Afin de faire le tour de l’interface nous allons reprendre l’exemple de notre site de recettes de cuisine introduit dans le premier article de cette série, et admettre que nous voulons maintenant créer la page d’accueil.
Petite particularité concernant la page d’accueil : par défaut, celle-ci liste vos articles de blog (logique : à la base, WordPress est conçu pour réaliser facilement un blog).

Nous voulons avoir la main sur notre page et personnaliser l’apparence de celle-ci. Pas le choix : on va devoir passer par deux ou trois étapes pour rendre cela possible avant de toucher à Elementor.
Rassurez-vous, c’est simple !
Première étape : créer une page
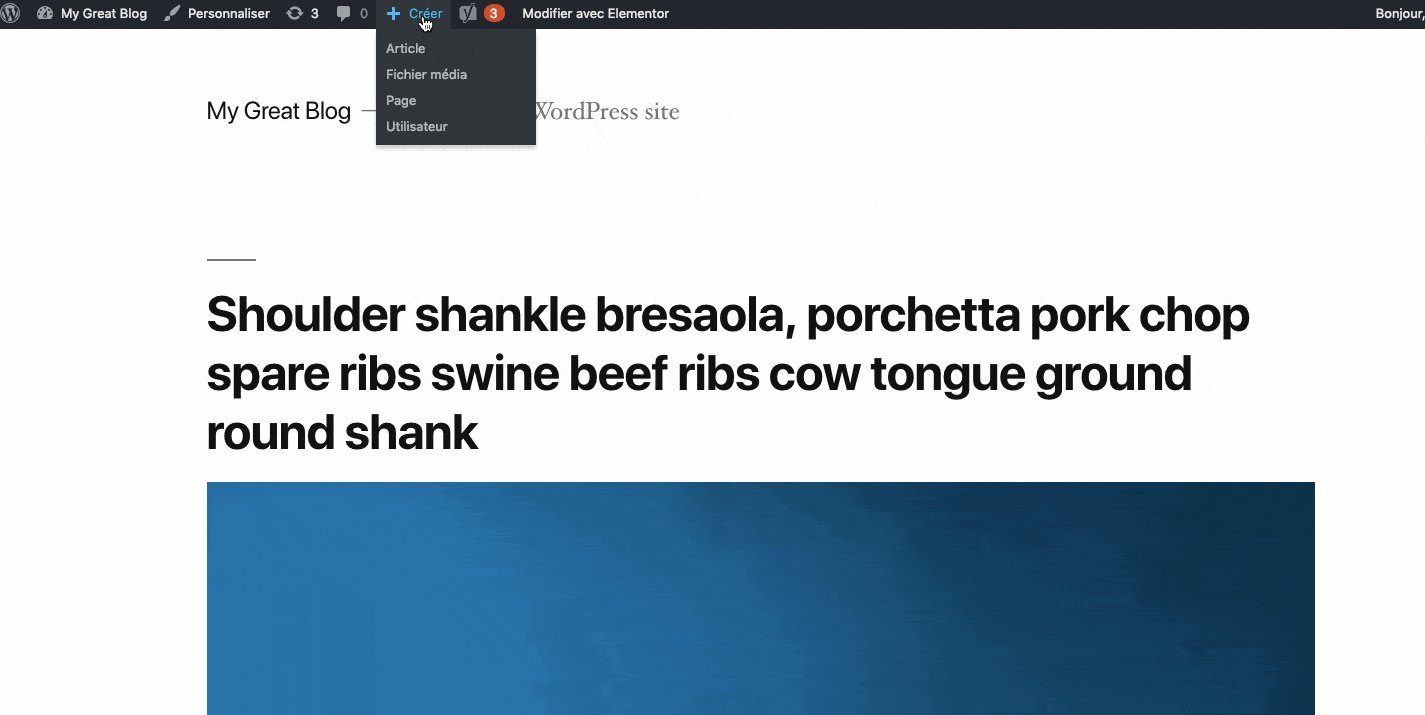
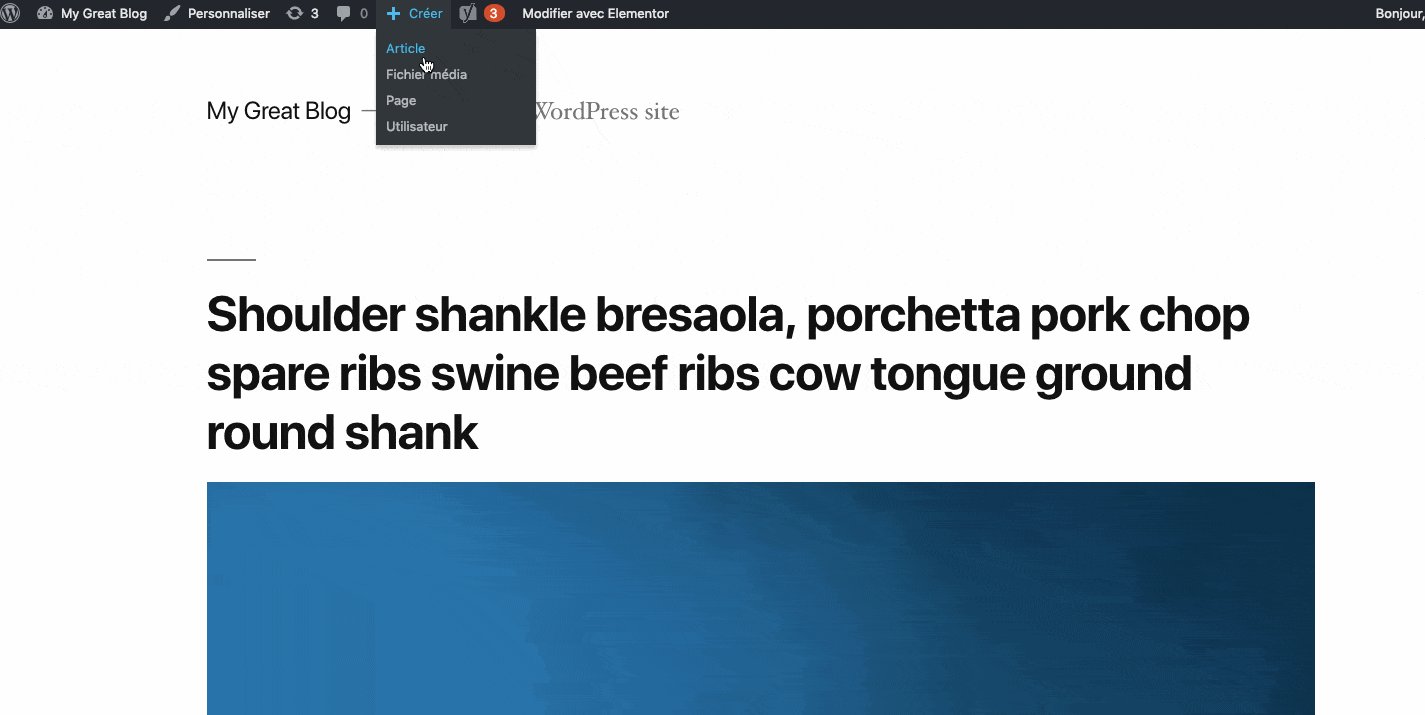
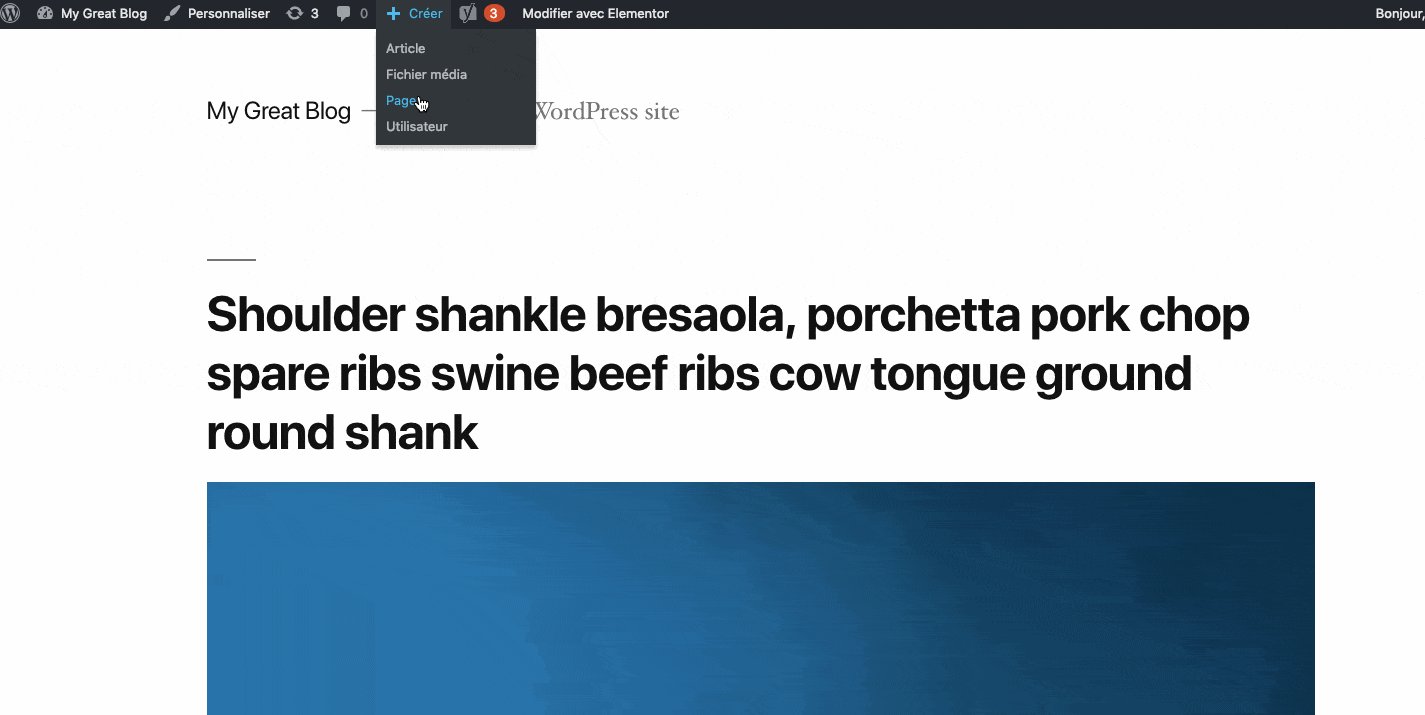
Depuis le menu du haut, cliquez sur Créer -> Page.

Simple, non ?
