Dans ce tuto, nous verrons comment installer et configurer votre site internet WordPress en seulement 60 minutes !
La vidéo ainsi que cet article vous montreront comment choisir un nom de domaine un hébergement se créer une boite e-mail pro puis comment installer configurer et personnaliser votre premier site wordpress !
Impatient ?
C’est parti !
Pour vous retrouver dans ce tuto complet voici le sommaire détaillé.
De quoi à-t-on besoin pour rendre public un site ?
Le nom de domaine
Le nom de domaine, c’est l’adresse que vous donnez à votre site internet sur Internet. C’est aussi le nom qui va apparaître dans la barre d’adresse de votre utilisateur. Sachez que ce nom de domaine se loue pour une durée minimum d’un an. il faudra veilliez à renouveler celui-ci.
L’hébergement
C’est le service le plus important en charge de faire tourner votre site internet.
Vous devez pouvoir compter sur un service disponible 24h/24h fiable rapide et avec un bon support technique en cas de pépin.
Ce service a bien sûr un prix et il faudra donc choisir avec soin un hébergement adapté à votre site.
Autre point important concernant l’hébergement :
On n’a pas les mêmes besoins selon que l’on ait un petit site avec quelques centaines de visiteur par jour VS un site e-commerce avec des centaines de milliers de visiteurs par heure. La capacité à s’adapter à vos besoins au fil du temps est aussi critère important dans le choix de votre hébergeur.
Pourquoi choisir Hostinger ?
Nous allons prendre Hostinger car il répond à l’ensemble des critères d’un bon hébergeur
- Un Support accessible en ligne facilement et multilingue.
- Un hébergement performant avec des extrêmement rapides
- La possibilité de faire évoluer son plan et notamment d’héberger plusieurs sites
- Une garantie de disponibilité de 99,9%
- Des sauvegardes quotidiennes ou hebdomadaires gratuites.
Mais d’autres fonctionnalités sont particulièrement intéressantes dans notre usage de WordPress par exemple :
- Une installation simplifiée de WordPress via un panneau de contrôle intuitif (hPannel)
- Un serveur optimisé pour WordPress
- Un nom de domaine gratuit pour tout abonnement premium
- Une garantie de remboursement de 30 jours.
- Des datacenter (Les lieux ou sont installés les serveurs) présents dans 10 pays dont la France.
De plus Hostinger qui est le partenaire de ce tuto offre une remise exclusive pour les lecteurs de WPmarket sur votre facture avec le code promo ci-dessous merci à eux !
WPMARKETPrêt(e) à créer votre premier site WordPRess ? Suivez le guide !
Comment choisir son nom de domaine ?
Vous avez plusieurs options de possible pour le choix de votre nom de domaine :
- Votre nom de marque (ex : WPmarket.fr)
- Votre nom prénom (ex : vincentmary.com)
