Suite et fin de notre guide sur Elementor PRO.
Dans la première partie, nous avons fait connaissance avec Elementor et ses concepts clés. Dans la seconde partie, nous avons commencé la création de notre page d’accueil, après un tour complet de l’interface.
Aujourd’hui, dans la dernière partie, terminons notre page d’accueil, d’une part, et même notre thème, d’autre part, à l’aide d’Elementor Pro.
Pour répondre à la question de l’utilité d’une licence Elementor Pro, il y a deux points à prendre en compte. Ils correspondent aux deux chapitres de ce guide.
Les widgets d’Elementor PRO
Avec la version payante arrivent une multitude de widgets « Pro » que l’on peut glisser-déposer. Mais est-ce vraiment indispensable pour créer une page ?
Oui et non.
En fait, pour une page « classique » comme la page « À propos » ou « Qui sommes-nous ? », il est tout à fait possible de s’amuser et d’obtenir un résultat bluffant, et ce, très rapidement ! (Merci, les modèles, d’exister : vous nous simplifiez bien la vie !)
Là où les choses se compliquent…
… c’est lorsque vous voulez afficher du contenu dynamique. Comme sur notre page d’accueil, par exemple. Il n’est pas impossible de créer une page d’accueil sans Elementor Pro, mais regardez l’exemple par vous-même ci-dessous…
En plus d’être beaucoup moins visuelle, la page sans le plug-in payant se caractérise par une absence quasi complète de paramétrage.
Je dis « quasi complète », car les plus bidouilleurs d’entre vous auront toujours la possibilité de « bricoler » la mise en page, avec l’onglet « Avancé » par exemple.
Le point négatif : certes, vous pourrez modifier le CSS sans Elementor Pro, mais vous devrez le faire dans votre thème, et non depuis l’éditeur en direct, ce qui vous compliquera (un peu) la tâche. Ainsi, même pour mettre la main dans le cambouis, Elementor Pro offre un avantage : proposer l’édition du CSS dans le panneau Avancé.
Le gros point positif : n’oubliez pas qu’en version gratuite, vous disposez du widget « code court », et il est simplement magique !
Les codes courts (short codes)
Tout module tiers disposant de cette option vous permet d’afficher son rendu final directement dans Elementor. Il suffit de copier-coller la formule magique entre crochets.

Des exemples ?
Bien sûr ! Avec ce genre de codes courts, vous allez pouvoir insérer des diaporamas, des menus, ou même la liste de vos articles. Reconnaissons-le, c’est très pratique et c’est ce que nous cherchions à faire en priorité avec notre page d’accueil.
Mais du coup, je dois payer pour d’autres plug-in ?
Pas forcément, il existe des milliers de plug-in WordPress gratuits qui offrent la possibilité de copier-coller des codes courts. La question est plutôt de savoir si le rendu est par défaut « design » et s’il y a des possibilités de mise en page avancée depuis les pages d’administration du plug-in (à défaut de le faire directement dans Elementor encore une fois).
Dernière option, si vous ne désirez pas acheter tout de suite Elementor Pro, mais quand même faire joujou avec les curseurs depuis l’éditeur : utiliser les modules tiers.
Les modules tiers
Puisqu’ils sont faits pour être compatibles avec Elementor, ceux-ci proposent des options de personnalisation de l’affichage et du design directement depuis l’éditeur. Parfois trop, même, rendant un peu indigeste la partie pourtant la plus fun, qui est la personnalisation de notre page.
Là aussi, tout n’est pas rose, car ce sont le plus souvent des modules payants, qui ne débloquent pas toujours l’ensemble des widgets, et donc il vous faudra payer pour profiter à fond de ces plug-in.
Installer les versions gratuites peut par contre être très pertinent lorsqu’on ne veut pas du tout d’Elementor Pro ou que l’on recherche des plug-in introuvables sur celui-ci ! Du coup, vous devrez certainement installer plusieurs de ces modules pour parvenir à vos fins. Citons, parmi les plus connus :
Essential Addons for Elementor, Premium Addons for Elementorou bien encore Livemesh Addons for Elementor. Tous proposent beaucoup de widgets gratuits et, bien sûr, une option payante pour encore plus de possibilités !
Il n’est donc pas impossible de faire sa page d’accueil (ou même des pages complexes) sans Elementor Pro, et c’est un peu le même principe concernant le thème de son site. Oui, on peut faire un thème entier avec Elementor ! Si cela ne vous parle pas trop, je vous recommande chaudement de lire le tout premier guide, dans lequel je vous explique le concept et le vocabulaire.