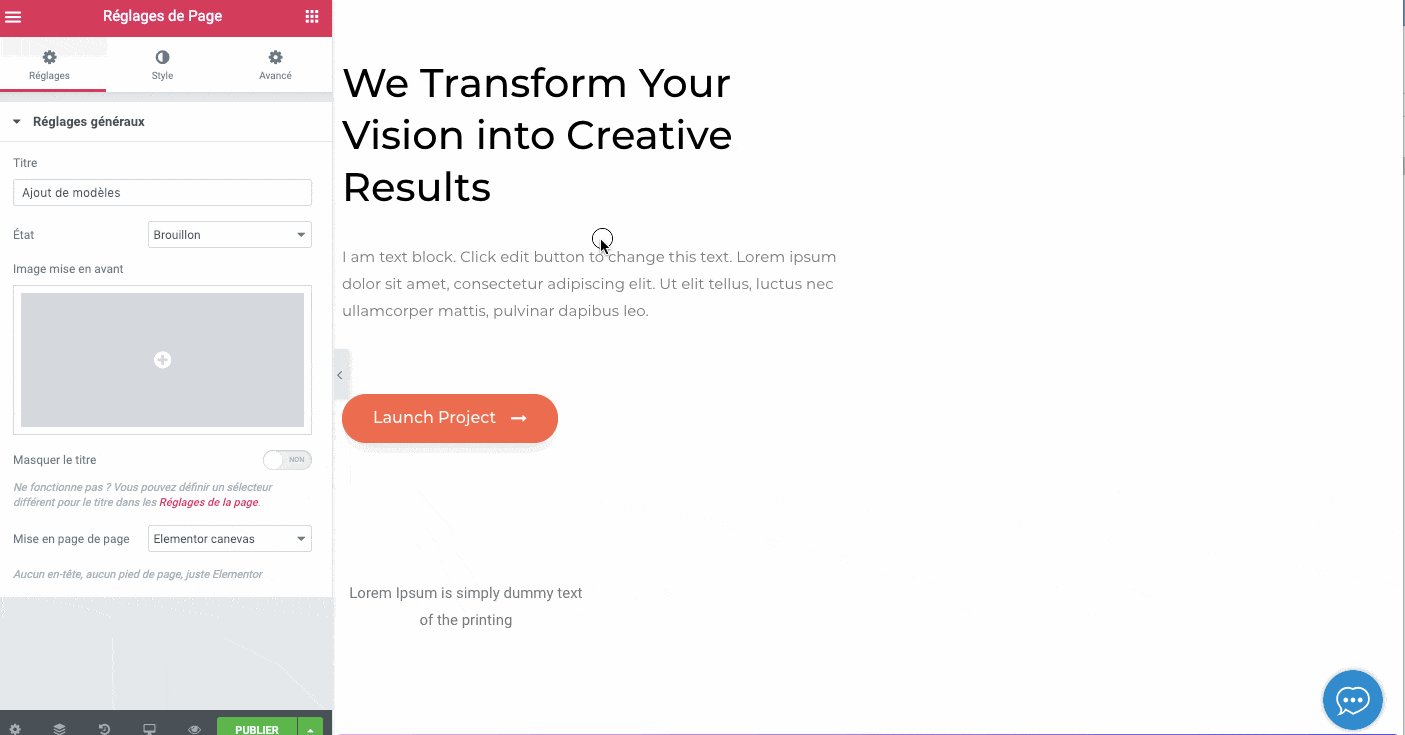
La page d’après sera celle de WordPress, dans laquelle vous pourrez définir les caractéristiques de votre contenu.
Est-il publié ? Quel titre ? Quel contenu ? etc.
Concernant le contenu, justement, vous pouvez utiliser l’éditeur de WordPress ou celui d’Elementor, mais n’allons pas trop vite : nous y reviendrons bientôt, promis !