- Un prénom descriptif (ex : outilsduformateur.com)
Chaque option à ces avantages et ces inconvénients dans l’idée choisiront la solution la plus simple la plus facile à écrire et mémoriser et bien sûr celle qui est disponible.
Configuration de Hostinger
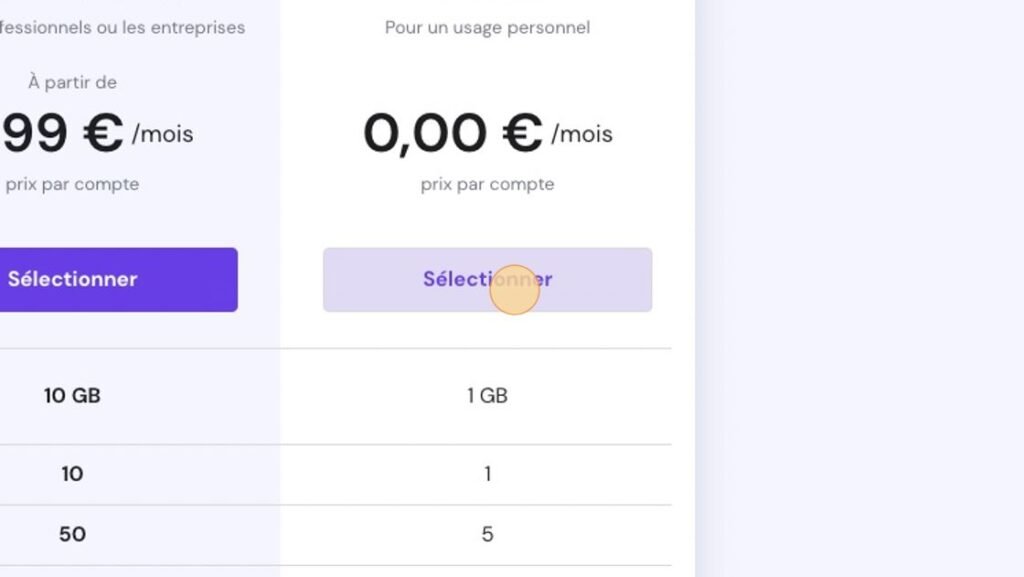
Commander son hébergement
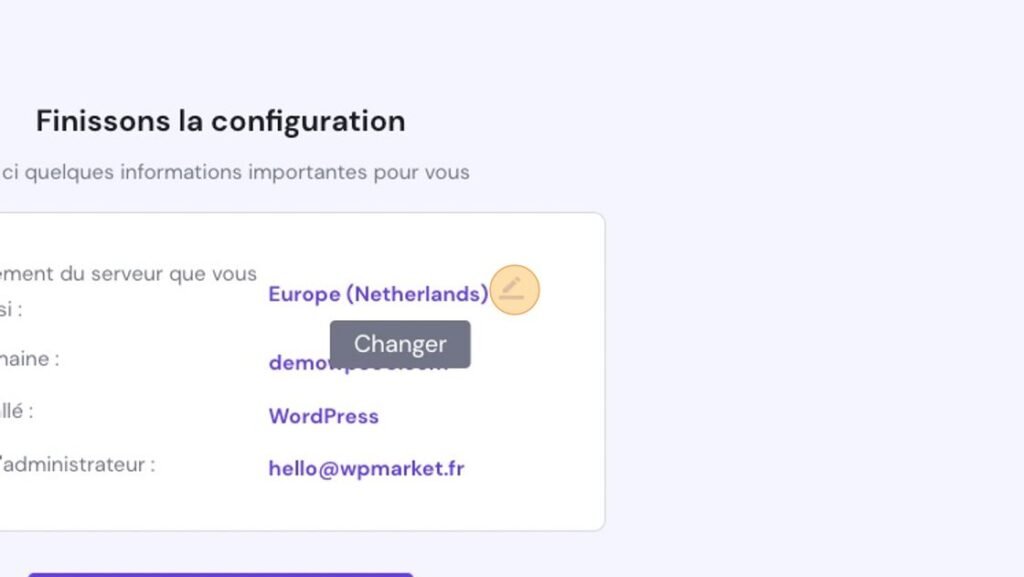
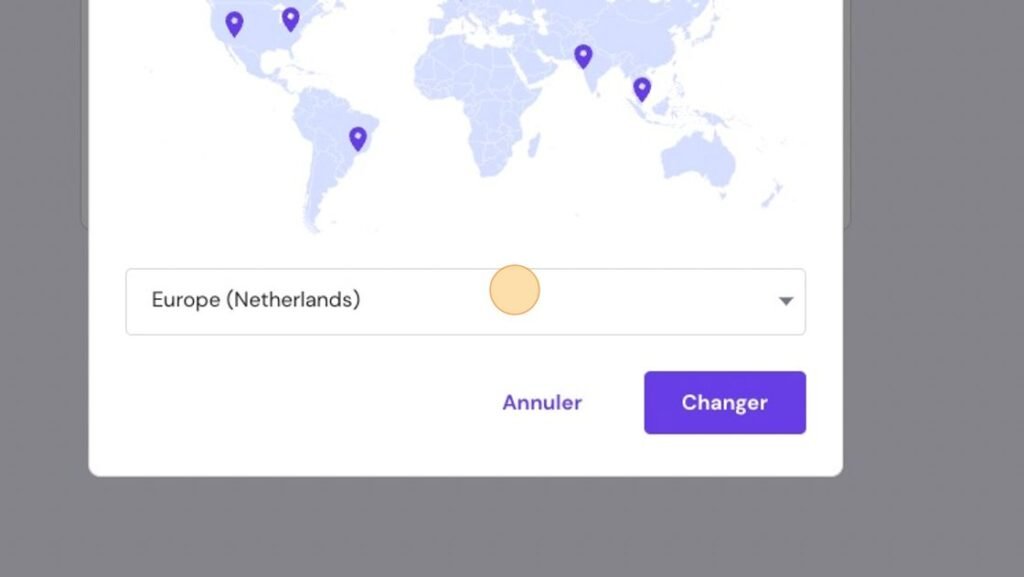
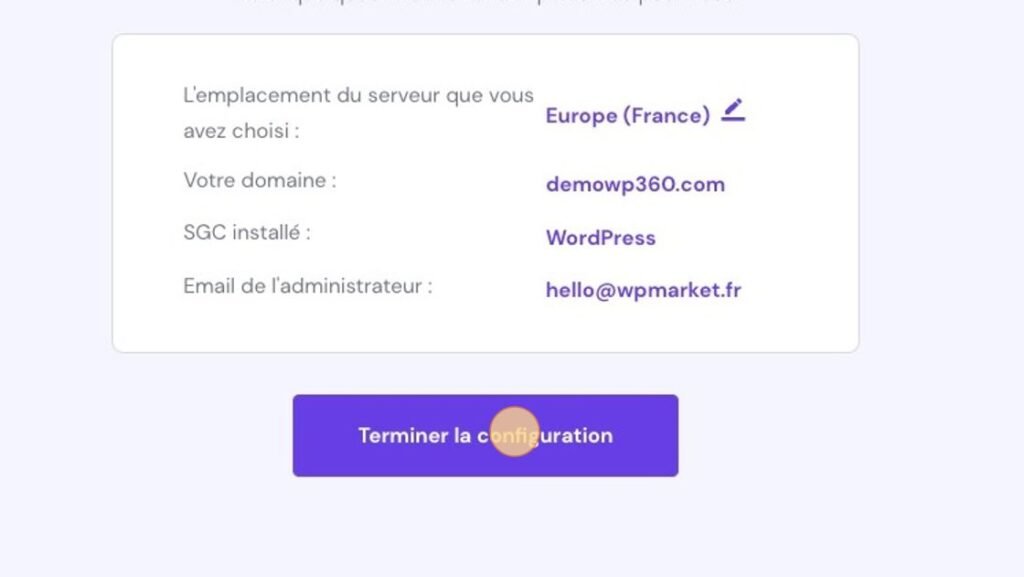
Lancer l’assistant de configuration de Hostinger
Passons à l’installation de WordPress qui sera automatique avec Hostinger.
Comment choisir son nom de domaine ?
Il existe plusieurs stratégies pour choisir un nom de domaine
- Votre nom de marque (ex : wpmarket.fr)
- Votre nom prénom (ex : vincentmary.com)
- Votre activité (ex outilsduformateur.com)
Quelle stratégie choisir ?
Cela dépend de plusieurs critères à étudier soigneusement :
- Y a-t-il de la concurrence ?
- Nom facile a écrire ? À prononcer ? À retenir ?
- Nom évocateur pour votre public cible ?
Et le plus important : Votre nom est il disponible ?
Vous avez une liste ? Des idées ? Parfait Allopns voir comment commander votre nom de domaine.
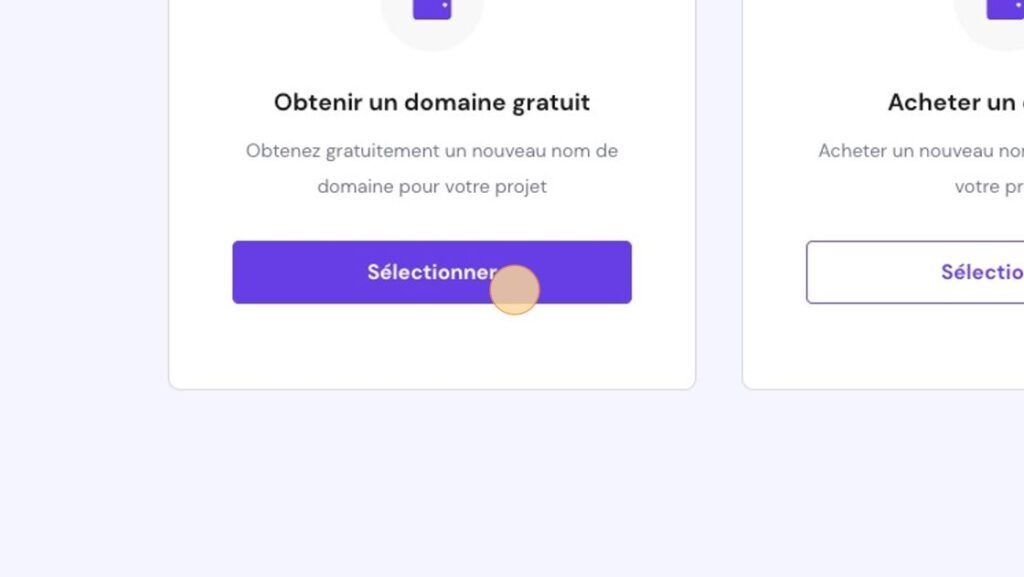
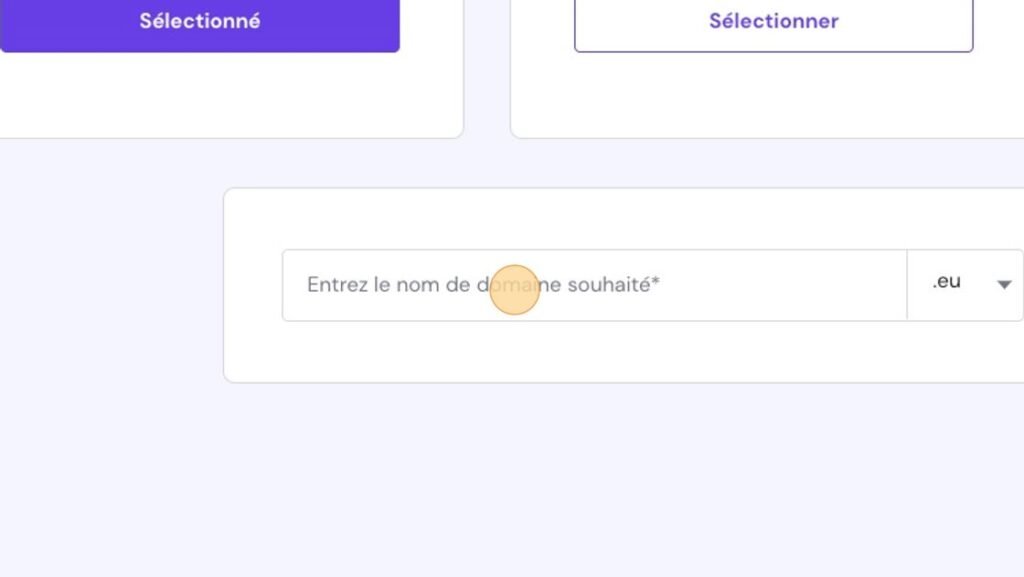
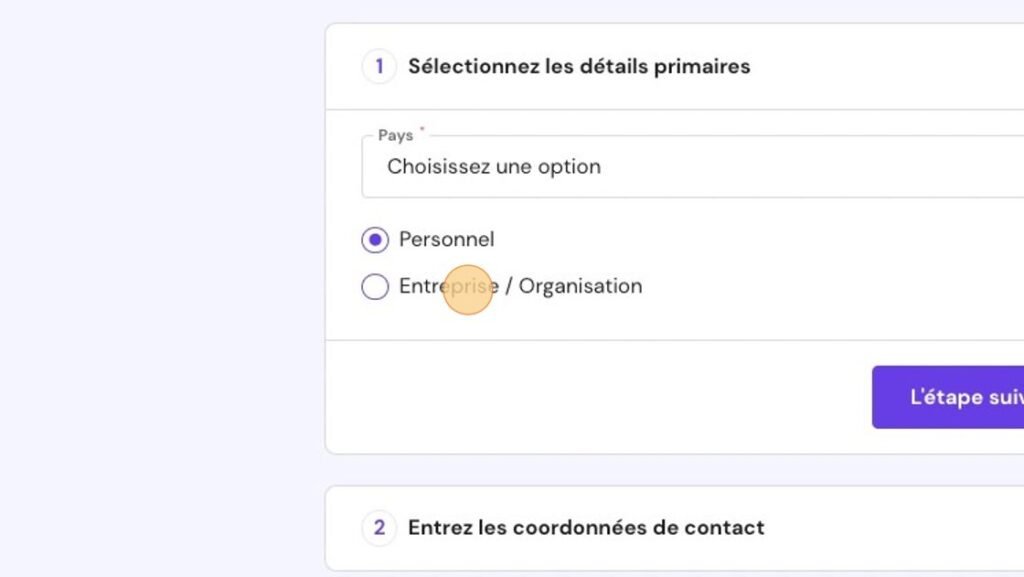
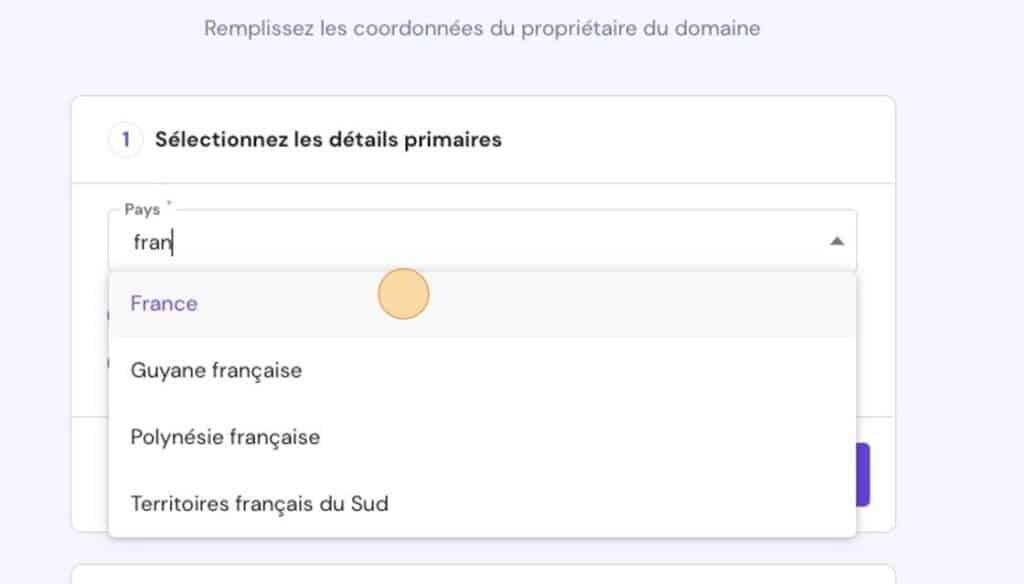
Commander son nom de domaine
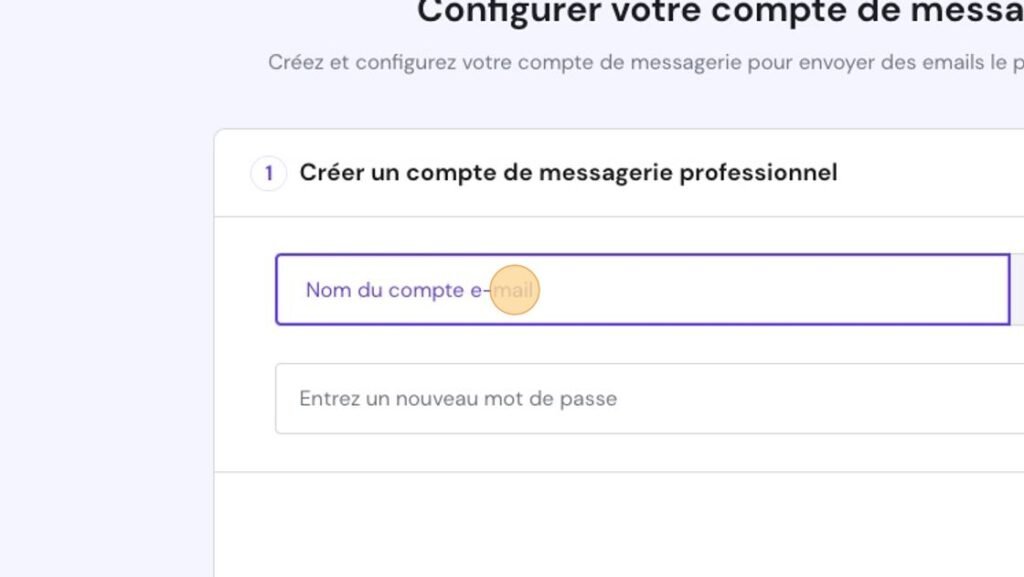
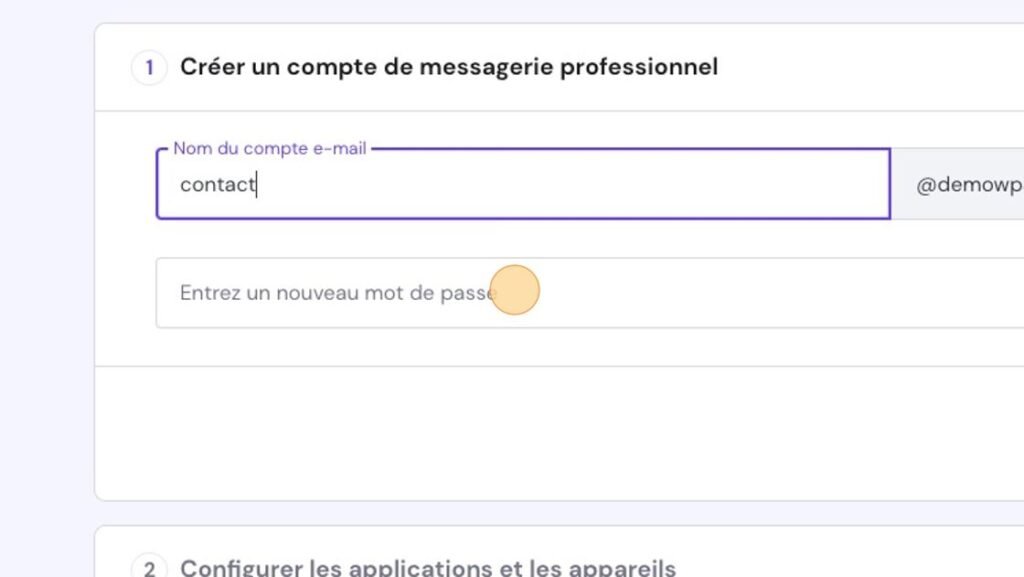
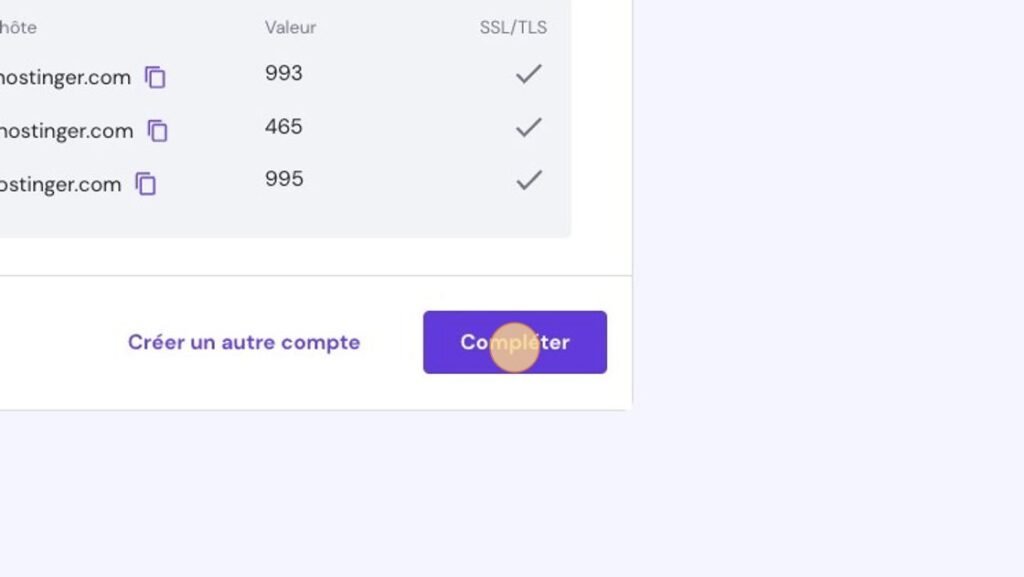
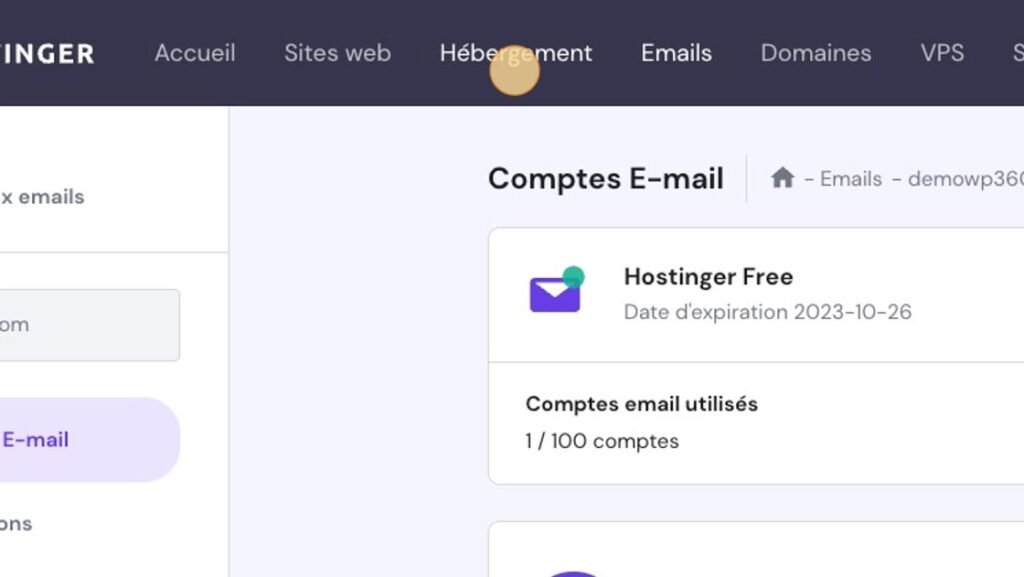
Configurer sa boîte e-mail
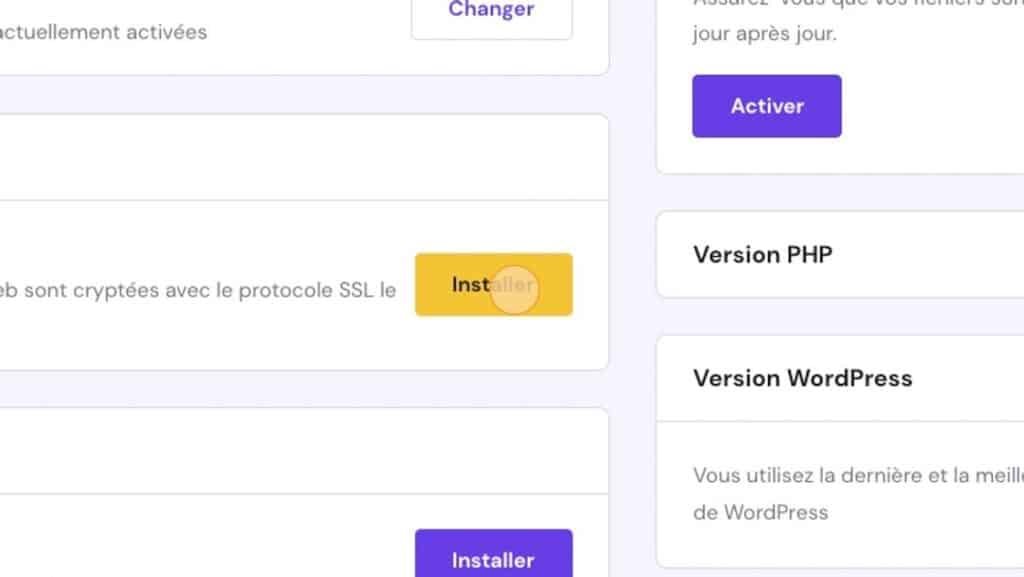
Vérifier quelques paramètres avant de se connecter a son site
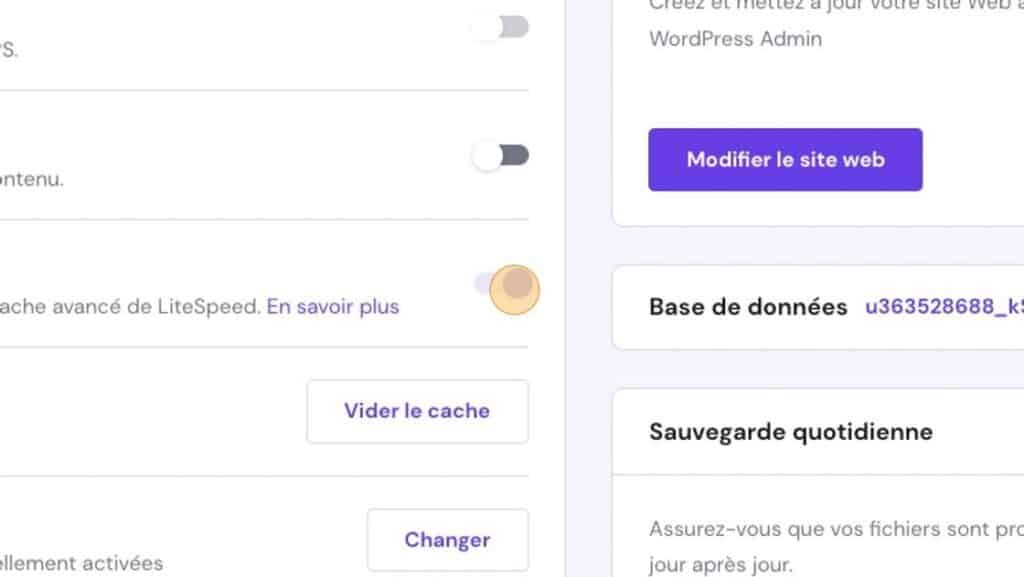
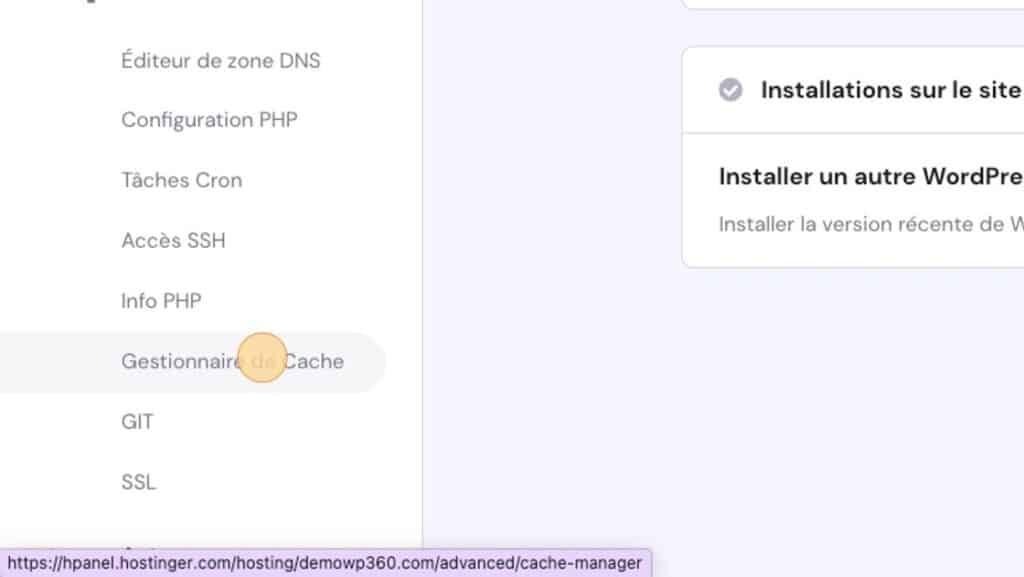
Avant de nous connecter à notre site WordPress nous allons désactiver le cache du serveur cela nous permettra d’éditer notre site en étant sûr que chaque modification soit prise en compte instantanément.
Pourquoi ? À quoi sert le cache ?
Pour avoir une haute performance en effet Hostinger utilise un système de cache qui garde une copie de votre sit. C’est une super fonctionalitée seulement lorsque l’on modifie son site très souvent (comme c’est le cas au départ) cela peut provoquer de fausses erreurs de réactualisation. Le cache doit être vidé systématiquement pour obtenir la dernière version du site. Autant le désactiver lors de la création de son site donc.
Bon à savoir
il sera tout à fait possible de remettre le cache par la suite lorsque le design de votre site sera définitif Vous devrez alors refaire ces étapes en sens inverses. Tout simplement.
Sachez toutefois que si vous oubliez ce n’est pas grave ! Le cache est surtout utile pour les sites a fort trafic mais il n’est pas indispensable.
