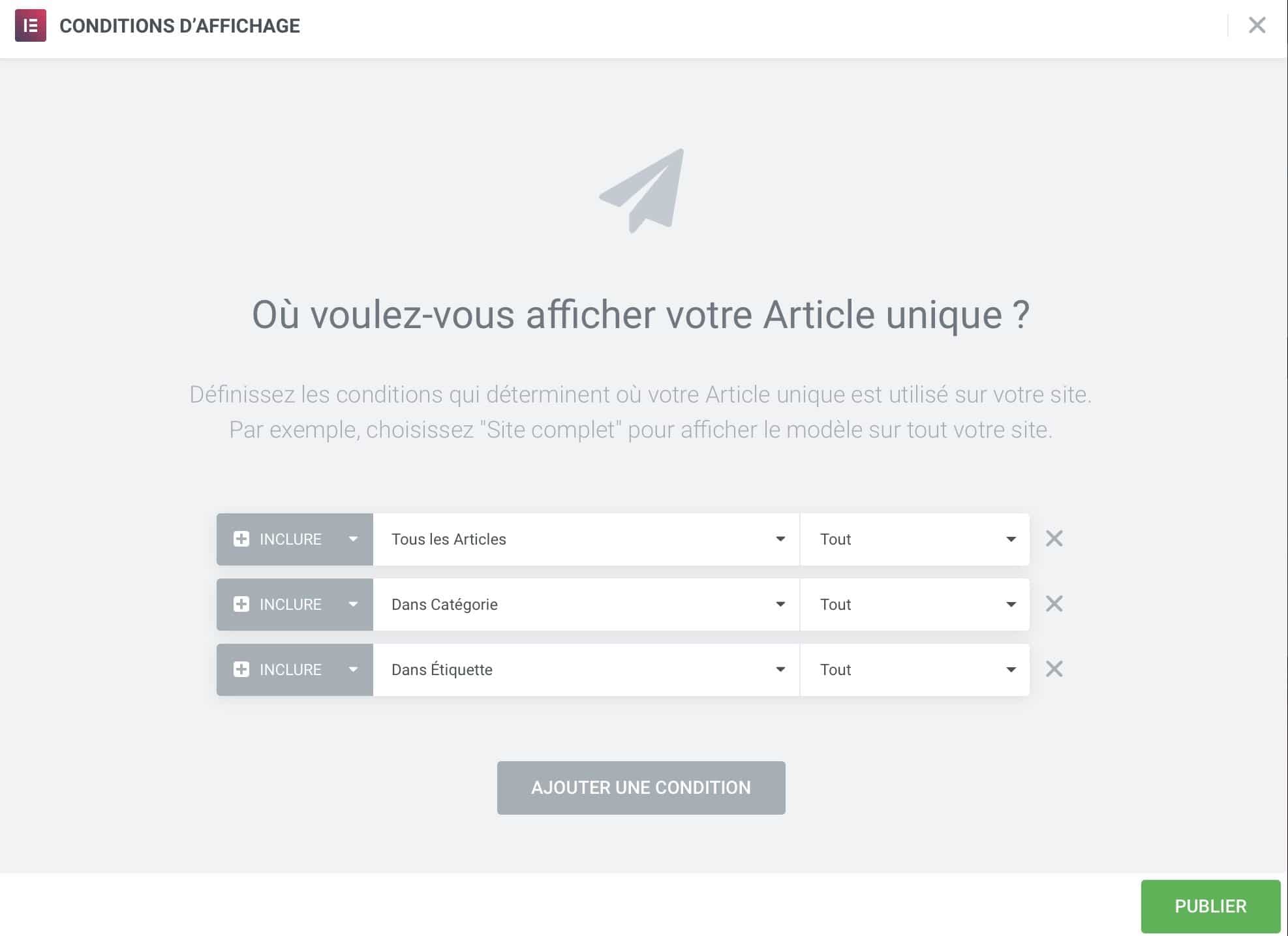
Les conditions d’affichage
Autre particularité du theme builder : vous laisser choisir dans quel cas le template va s’afficher. Pour un article, une page, une archive, une page avec tel ou tel mot-clé… Là encore, Elementor vous laisse le choix.

Conclusion
J’espère que cet article vous aura permis de mieux comprendre l’intérêt des constructeurs de pages, et plus particulièrement celui d’Elementor.
Rappelons que cet article est le premier d’une série. L’article suivant vous présente un tour complet de l’interface d’Elementor.