Pour le moment, nous devons définir cette page comme étant notre nouvelle page d’accueil. Voici comment faire.
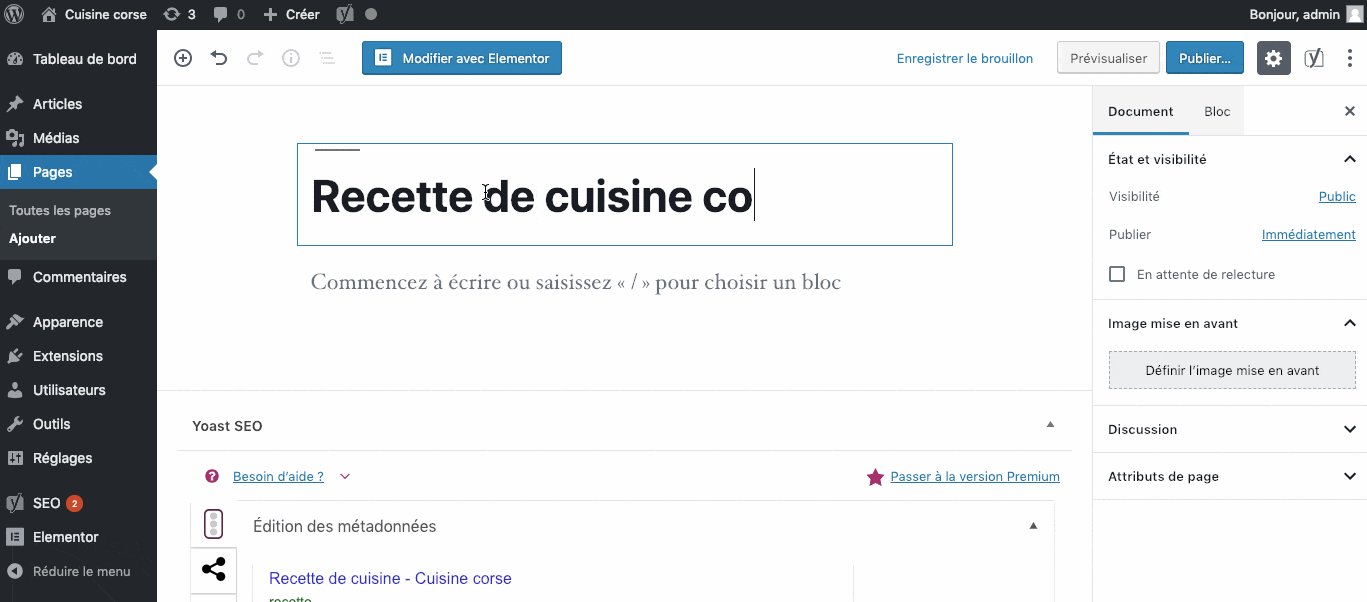
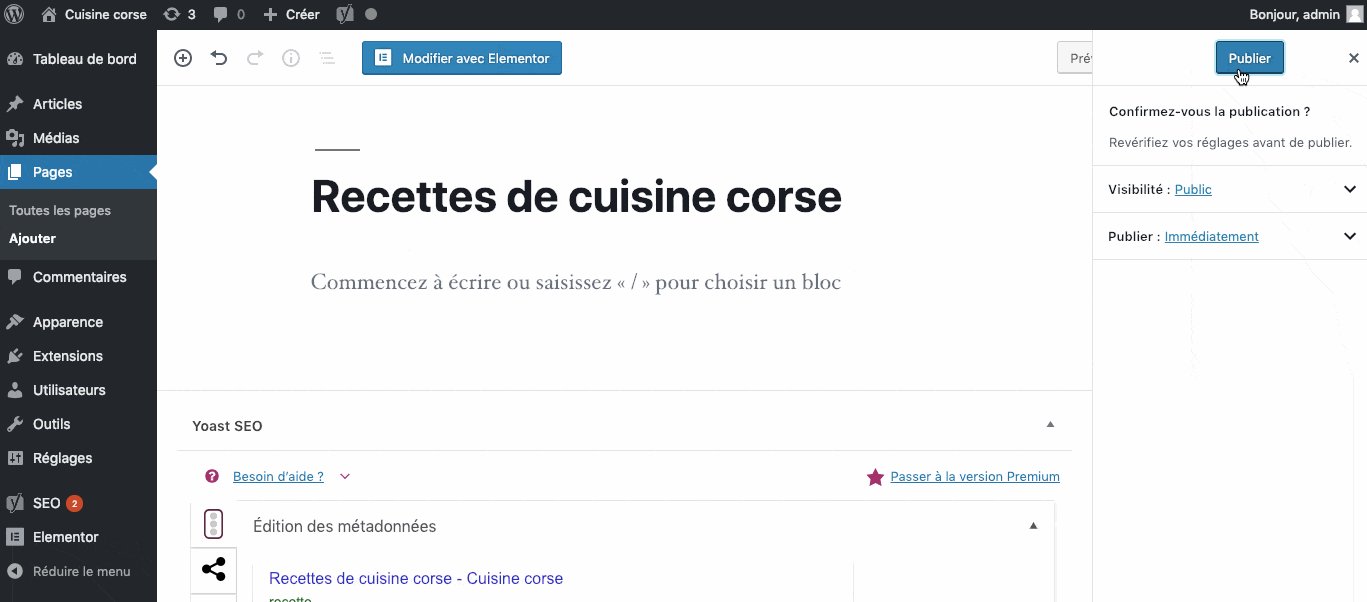
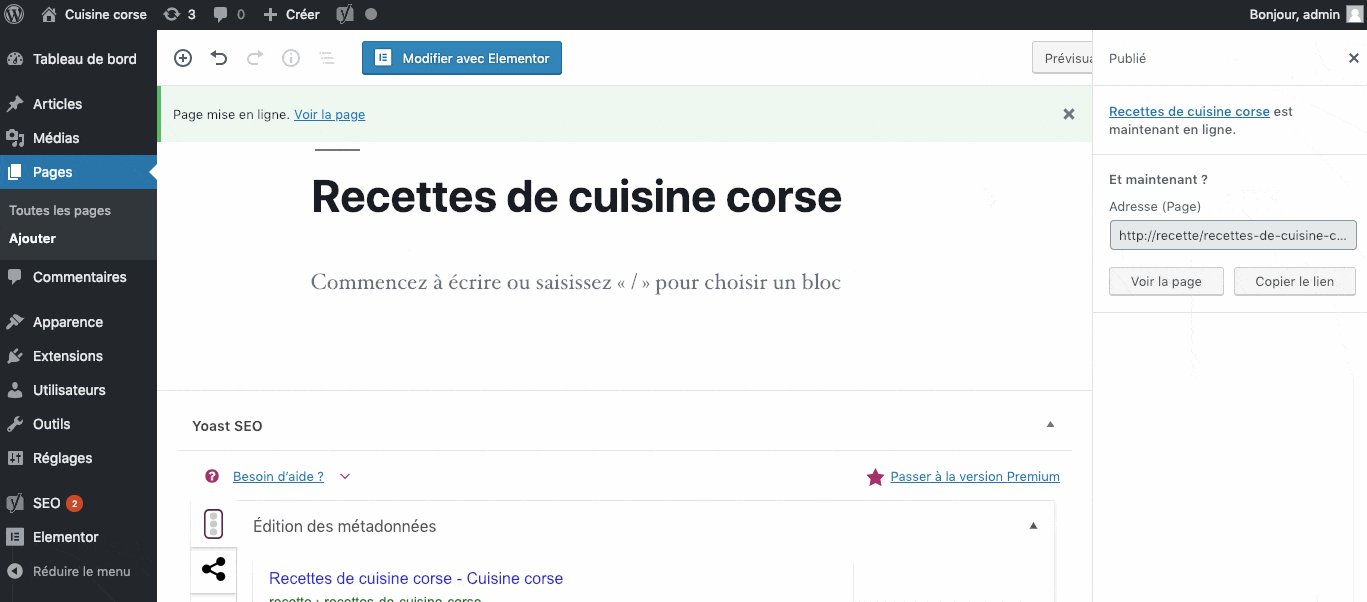
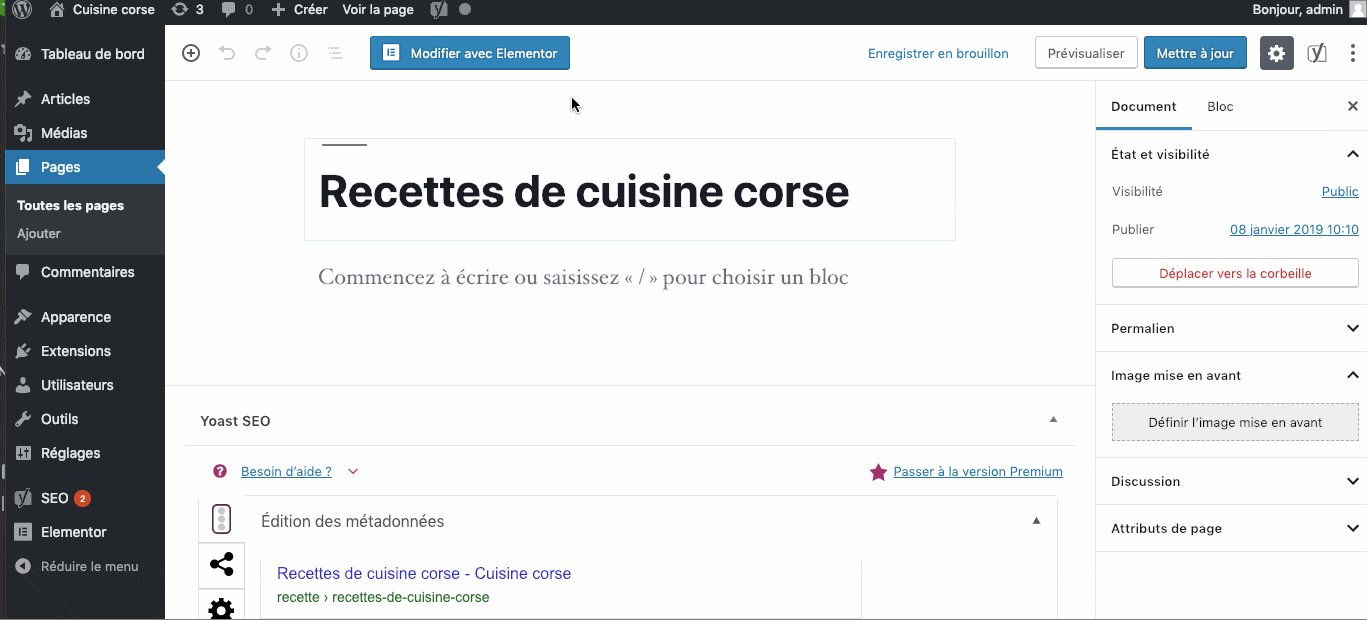
Donner un titre à sa page et la publier
Un petit GIF valant un grand discours, voici comment faire :

Astuce SEO
Attention au nom de la page. Il s’agit de votre page d’accueil, soit probablement celle qui recevra le plus de trafic. Faites plaisir à Google et évitez « Bienvenue » ou « Page d’accueil », car tout le monde utilise ce genre de titres. Mon conseil : indiquez de quoi parle de votre site.
Tout simplement.