Premiers pas avec WordPress
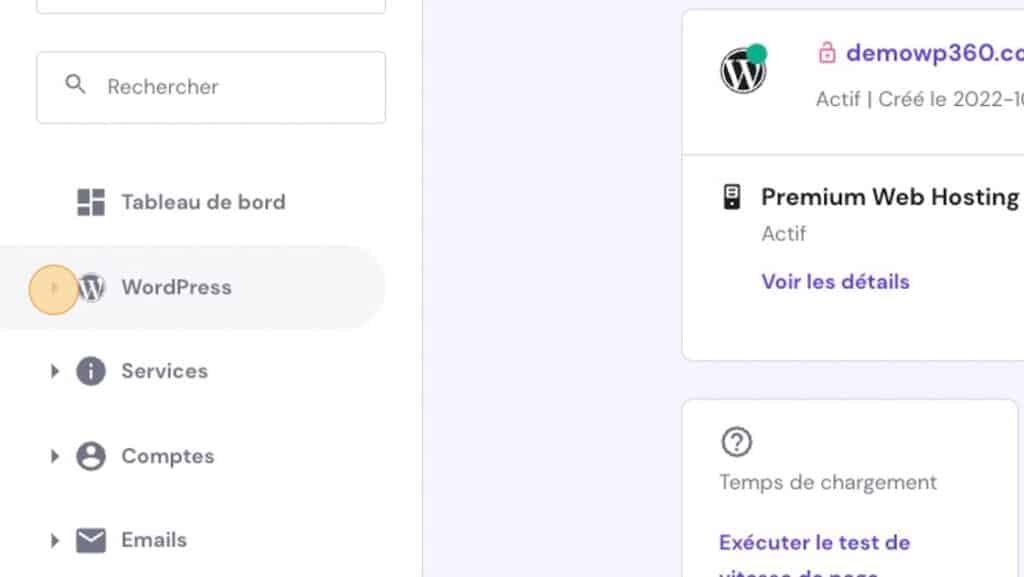
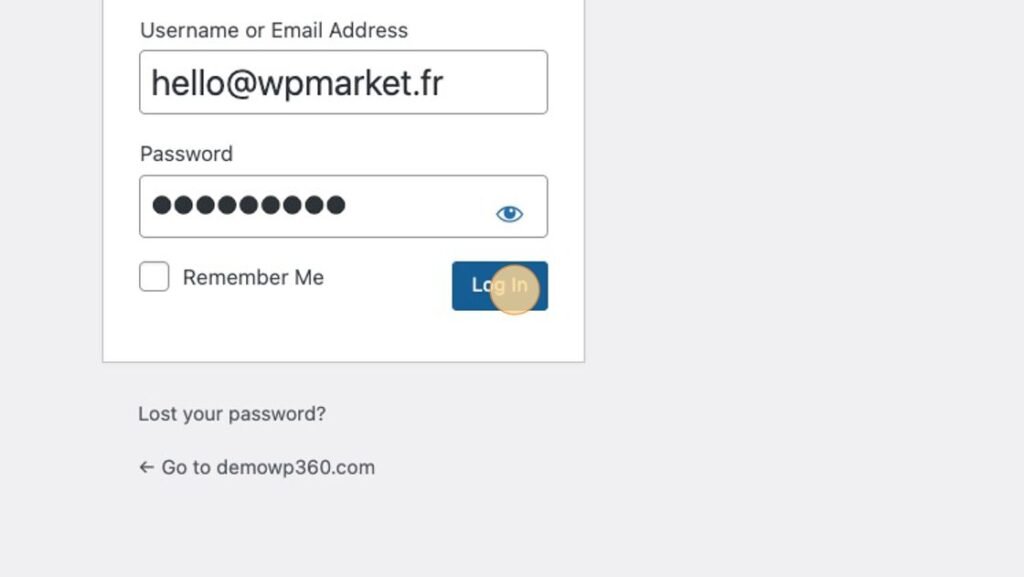
Se connecter à l’interface d’administration
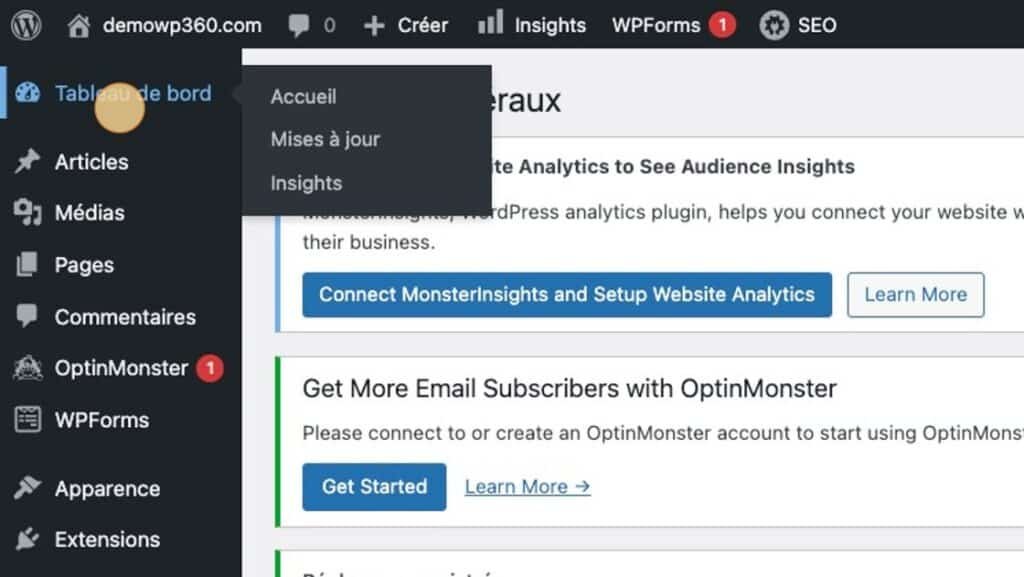
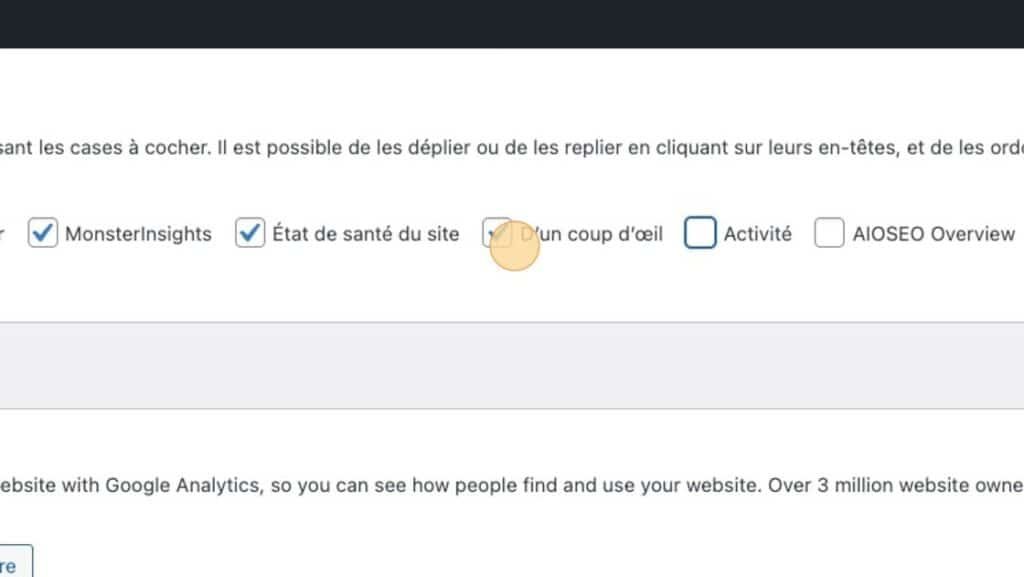
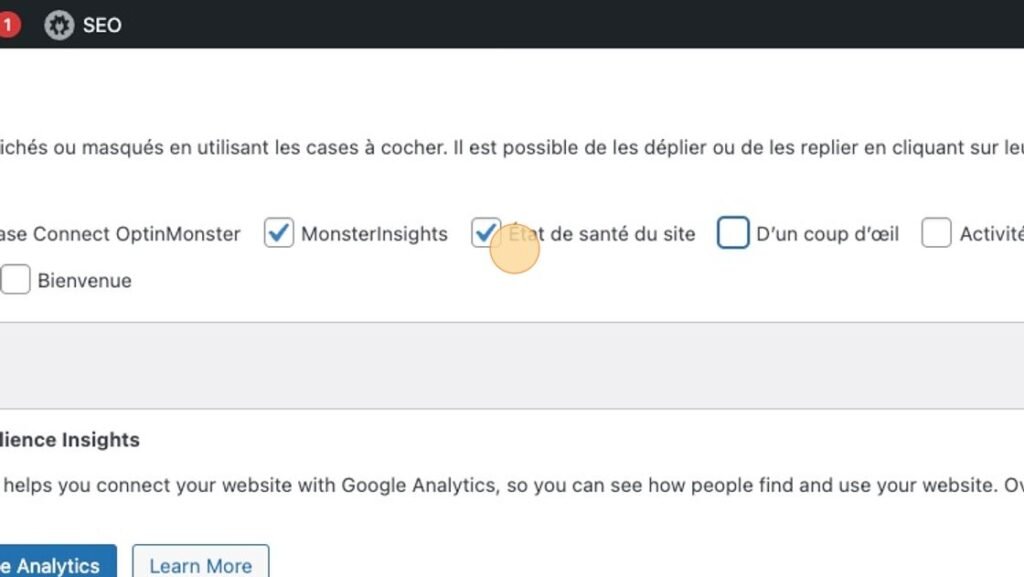
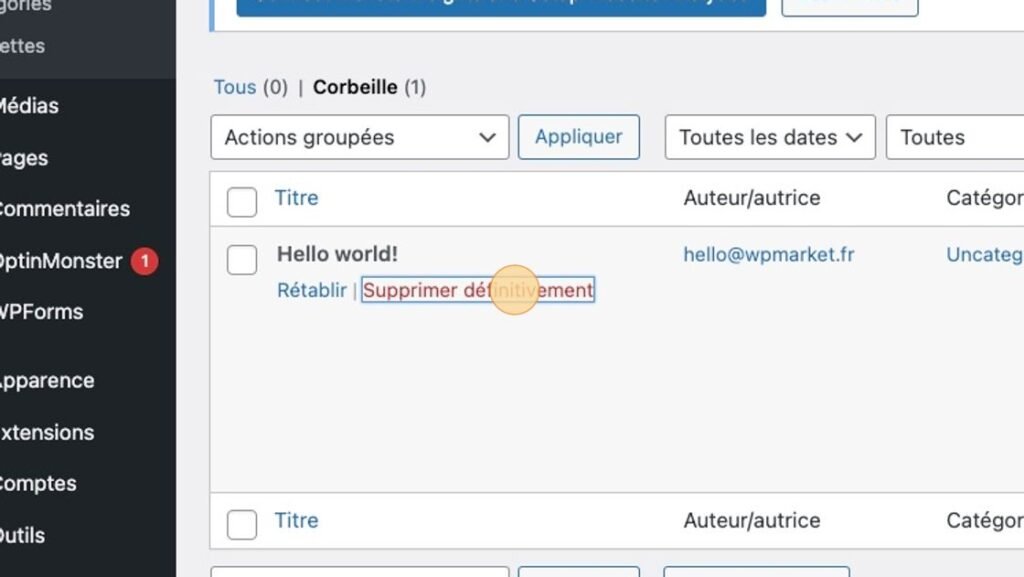
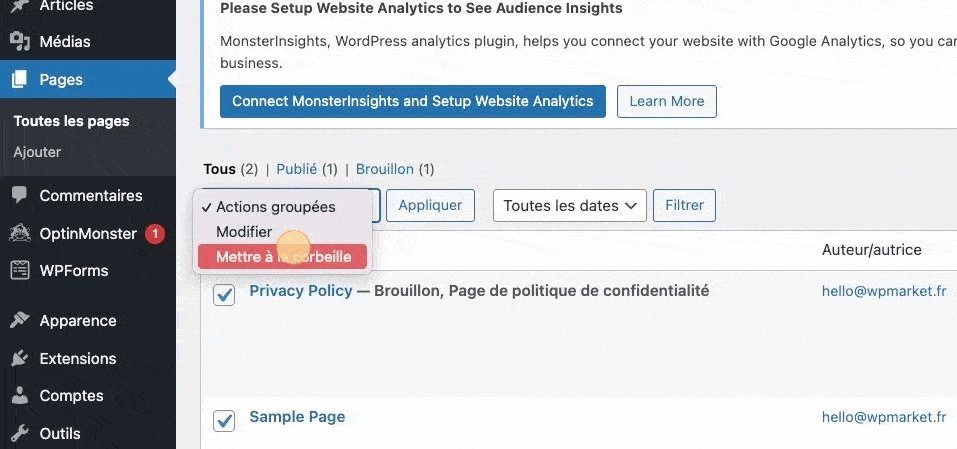
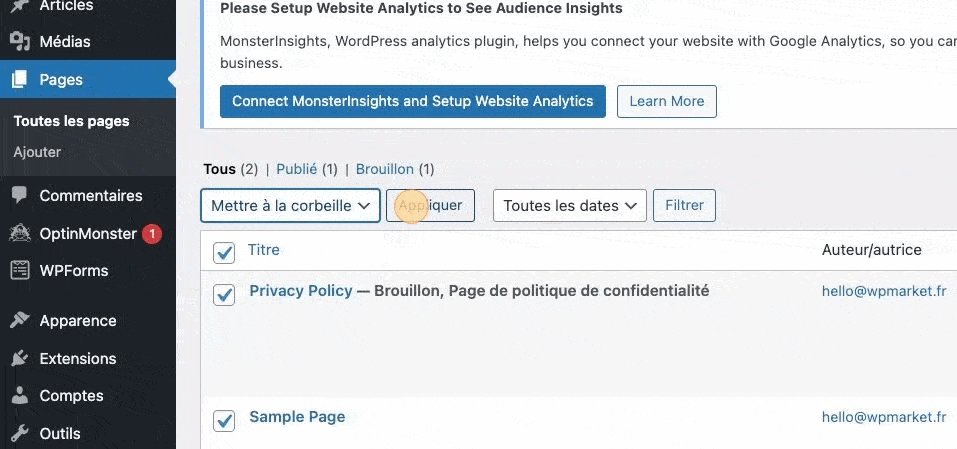
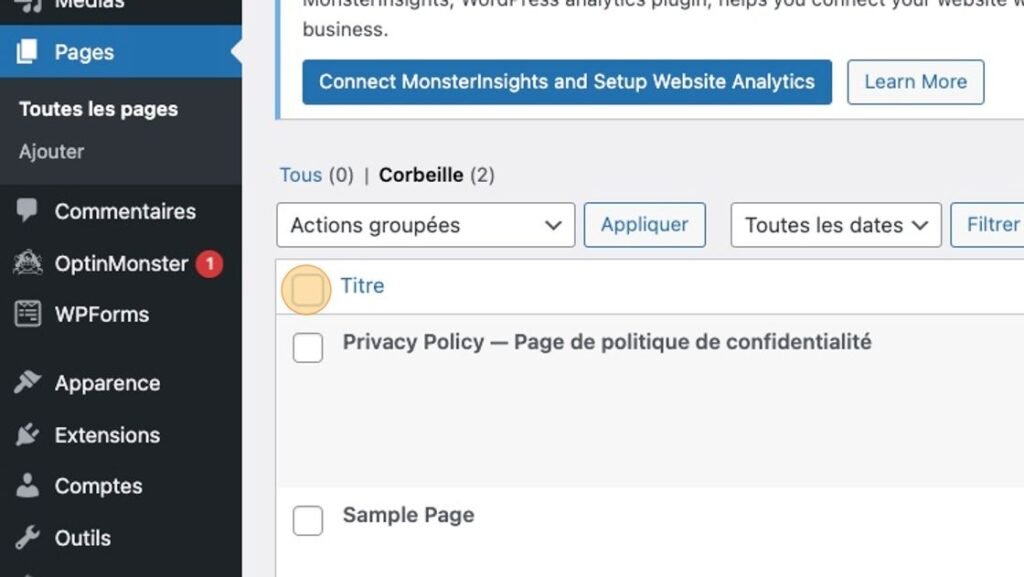
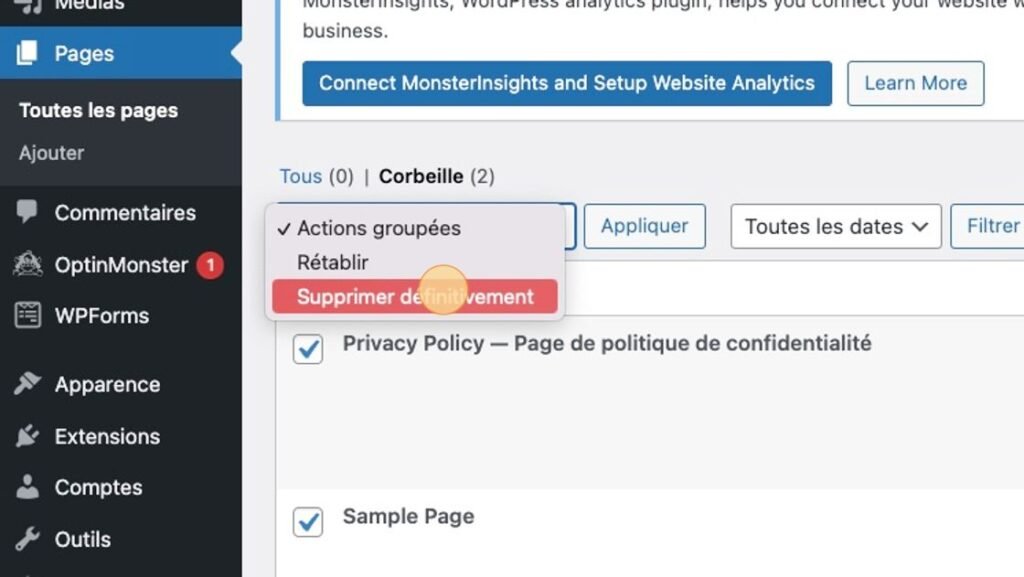
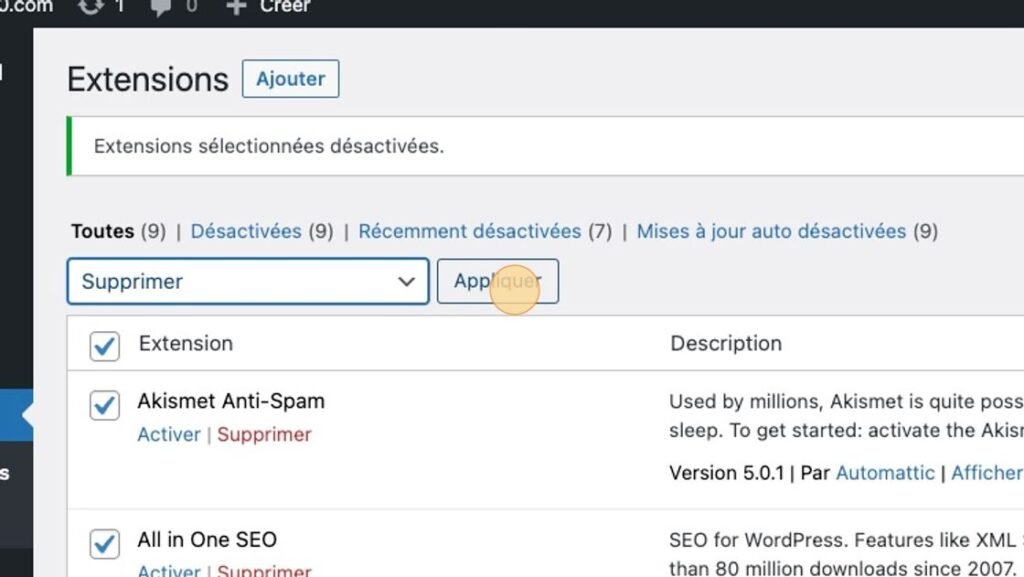
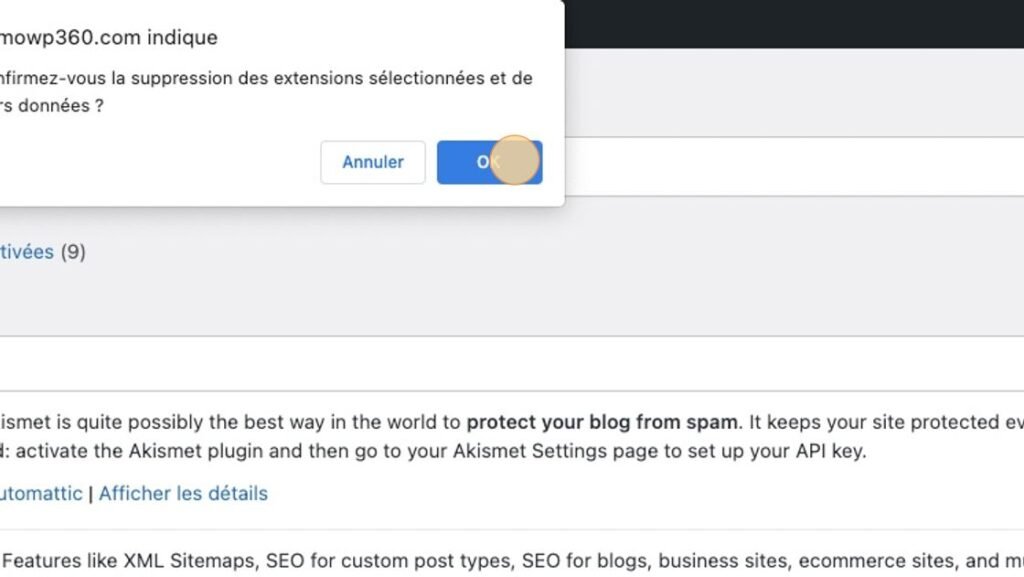