Le theme builder d’Elementor PRO
Deux choix ici, pour le moins radicalement différents :
Utiliser un thème page builder friendly
Sans Elementor Pro, utiliser un thème comme Ocean WPou Astra theme(mon chouchou) vous permettra de faire cohabiter au mieux Elementor et le thème de votre site. Vous aurez juste moins de contrôle sur le header et le footer de celui-ci, car vous ne passerez pas par Elementor pour le créer, mais par l’interface classique de WordPress, qui, il faut bien le dire, peut vite devenir un vrai labyrinthe pour les non-initiés !
Cela reste encore une fois une très bonne option si vous êtes prêt à passer un peu de temps en dehors de l’éditeur d’Elementor pour concevoir votre thème. Là aussi, faites attention : l’ensemble des fonctionnalités ne sont pas débloquées, car pour ces deux thèmes, une version « Pro » existe !
Le theme builder
Avec lui, c’est Noël avant l’heure ! Pourquoi ?
Vous disposez de l’éditeur d’Elementor + des widgets spécifique aux theme builders (voir la première partie) + des conditions d’affichage.
Détaillons un peu :
L’éditeur Elementor
Cela peut sembler normal, mais croyez-moi, dans l’écosystème de WordPress (pour le moment), rares sont les plug-in permettant à la fois de modifier l’apparence d’une page et celle d’un thème entier. Seuls quelques page builders font cela bien, et quoi de plus appréciable que de construire son site EN ENTIER avec l’éditeur que l’on connaît déjà ? Fini les longues heures à manipuler les sous-sous-sous-menus sans vraiment voir ce qui se passe ! Ici, on peut manipuler chaque portion en direct. Ouf !
Les widgets du theme builder
Sans eux, impossible d’afficher votre menu, votre sidebar ou bien encore une liste d’articles. Ils sont donc essentiels pour construire son site de A à Z, et il faut bien dire qu’Elementor a fait un travail de DINGUE concernant certains de ses widgets et les personnalisations possibles ! Prenez le menu, par exemple : vous pouvez décider d’avoir un menu horizontal, vertical ou mobile, et, pour chaque configuration, des personnalisations très poussées au niveau du design. Quel effet mettre au passage de ma souris ? Comment indiquer un sous-menu ? Etc., etc.
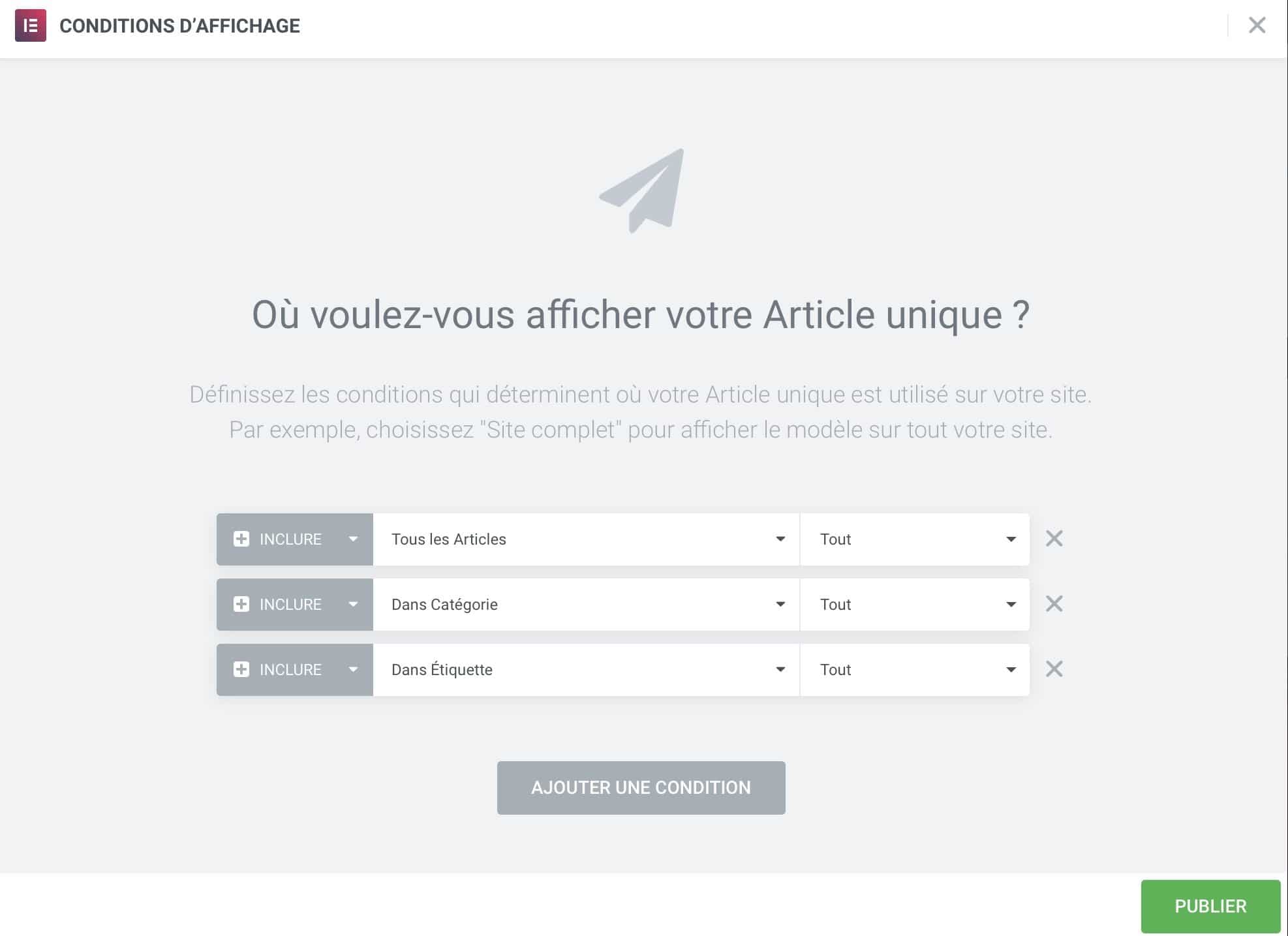
Les conditions d’affichage
C’est bien beau de créer des templates, mais il faut quand même expliquer où et comment ils vont s’afficher.