Définir cette page comme page d’accueil
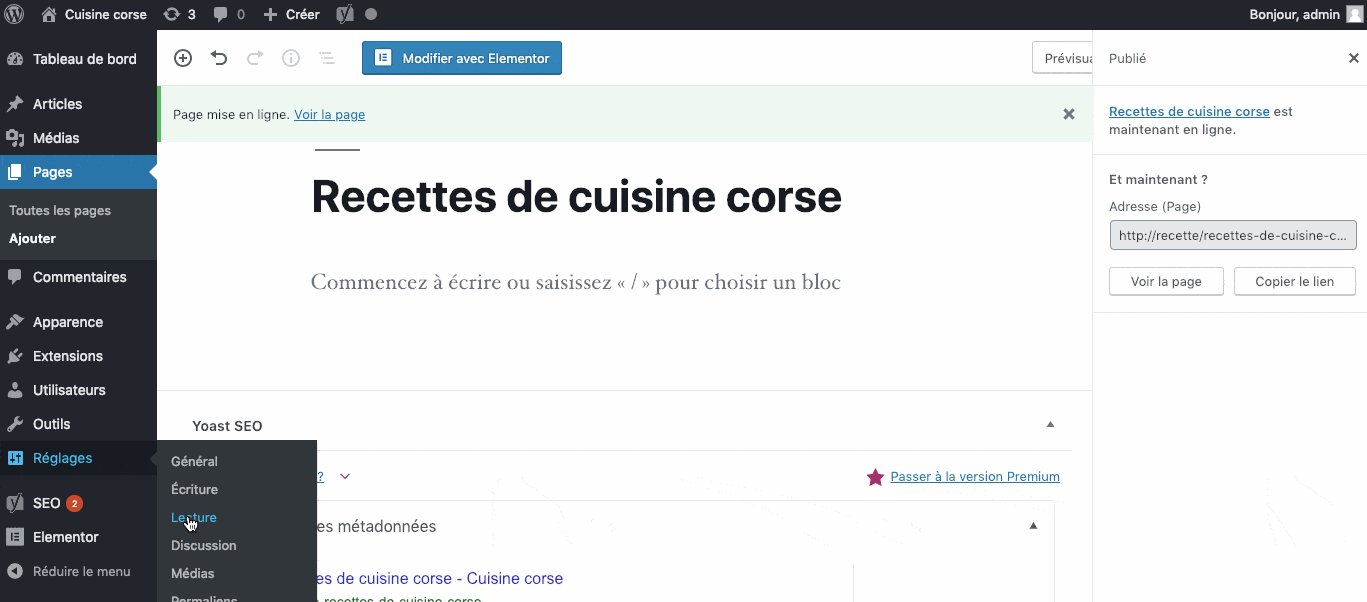
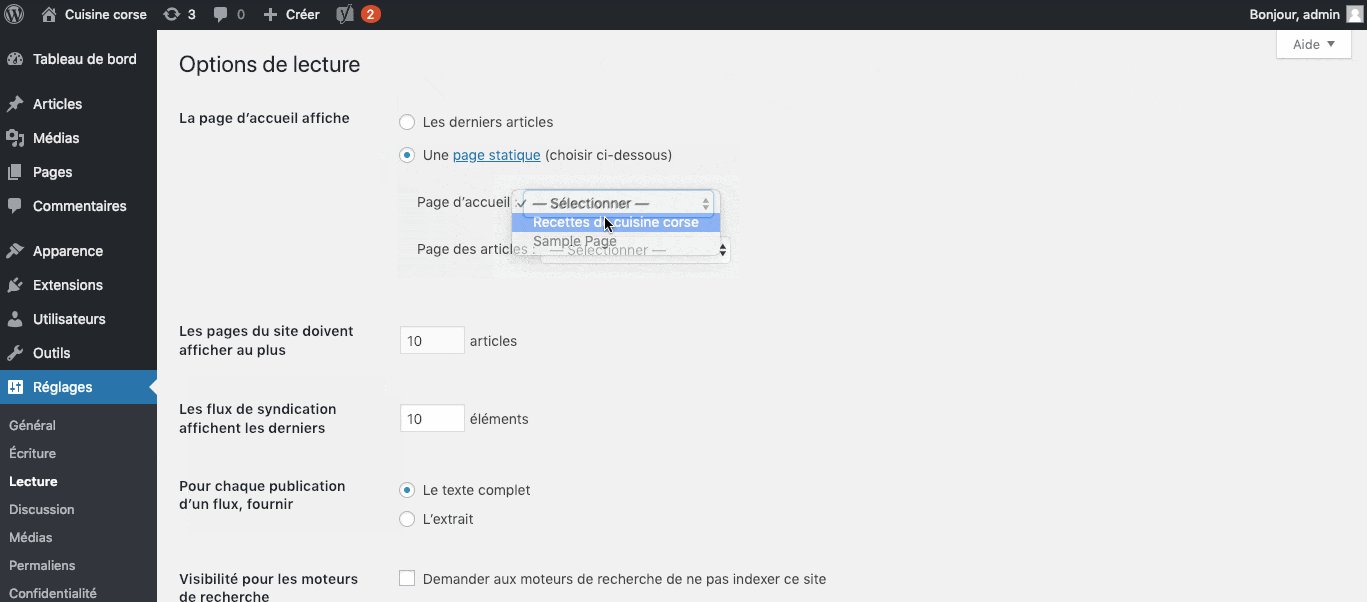
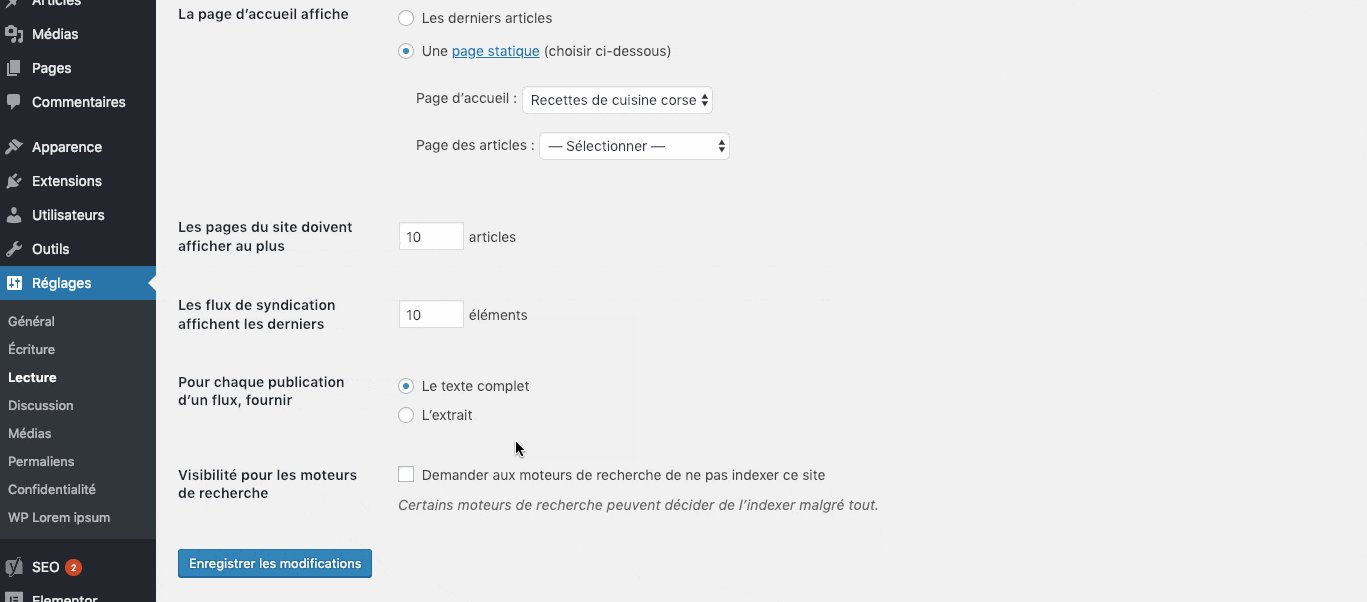
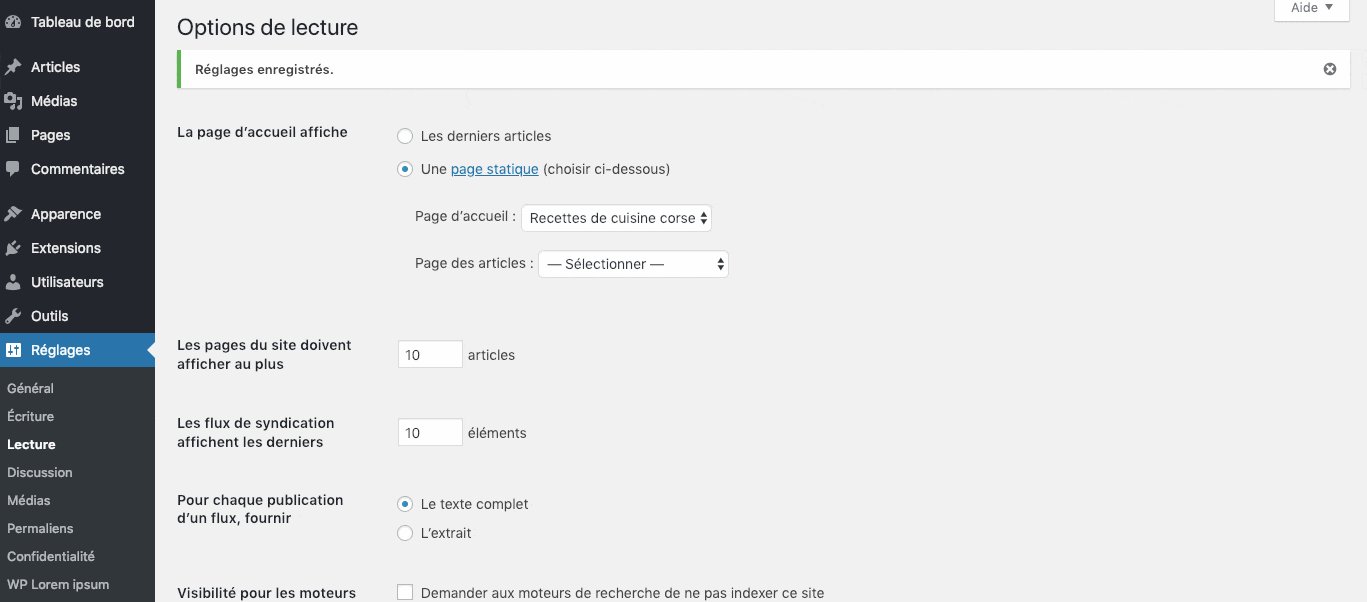
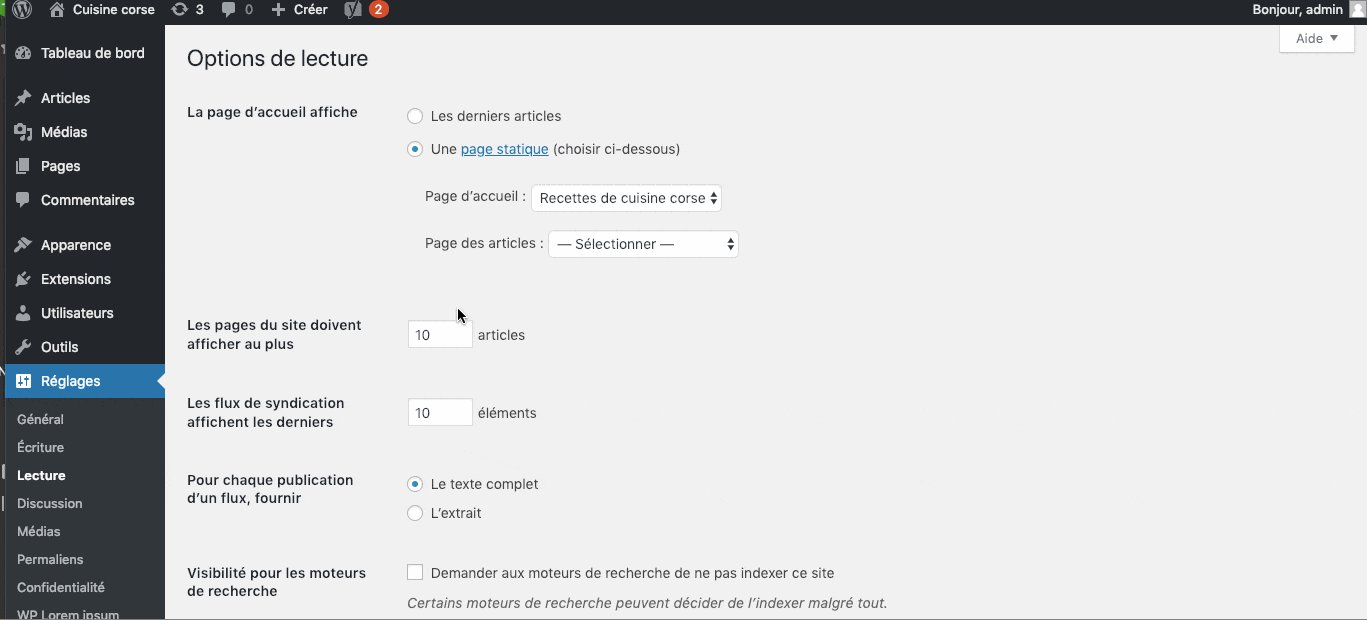
Dernière étape : rendez-vous à la section Réglage/Lecture, puis sélectionnez votre page dans le menu déroulant, comme ci-dessous :

Pour que cela fonctionne, n’oubliez pas que votre page doit être publiée.