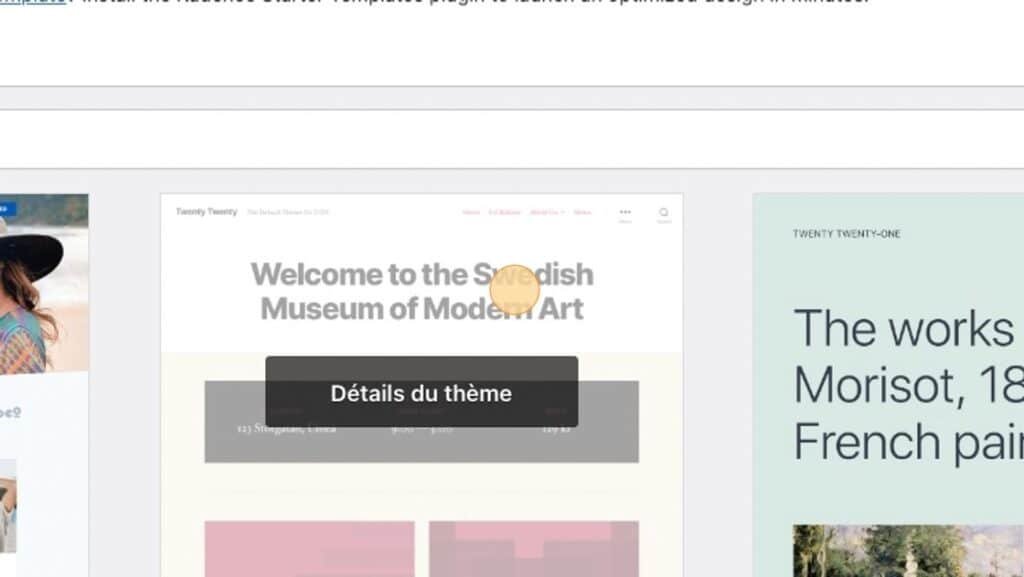
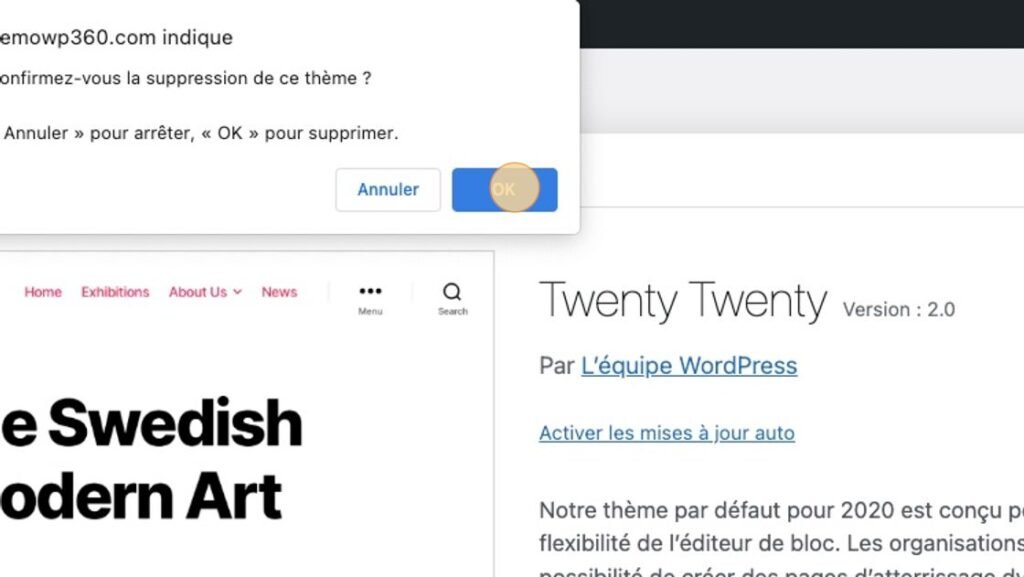
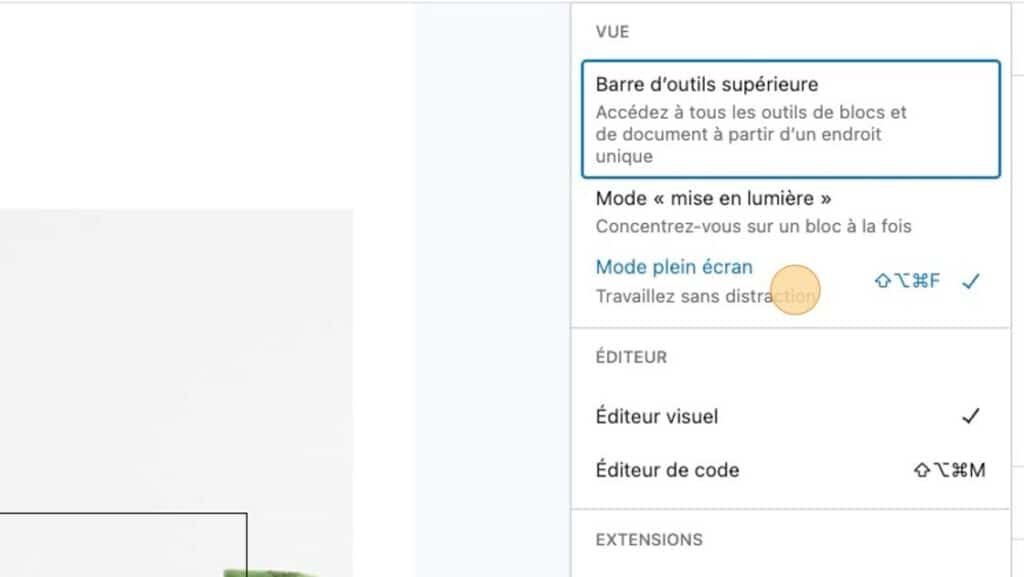
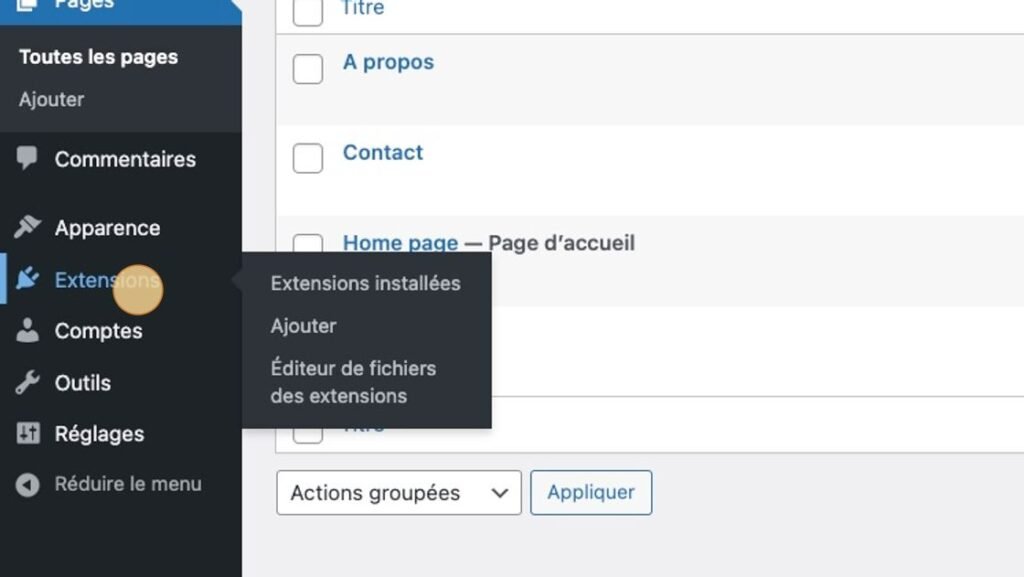
Tour de l’interface : Faisons le ménage (partie 1)
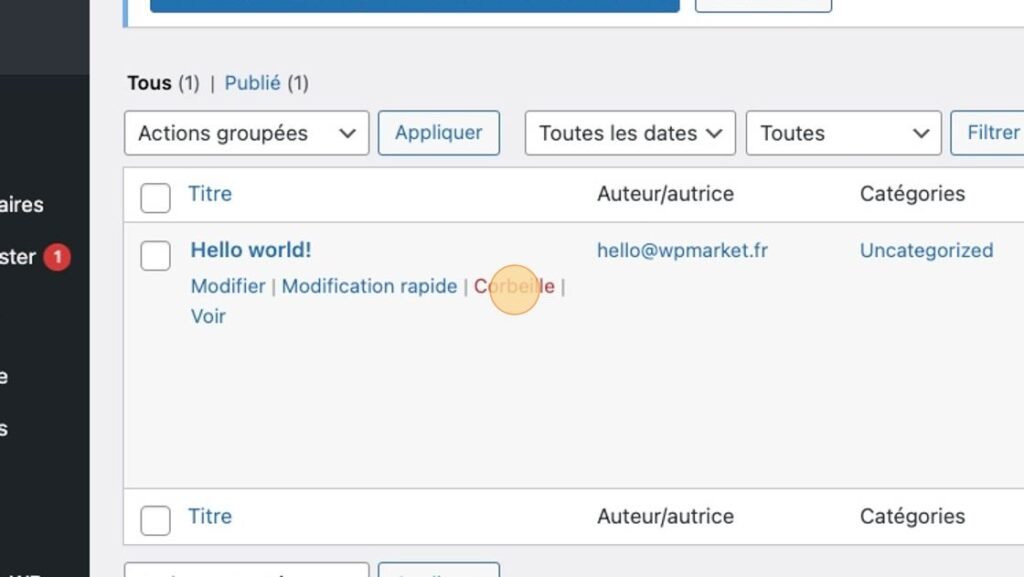
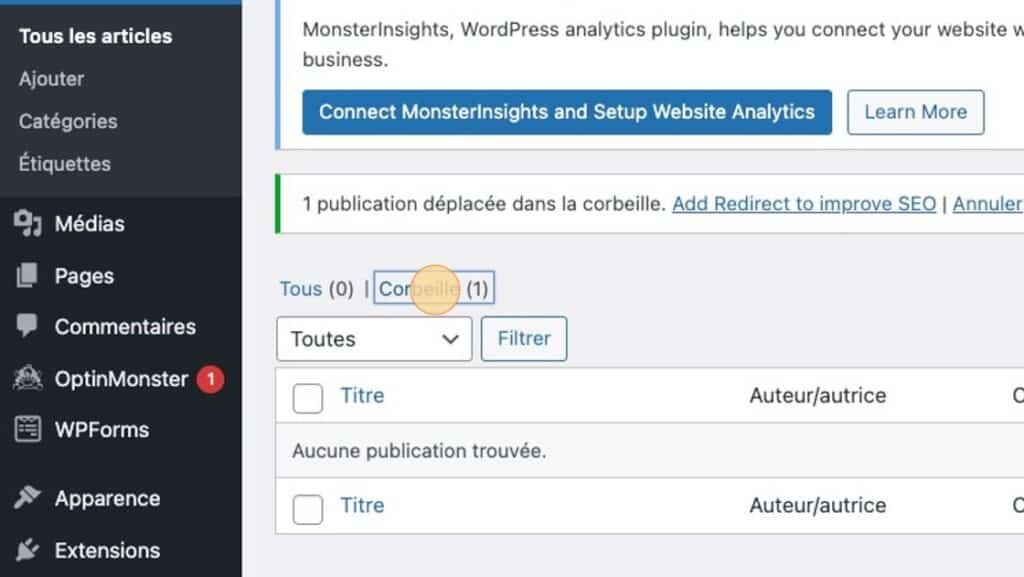
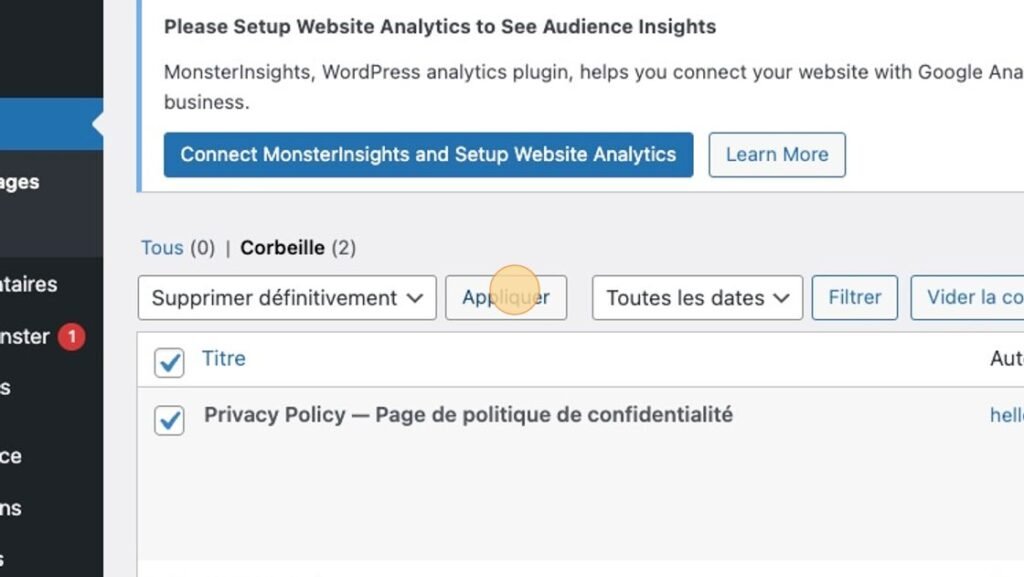
Dans un premier temps nous allons passer notre site en français et supprimer tout le contenu inutile.
L’idée nous voulons une interface la plus minimaliste et le plus simple possible pour se concentrer sur l’essentiel.
