On en avait déjà parlé lors de la construction de notre modèle de type article : le fil d’Ariane est un outil précieux pour vous aider dans votre référencement. Encore faut-il savoir où aller, c’est-à-dire réfléchir un minimum au plan du site et préparer le terrain pour un plan du site qui soit cohérent.
L’objectif
Avoir quelque chose qui ressemblera à ceci pour nos articles :
Home page -> catégorie parente / catégorie enfante / nom de votre contenu
Prenons cette page par exemple :
Home page » Tutos » Top chrono » Le fil d’Ariane
Évidemment, ce fil d’Ariane correspondra à l’URL de notre site, ici :
https://wpmarket.fr/tutos/top-chrono/le-menu-module-et-le-responsive-avec-elementor-pro/
Les avantages de cette configuration
Que ce soit dans l’URL de votre site ou votre fil d’Ariane, vous mettez en avant vos catégories.
Cela permet à vos lecteurs de se retrouver facilement et facilite l’indexation des robots de Google.
Avouez aussi que c’est un peu plus propre, visuellement, que la configuration par défaut :
https://wpmarket.fr/nom-article
ou « pire » :
https://wpmarket.fr/?p=123
Il y a cependant quelques contraintes.
Les prérequis
Avoir des catégories
Cela peut paraître bête, mais nous allons avoir besoin de catégories… donc il faut penser à les créer ! Et ce n’est pas aussi simple que cela en a l’air.
De combien de catégories ai-je besoin ?
Faut-il hiérarchiser à l’intérieur de mes catégories ?
Pour répondre à ces questions, essayez de penser aux différents thèmes de votre blog et à ceux que vous comptez faire à l’avenir.
Limitez le nombre de catégories (sauf si vous avez beaucoup de contenu) et pensez-les de telle sorte que le contenu soit homogène. Évitez d’avoir une catégorie avec 100 articles et l’autre avec 2.
Dernier point :
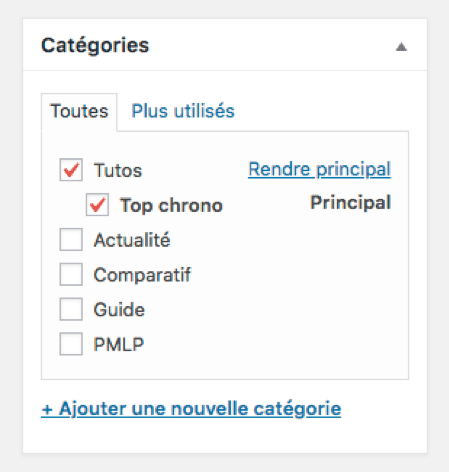
Tous vos contenus doivent être catégorisés. Allez donc vérifier que l’ensemble de vos contenus possède bien une catégorie.
De plus, si vous avez décidé d’utiliser une catégorie parente et enfante (comme c’est le cas chez nous), vérifiez bien que chaque article possède les deux et que la catégorie principale est bien la catégorie enfante.

Yoast SEO
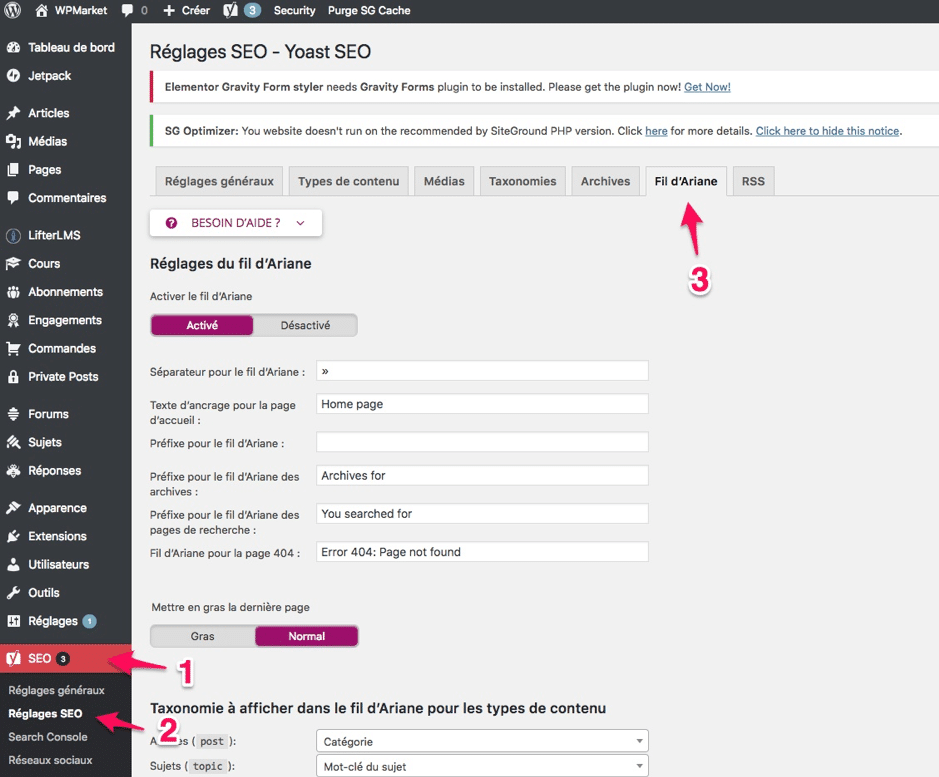
Dans notre cas, nous allons avoir besoin d’installer Yoast SEO et d’aller dans la rubrique Fil d’Ariane comme indiqué ci-dessous :

La première section permet de paramétrer l’affichage du fil ; la seconde, ce que l’on va mettre dedans.
Pour aller dans notre logique, il faudrait mettre ceci :

Bien sûr, je vous laisse adapter (et tester) selon vos besoins.
Modifier les permaliens :
Dans la section Permaliens des réglages, modifiez la structure personnalisée pour faire correspondre notre structure de liens à notre fil :

Pour ceux qui veulent « copier-coller » :
/%category%/%postname%/
Ajouter le fil d’Ariane dans votre thème
Cela peut être fait très facilement, notamment avec Elementor Pro et le « theme builder ».
J’explique comment le faire dans cette vidéo sur la mise en page d’un article.
Vous pouvez appliquer le même concept à l’ensemble de vos pages en changeant simplement les conditions de visibilité lorsque vous créez un modèle de page.
Pour conclure :
Mon meilleur conseil est de bien connaître son plan de site (même si votre site est en cours d’élaboration), afin que votre contenu soit clairement catégorisé pour l’avenir et testé.
Si vous avez des questions ou des remarques, n’hésitez pas à les poster en bas de cet article.