Par exemple, dire que votre header (cf. partie 1 si ce terme ne vous parle pas) va s’afficher sur tout votre site, que le modèle « article » va s’afficher pour chacun de vos contenus de type article, etc.
À moins de vouloir un site complexe, le tout est très rapidement configuré, mais permet quelques raffinements pour les utilisateurs les plus aguerris.
Par exemple :
Pourquoi ne pas avoir deux headers différents : un pour les personnes connectées à leur espace membre, et l’autre pour les personnes déconnectées ?
L’avantage ?
Proposer des menus adaptés à chaque contexte. Avec connexion d’un côté et déconnexion de l’autre, par exemple.
Vous savez quoi ?
C’est très simple à mettre en place avec Elementor Pro. Tout ce qu’il faut faire, c’est créer deux modèles et choisir ensuite, dans les conditions, si ce menu s’affiche pour les personnes connectées ou non.
Conclusion : Alors, avec ou sans Elementor PRO ?
Faire une page avec un affichage dynamique ou original est possible sans Elementor Pro, mais il vous faudra composer avec quelques modules supplémentaires, des short codes et quelques « bidouilles » pour modifier l’apparence, car les options de mise en page restent peu nombreuses.
Pour ce qui est des thèmes, faire votre site sans Elementor Pro est peut-être plus simple, notamment si vous utilisez Ocean WP ou Astra theme.
Cependant, vous ne pourrez pas utiliser l’éditeur d’Elementor, ce qui pourra parfois vous compliquer la tâche et vous empêchera d’avoir un design vraiment personnalisé.
En somme, ce qu’offre Elementor Pro, c’est une interface unique qui, une fois que vous la maîtriserez, vous fera gagner beaucoup de temps, que ce soit pour concevoir des pages affichant du contenu dynamique, une page toute simple, ou bien agir sur votre thème. Au final, vous gagnerez en temps et en efficacité en ne multipliant pas les outils. Là est, je pense, le véritable avantage à payer l’upgrade vers Elementor Pro.
À ce propos, si vous décidez de sauter le pas et d’acheter une licence Elementor Pro, j’ai une formation pour vous aider à prendre en main ce plug-in !
Ensemble, nous recréerons, en seulement quelques minutes, un site d’hôtel. Et je vous donnerai de précieuses astuces pour vous faire économiser encore plus de temps !
Il ne me reste plus qu’à vous souhaiter de nombreux sites avec Elementor ! J’espère que vous avez pris autant de plaisir à lire ce guide, que j’en ai eu à l’écrire pour vous.
Si vous avez la moindre question, c’est juste en bas, ou alors depuis ma newsletter ou le formulaire de contact 🙂