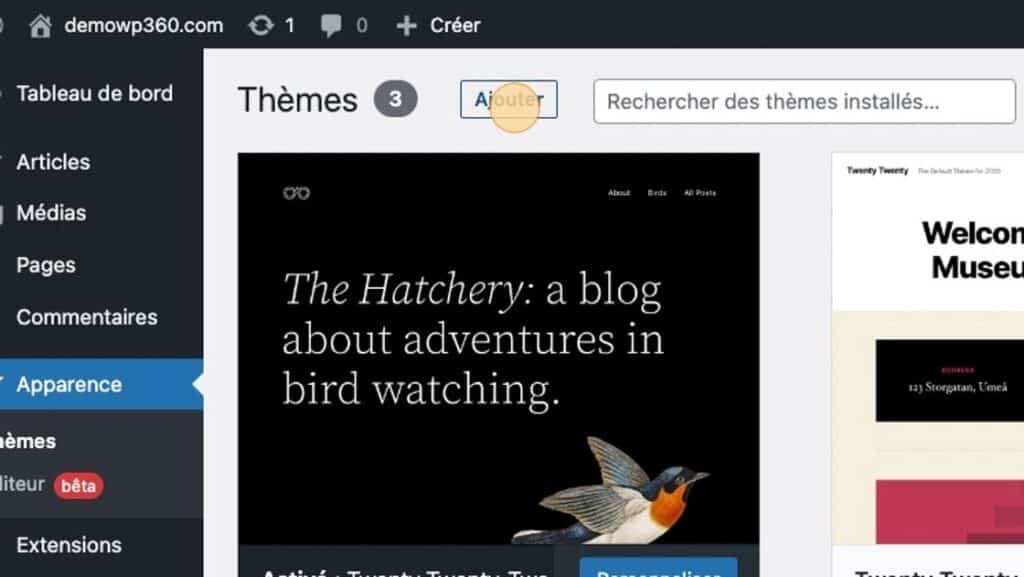
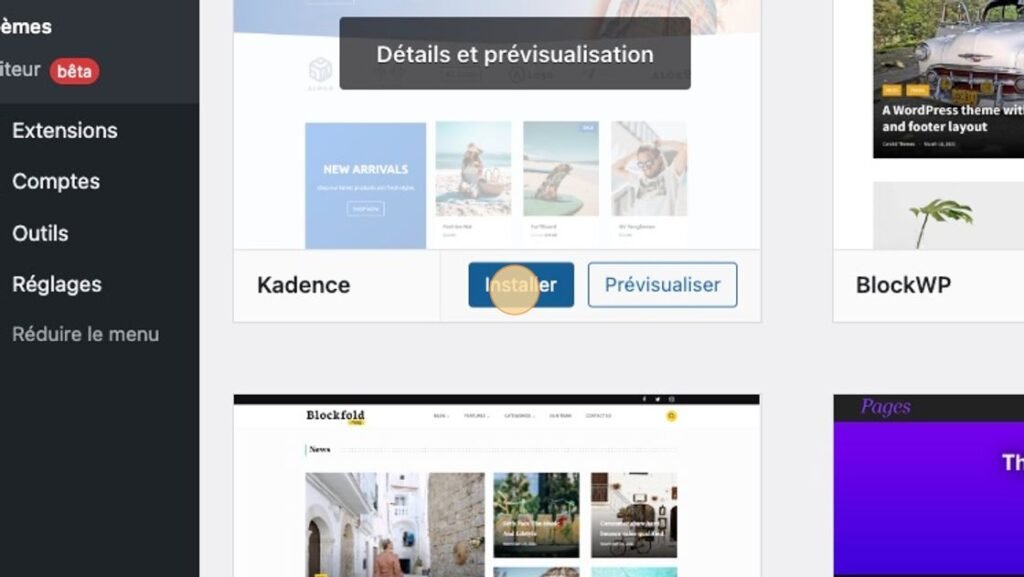
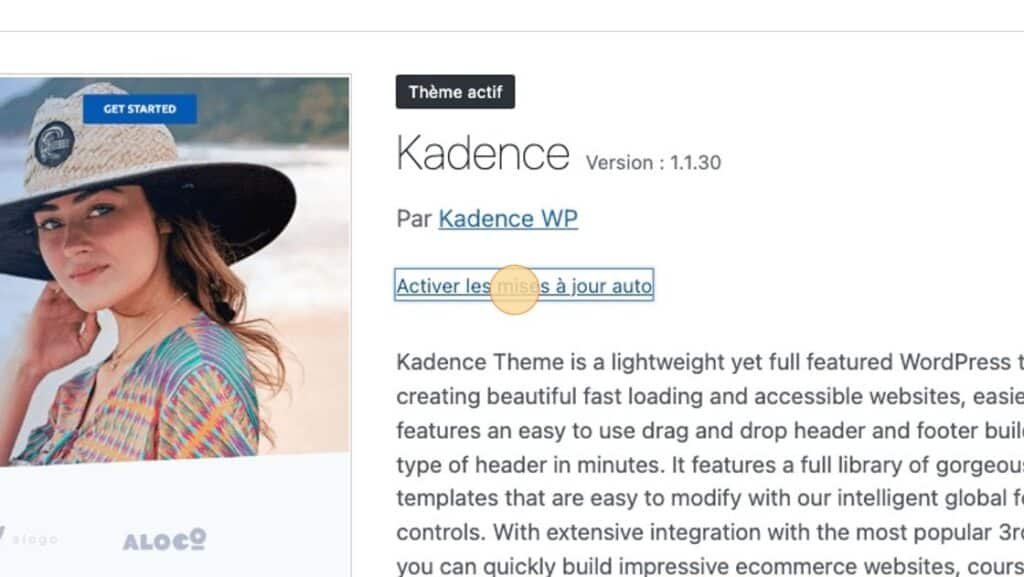
Installer Kadence thème
Créer et organiser du contenu
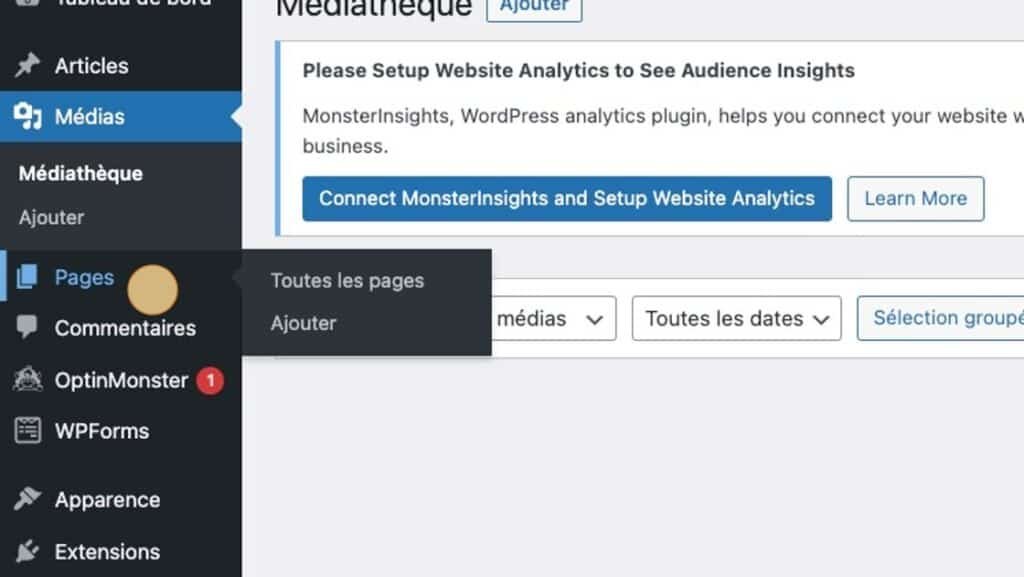
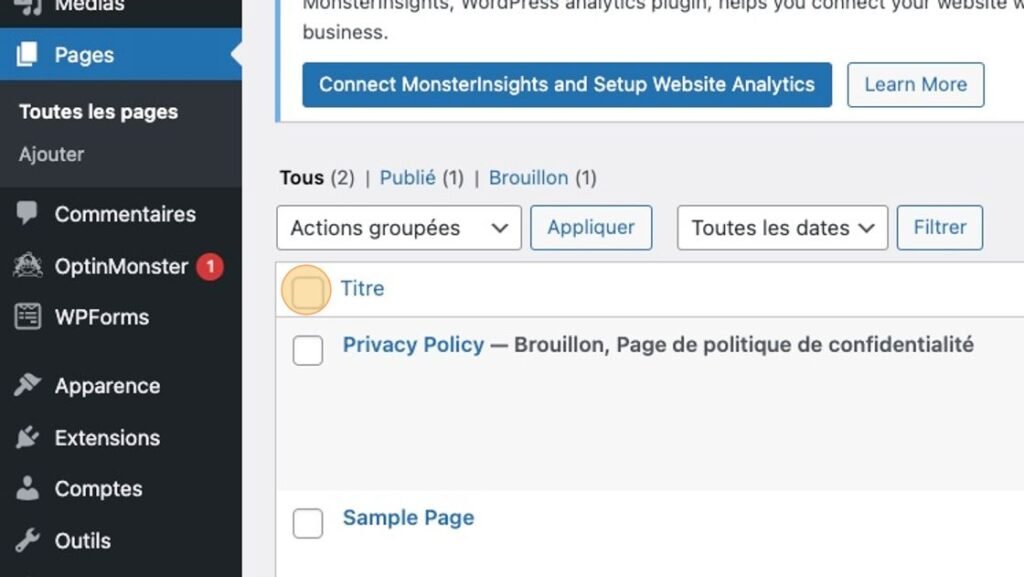
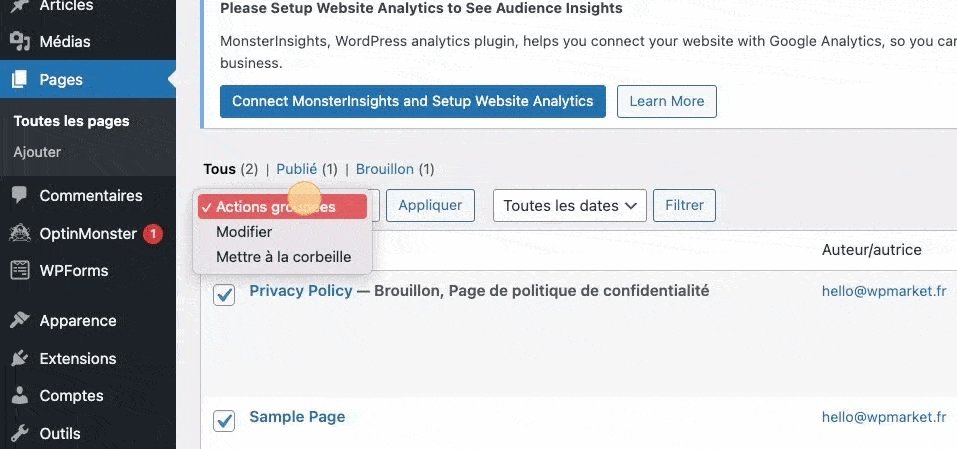
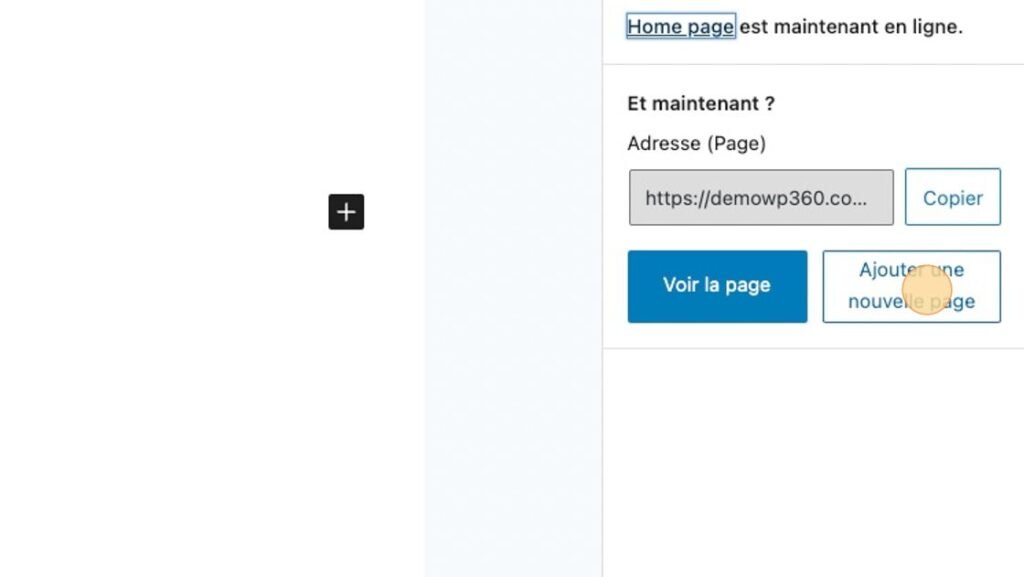
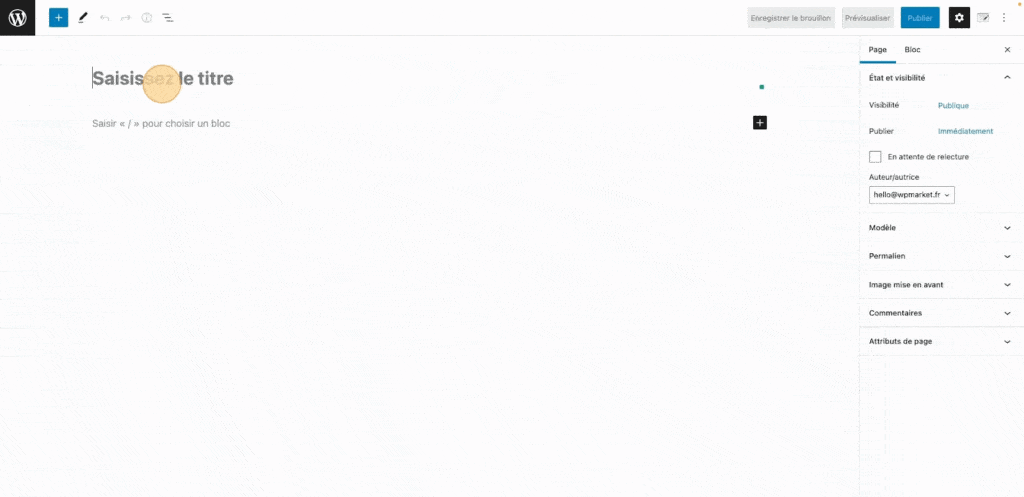
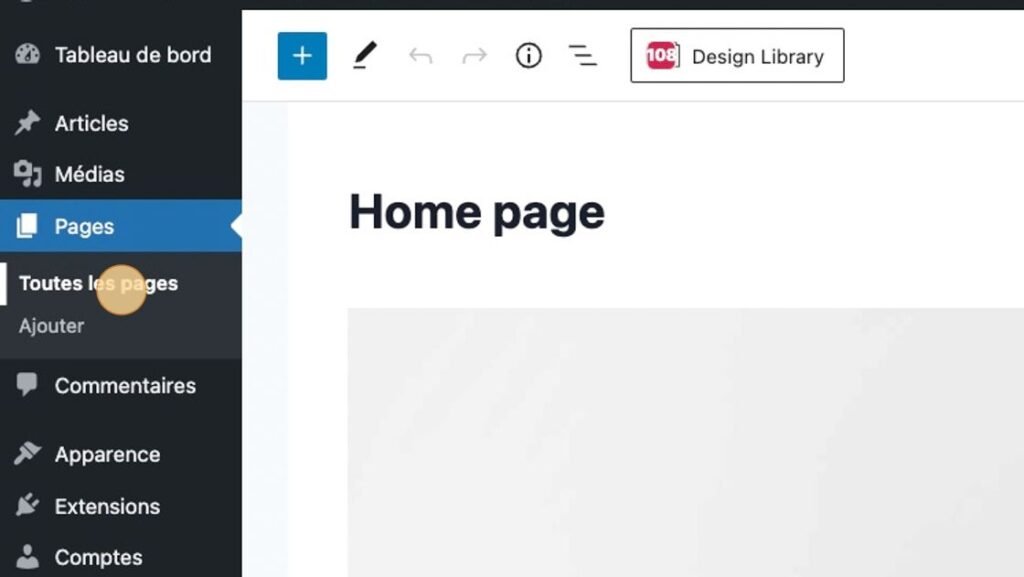
Créer des pages vierges
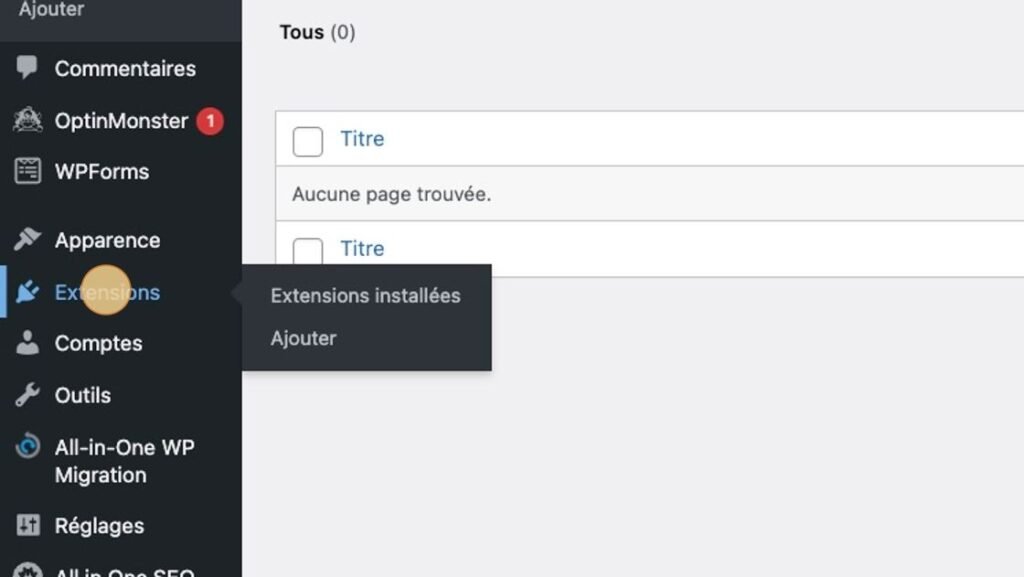
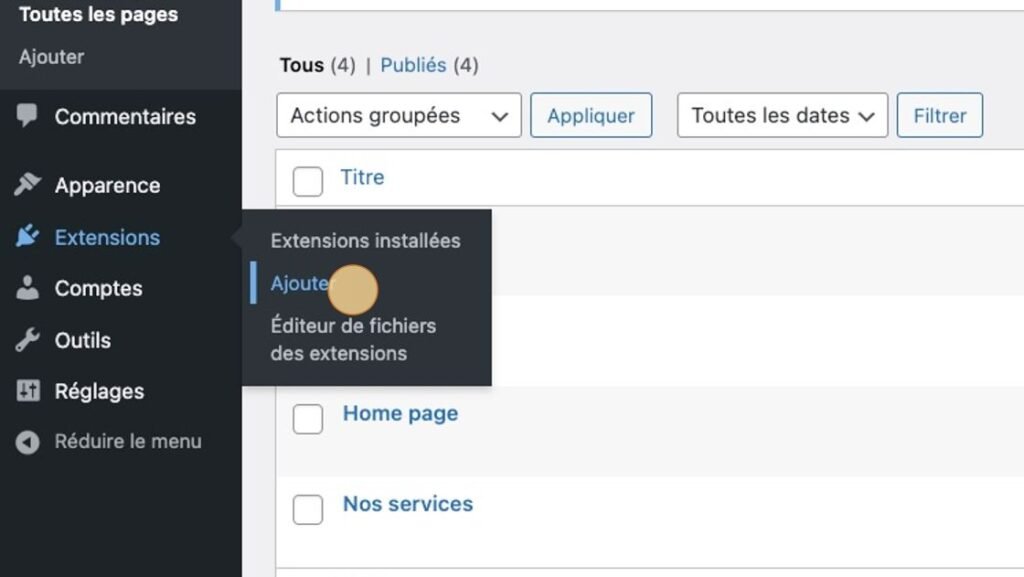
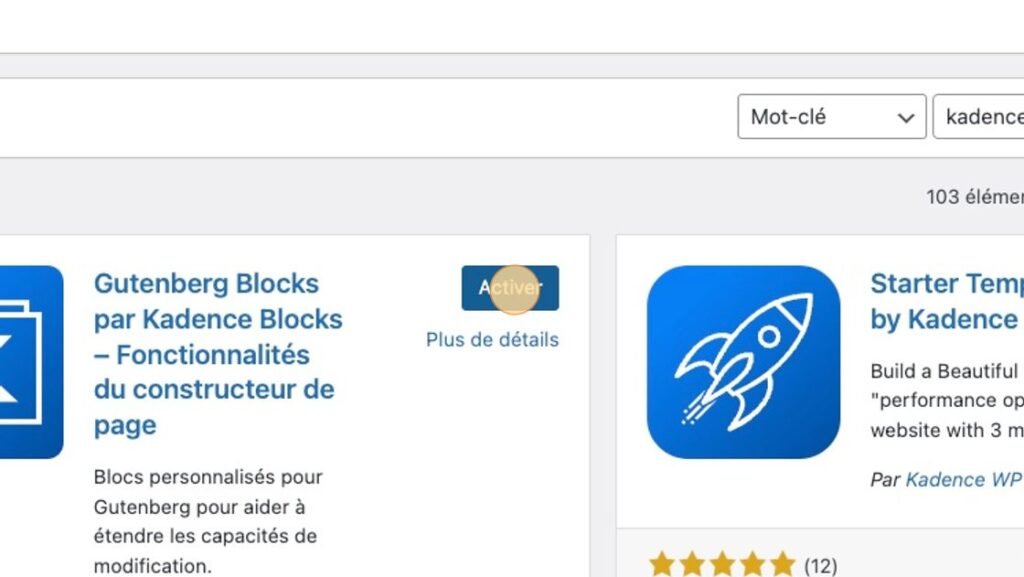
Installer le plug-in Kadence blocs
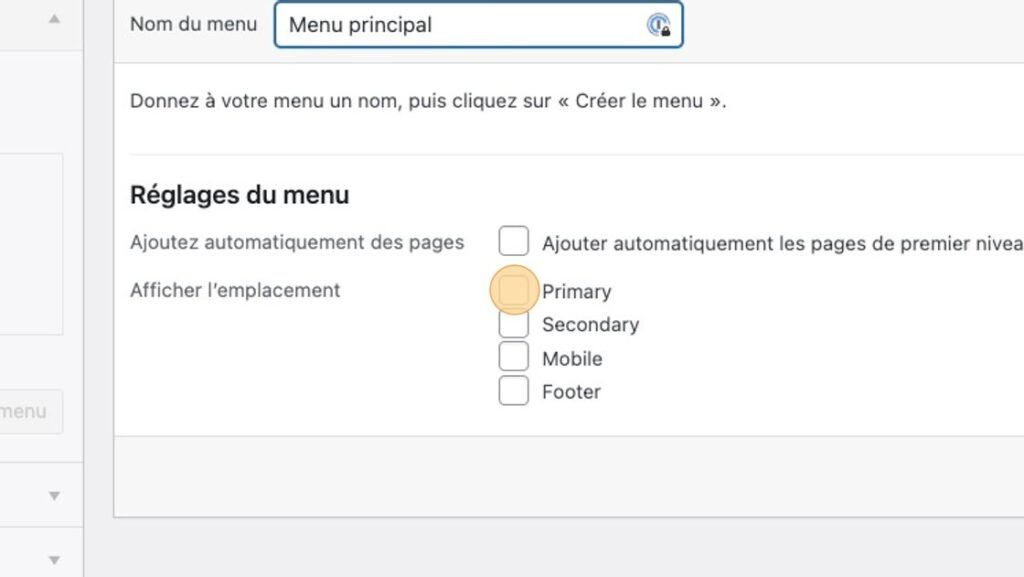
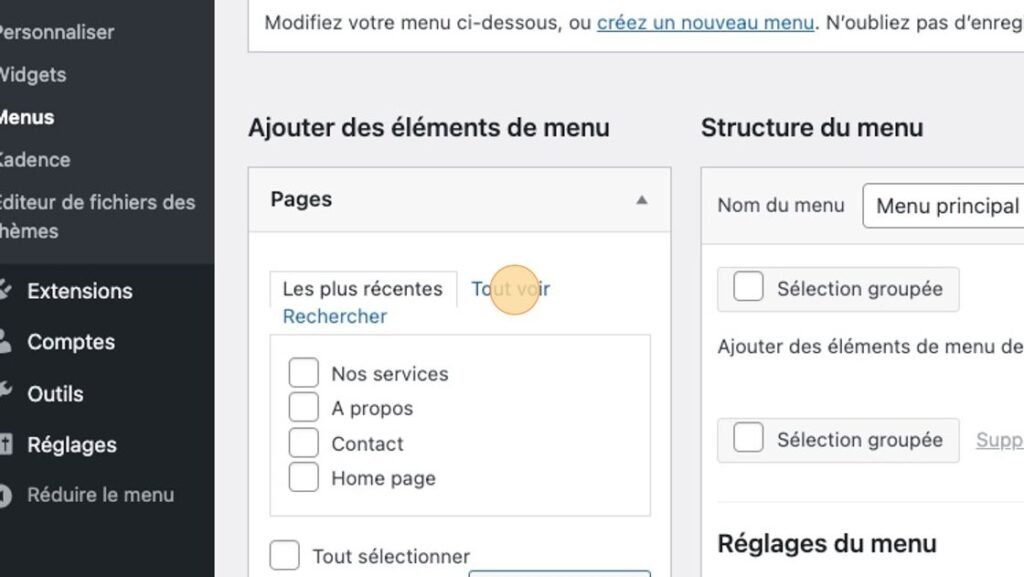
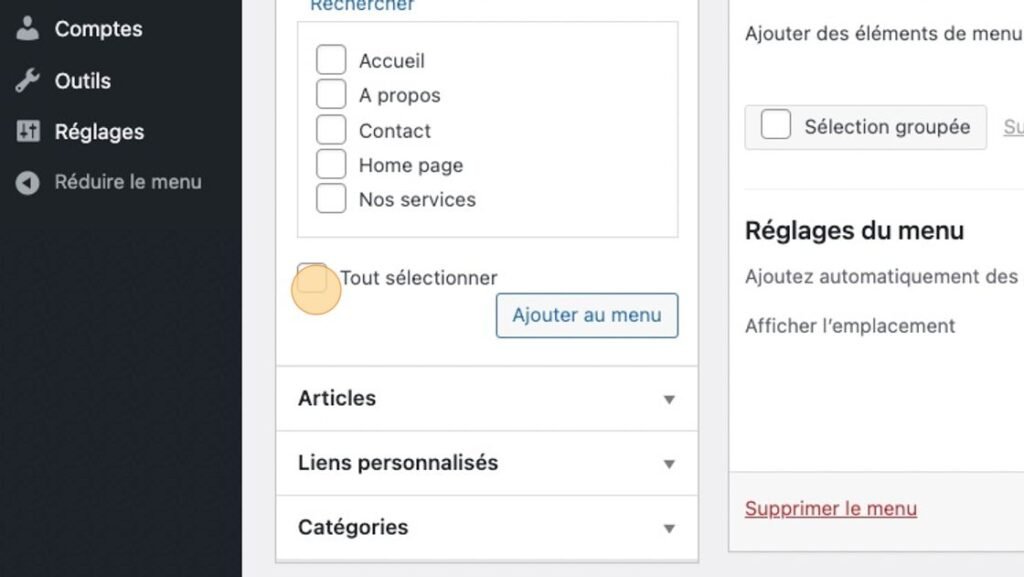
Créer son menu principal
À retenir :
Si une page n’est pas disponible dans votre menu c’est qu’elle n’est pas publiée pensez donc à bien publier vos pages.
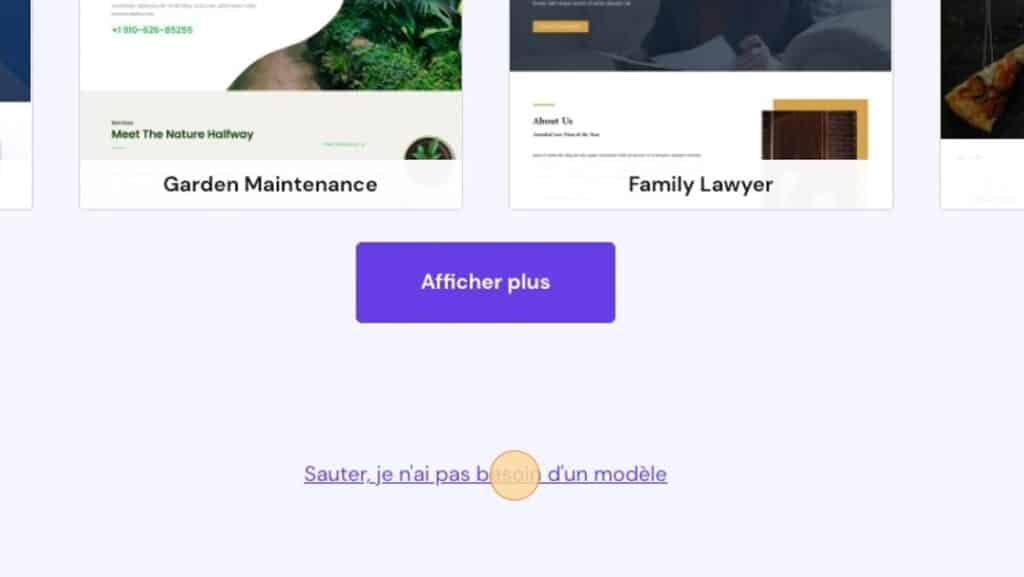
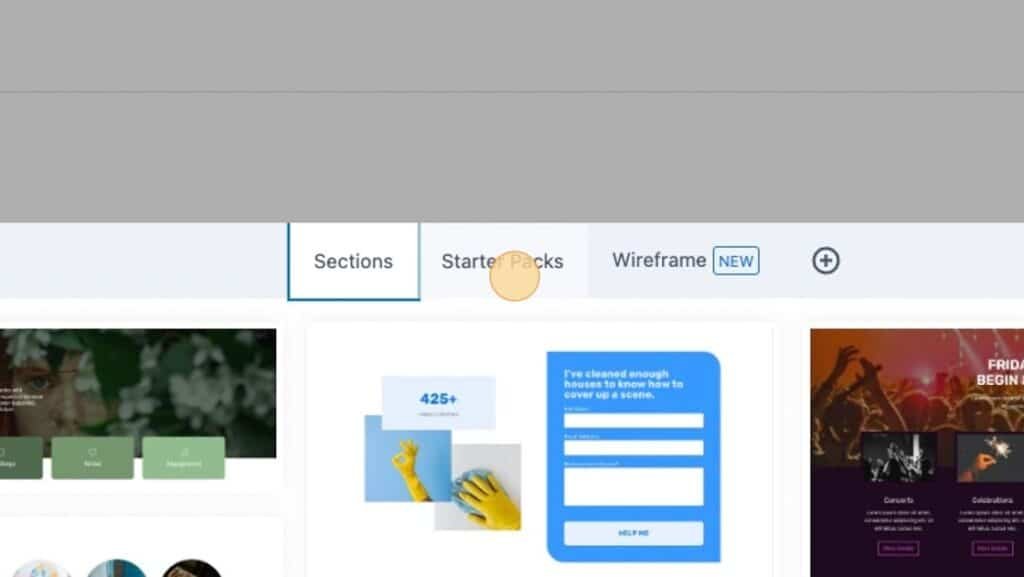
Importation des modèles de pages
Optimiser son site
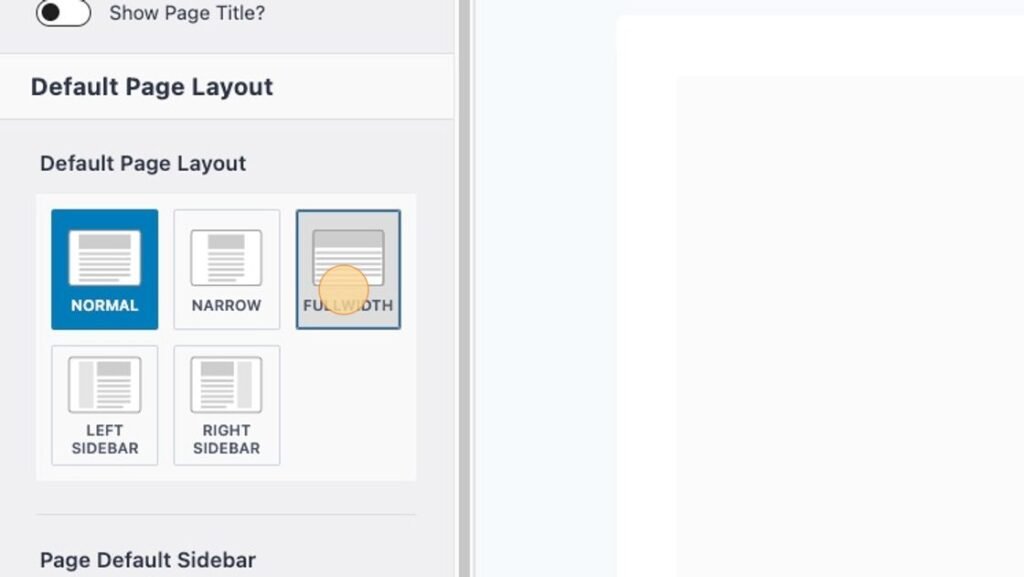
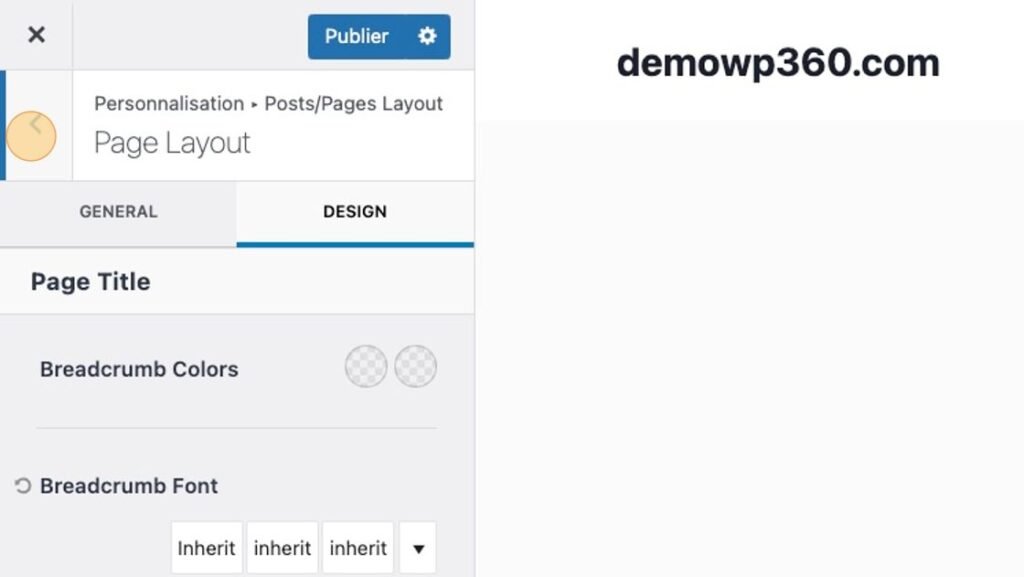
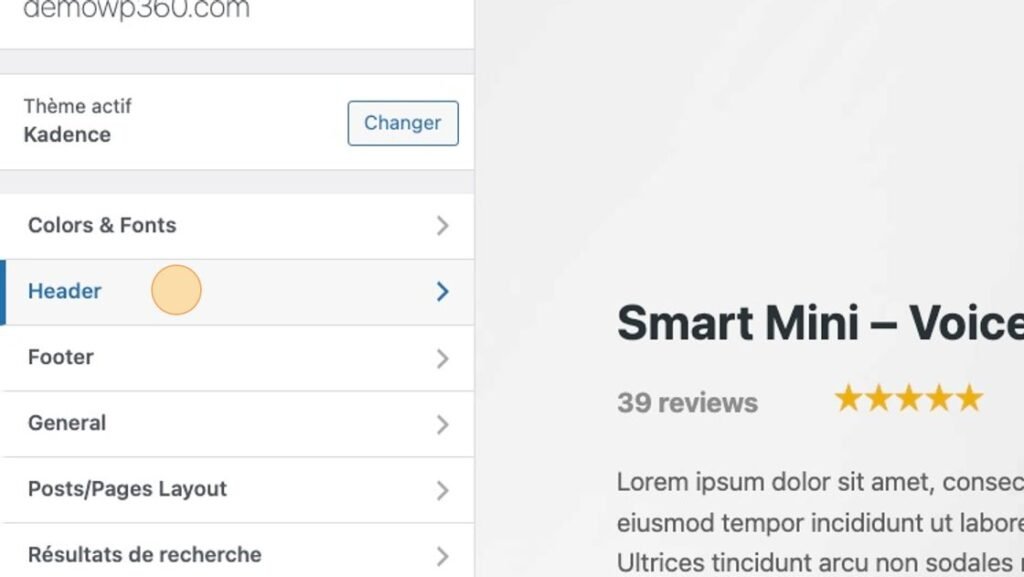
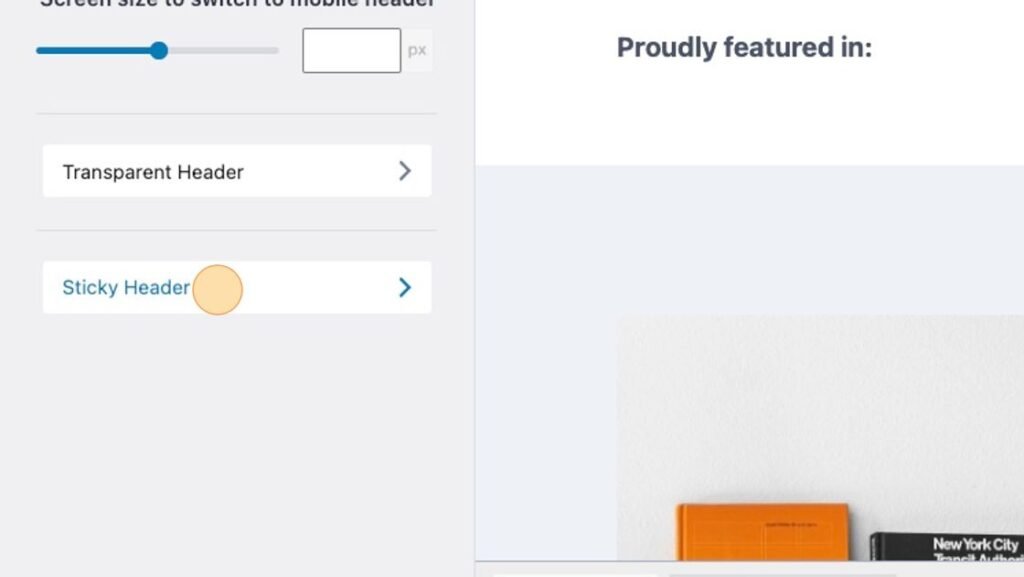
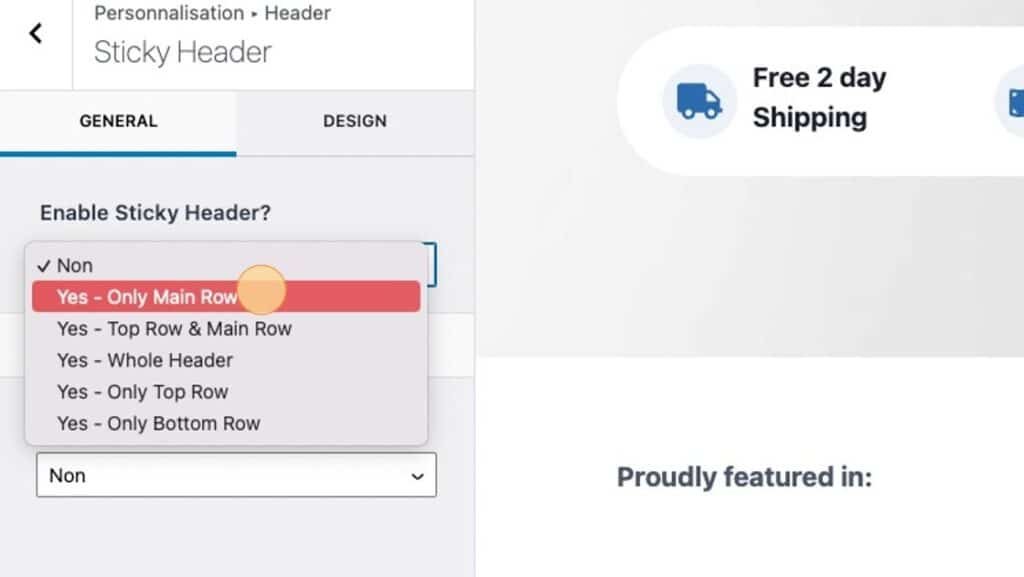
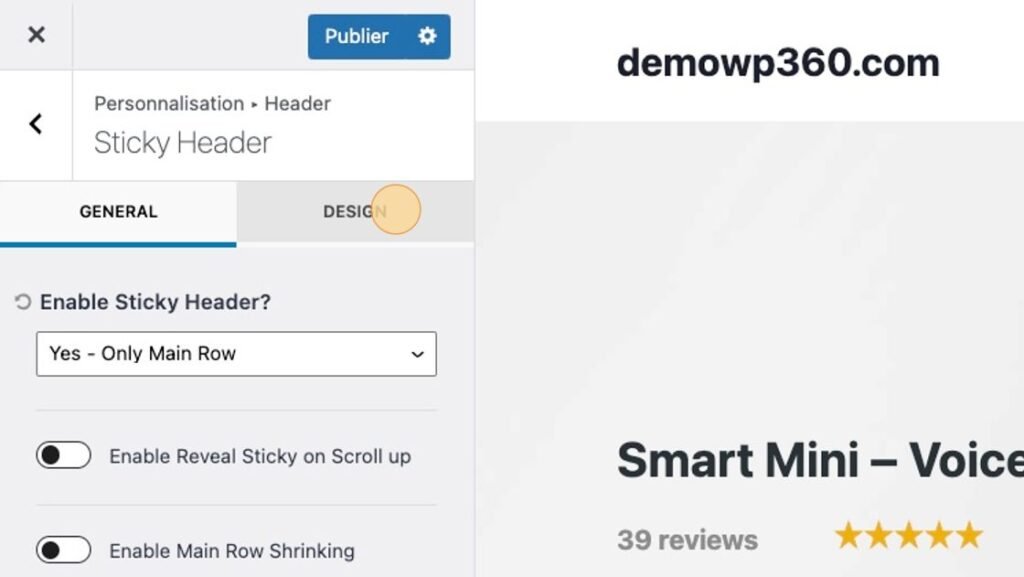
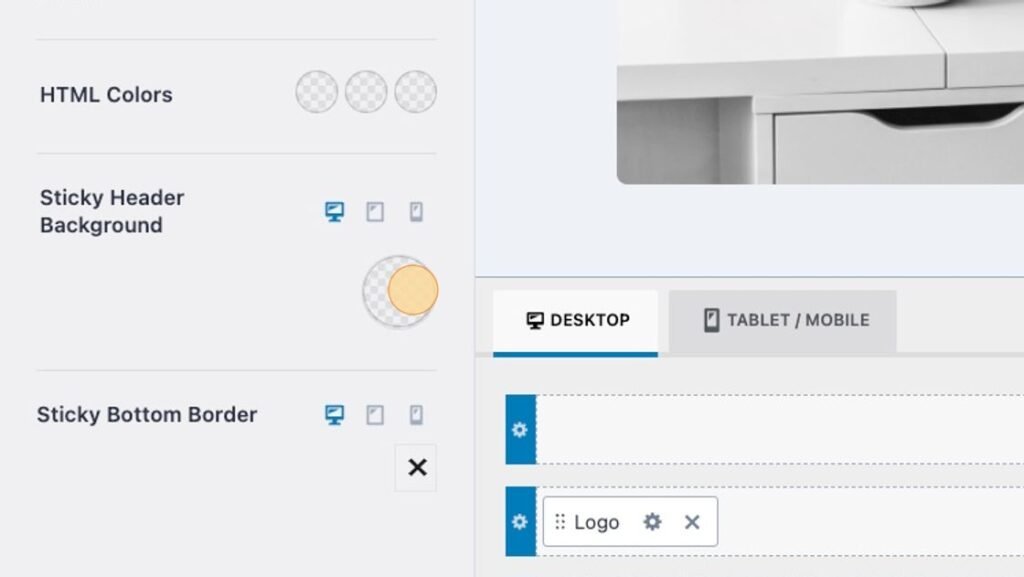
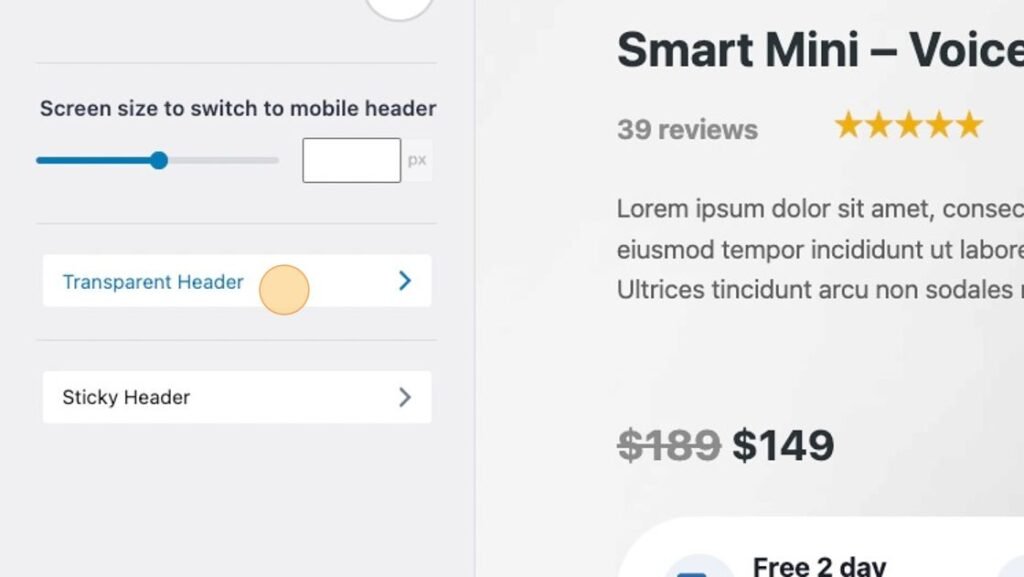
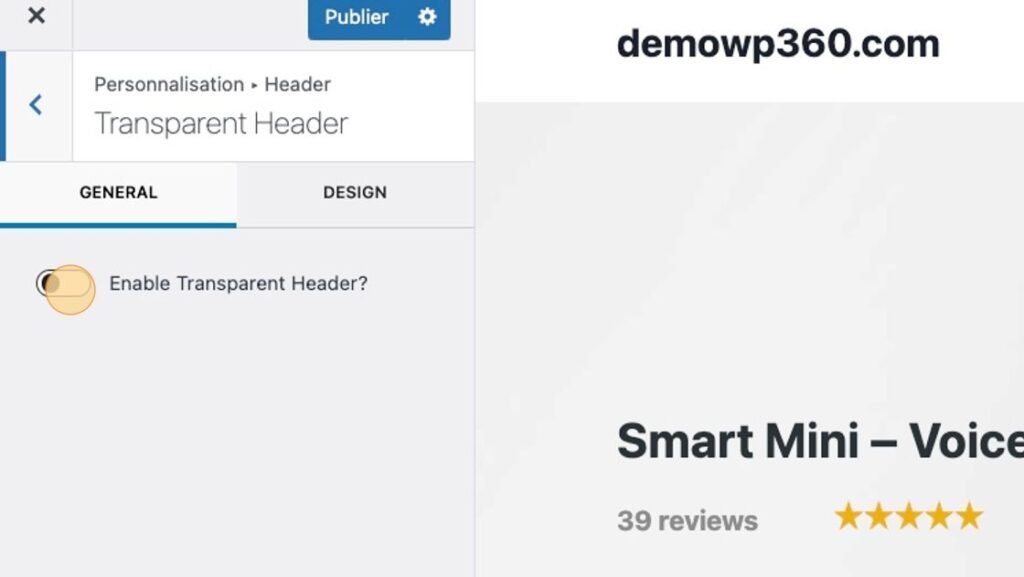
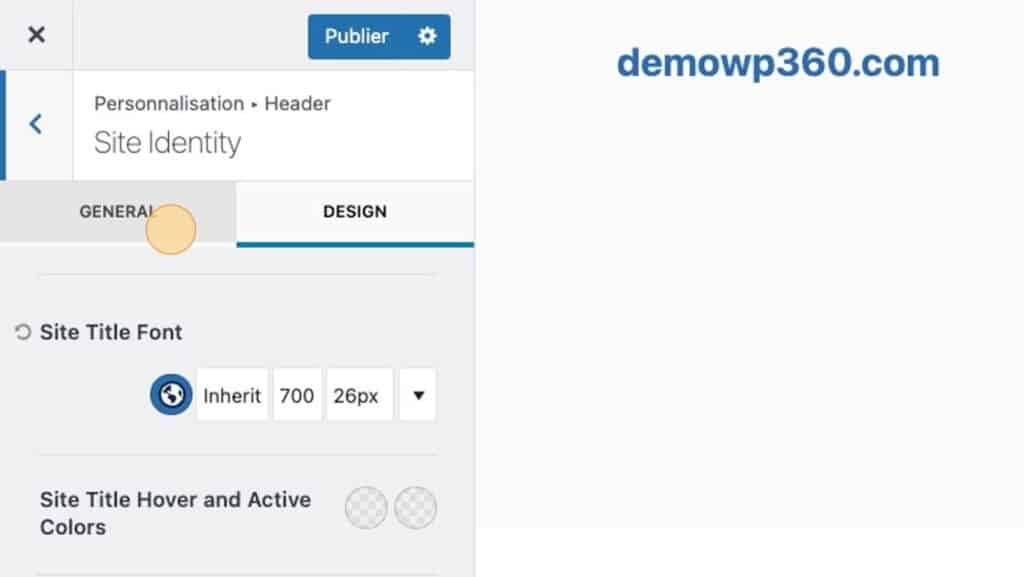
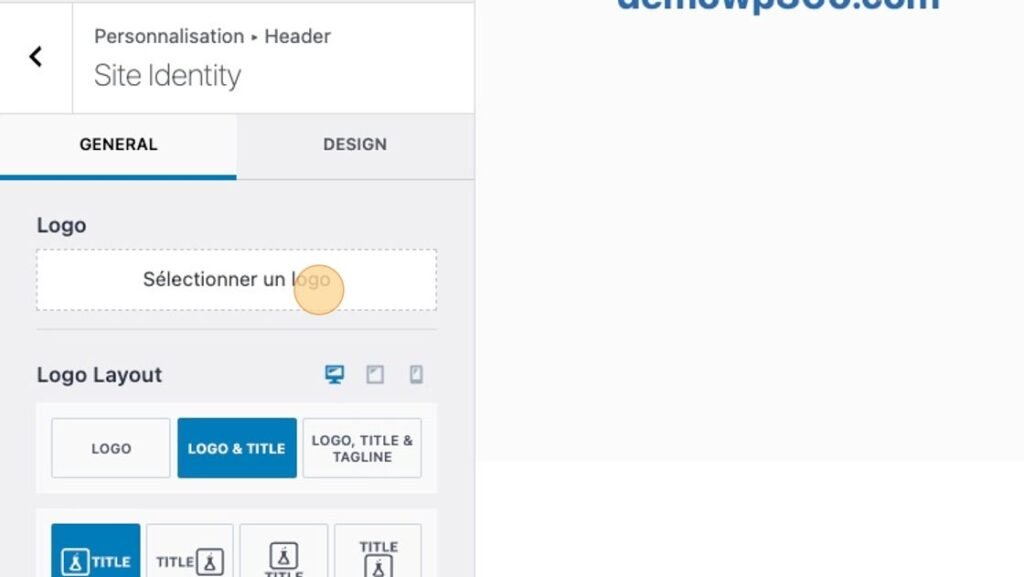
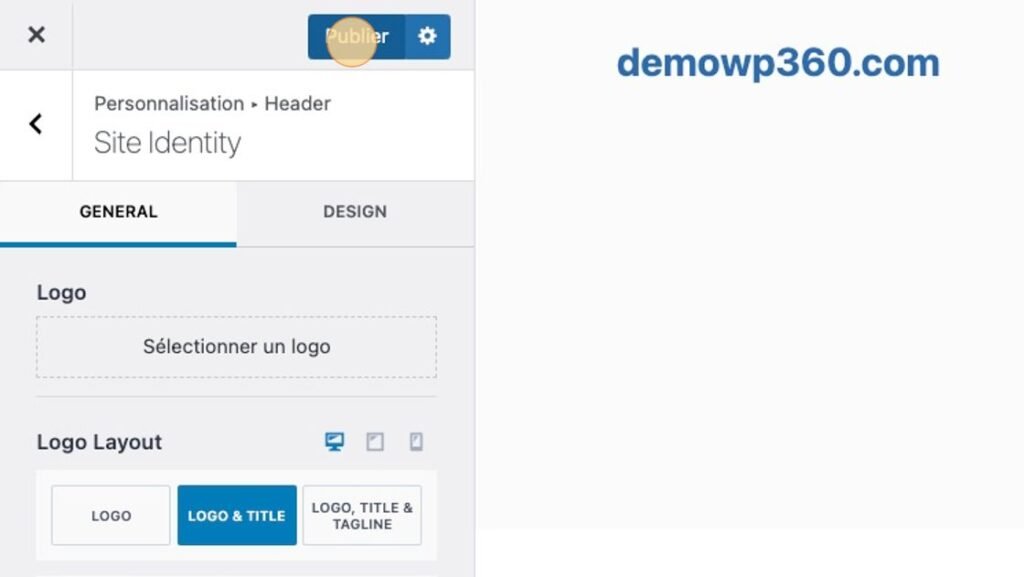
Modifier l’apparence de son site
Les paramètres de WordPress (partie 2)
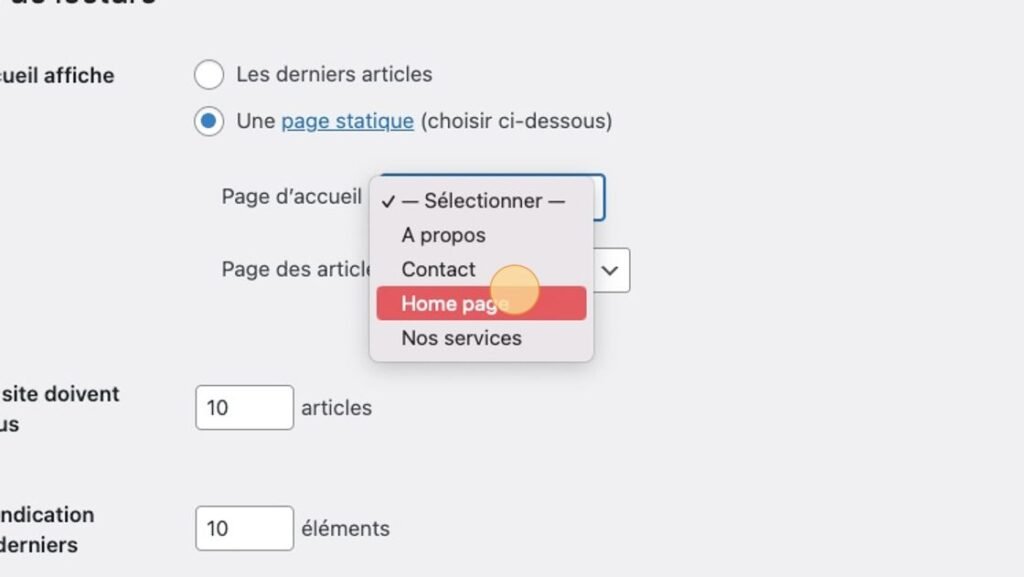
Changer la page d’accueil du site
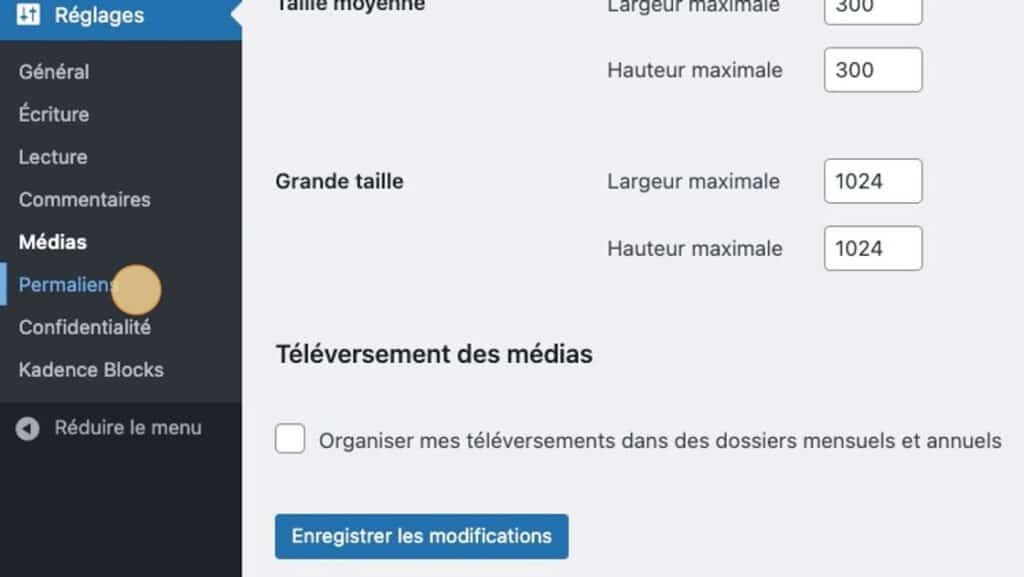
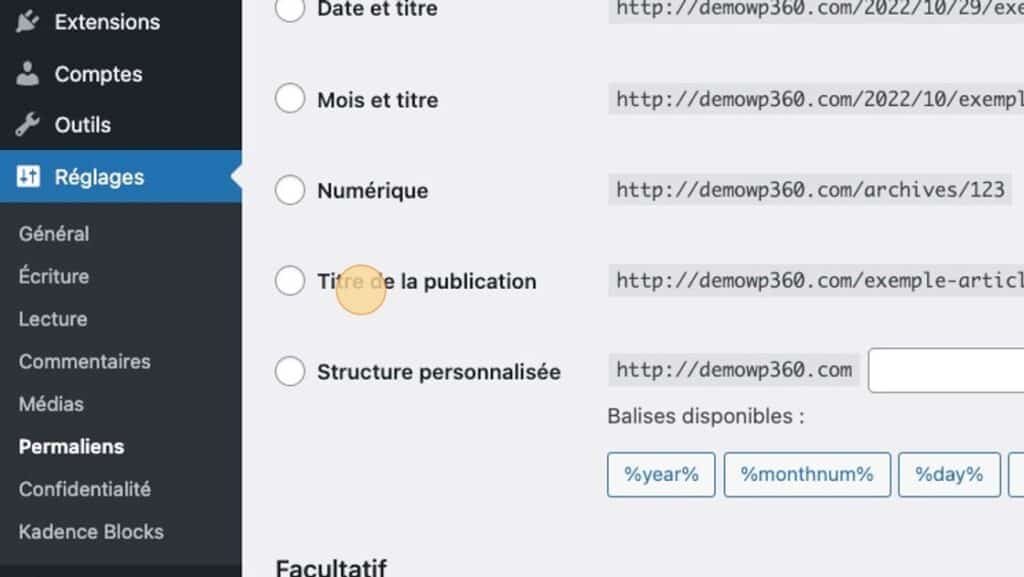
Les permaliens
À retenir
Modifier ces paramètres le moins souvent possible.
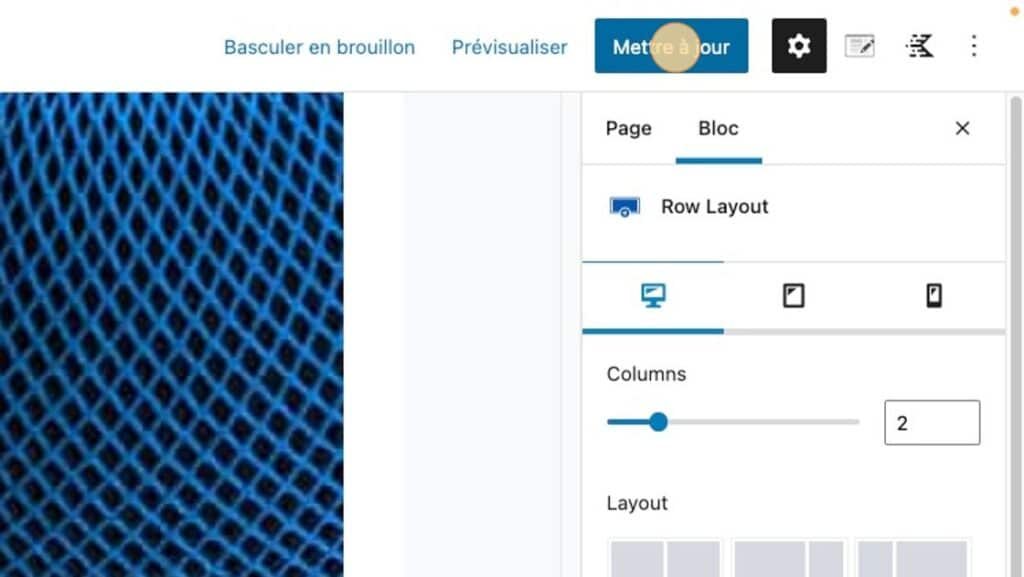
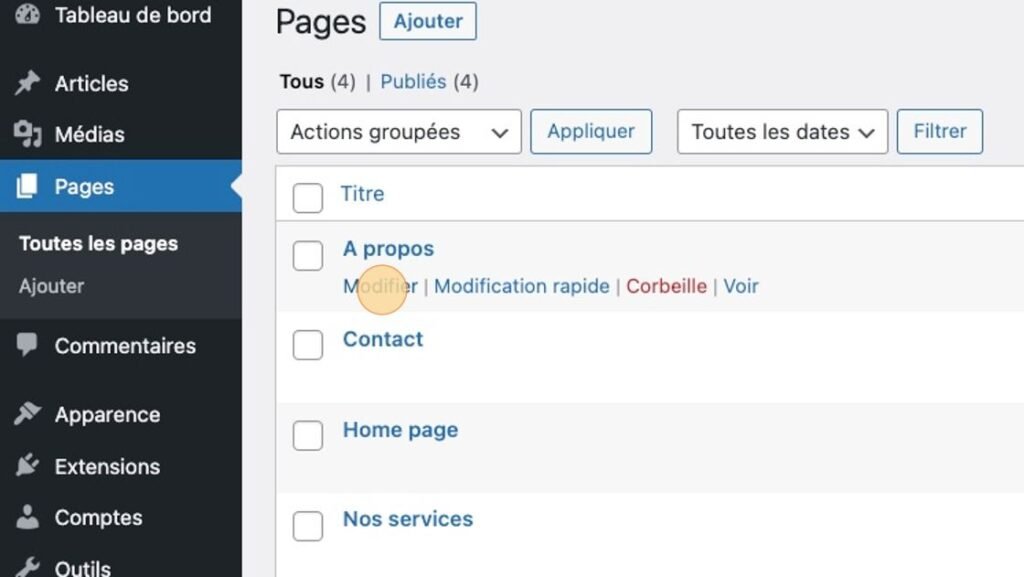
Comment modifier ses pages ?
L’idée : Pas besoin de maîtriser sur le bout des doigts chaque bloc de contenu.
Pour réaliser votre premier site faites simple !
Partez de templates préexistants car vous permettra d’atteindre un résultat professionnel plus rapidement. Vous verrez alors comment sont construites les mises en pages pour vous les reproduire.
Comment faire pour apprendre Gutemberg ?
3 choses :
- Pensez votre mise en page comme un tableau avec des lignes et des colonnes
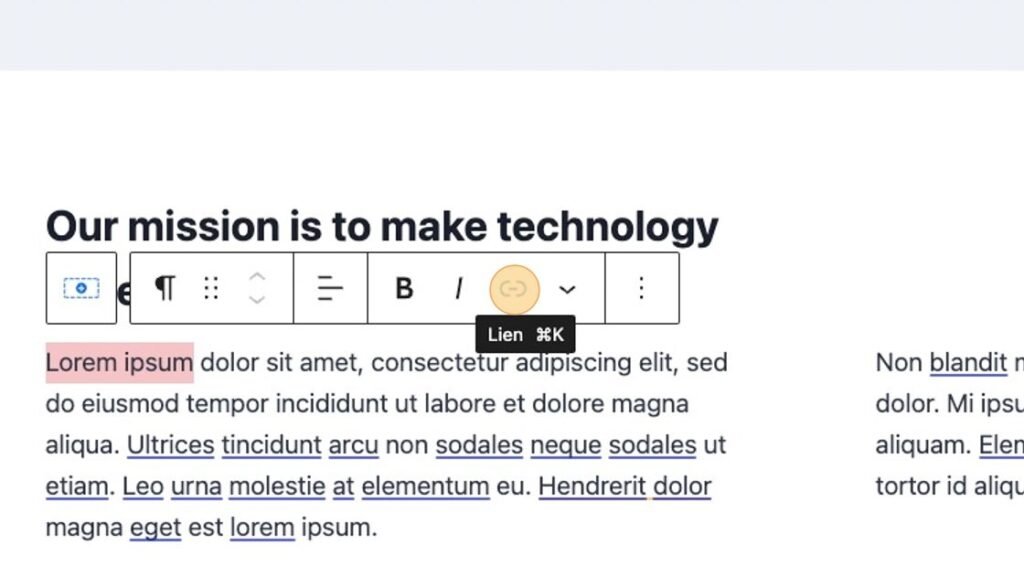
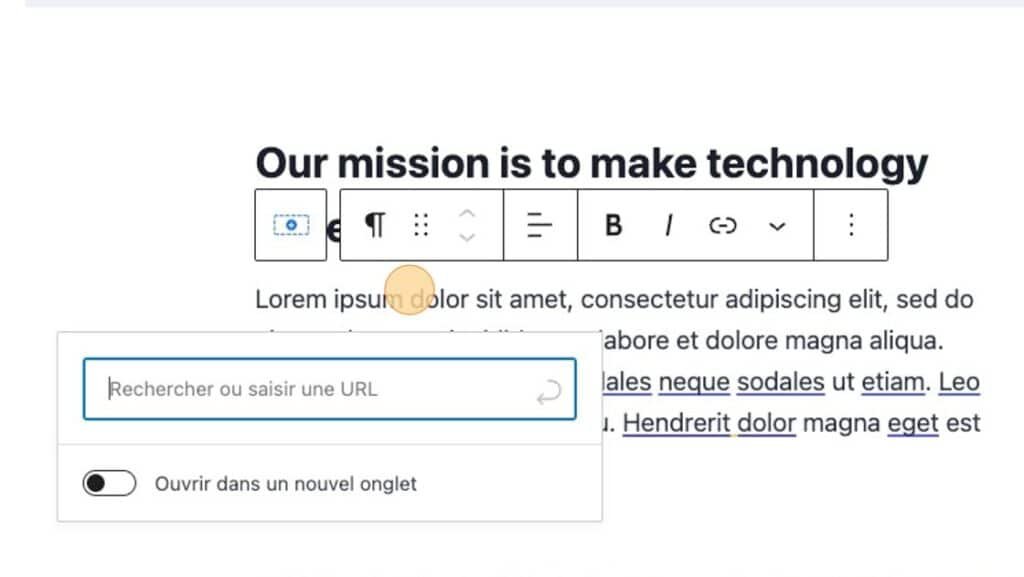
- Apprenez à cliquer sur les trois boutons les plus importants (voir le tuto en image)
- Tester ! Changer tous les curseurs du panneau inspecteur pour voir en temps réel l’impact de vos modifications
Vous voulez apprendre à créer une interface et un design unique ?
Cette formation vous aidera à prendre en main gutenberg en profondeur.
Comment renforcer la sécurité de son installation ?
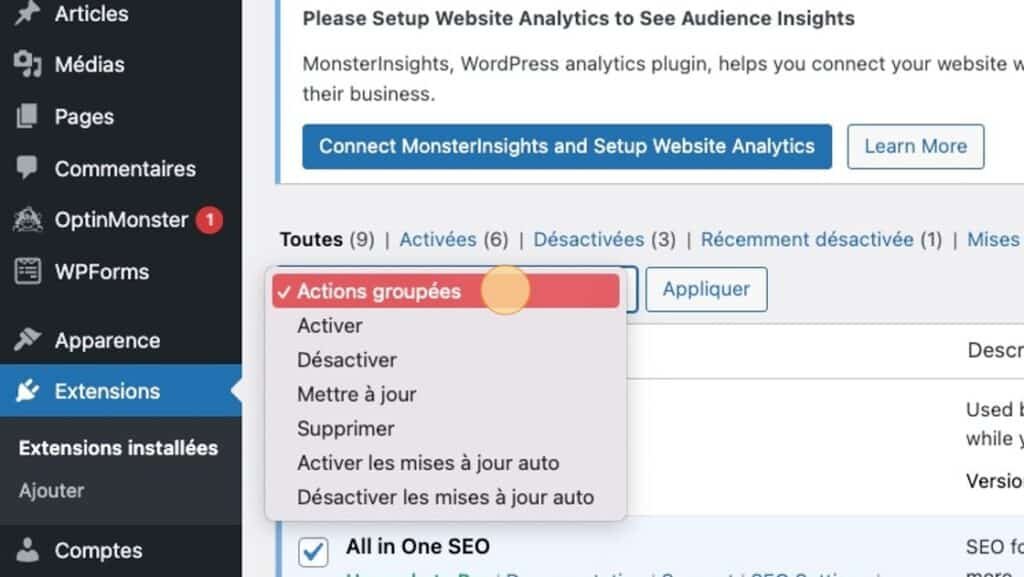
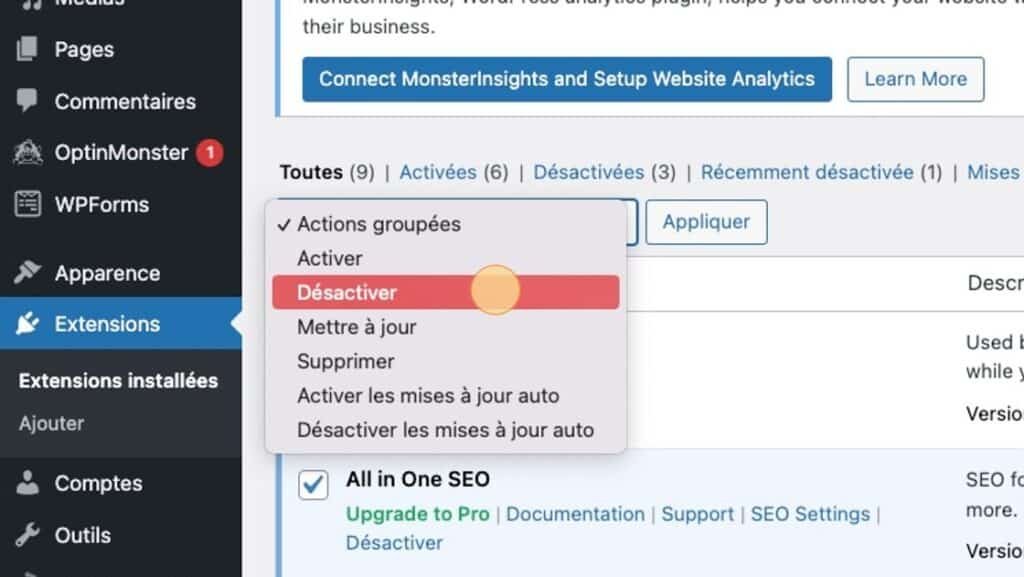
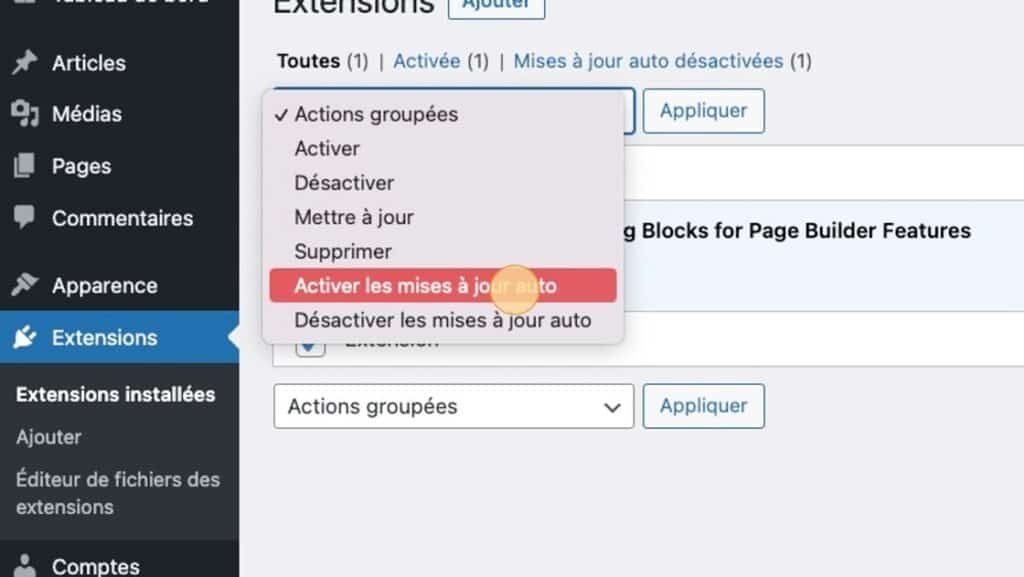
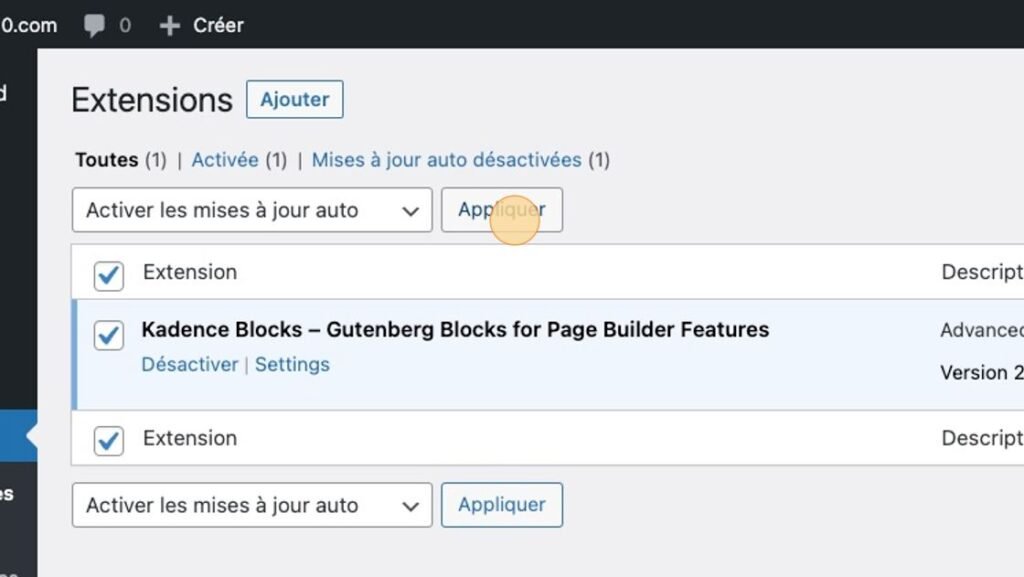
Allons activer les mises à jour automatiques sur notre site !
Cela permettra qu’il soit toujours a jour c’est important car beaucoup de mises ces jours corrigent des failles de sécurité.
Voici qui conclut la réalisation de votre tout premier site sur WordPress !
Si vous désirez aller plus loin sur Elementor votre SEO ou la sécurité le choix des plug-in ou des thèmes je vous invite à consulter la page des formations en ligne premium ou vous trouverez forcément votre bonheur.
Merci d’avoir fait confiance à WPmarkt pour la réalisation de votre premier site WordPress et félicitations à vous !
Un commentaire ? Une question ? L’espace commentaire est là pour cela n’hésitez pas 😉
À très vite pour un prochain tuto.
Vincent