À présent, le contenu de notre page n’est plus la liste de nos articles, mais le contenu de notre page de recettes corses. Allons donc ajouter un peu de contenu à cette page, à l’aide d’Elementor !
Designer votre page avec Elementor
Première étape: lancer l’éditeur Elementor
Pour cela, retournons à notre page. Plusieurs moyens : soit cliquez sur le bouton précédent de votre navigateur jusqu’à retourner sur la bonne page, soit passez par l’interface de gestion des pages de WordPress. Voici comment faire.

Une fois sur notre page, un bouton nous permet de lancer Elementor.
L’intérêt ?
Vous quittez l’interface traditionnelle de WordPress et passez à une interface conçue par l’éditeur et spécialement adaptée à la mise en page, sans distraction. Prêt ?
Cliquons sur le bouton de notre plugin chouchou !
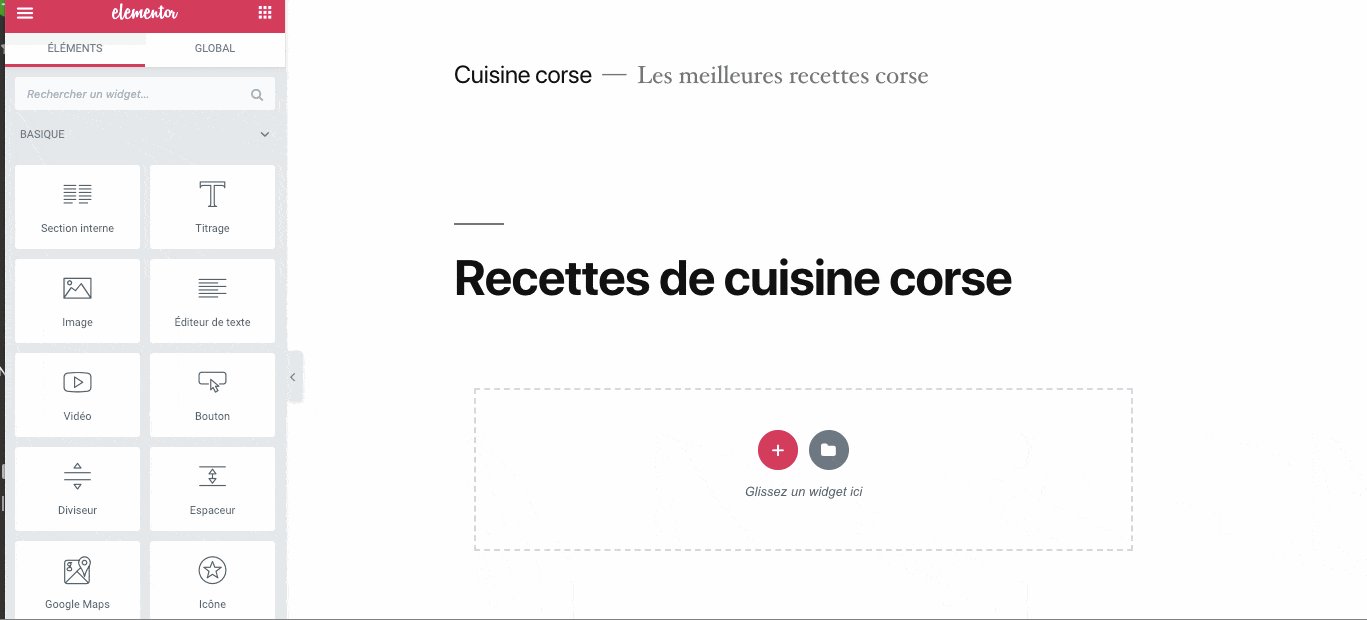
Seconde étape : se familiariser avec l’interface de l’outil
Avec Elementor, le concept est plutôt simple.
L’interface se divise en deux.

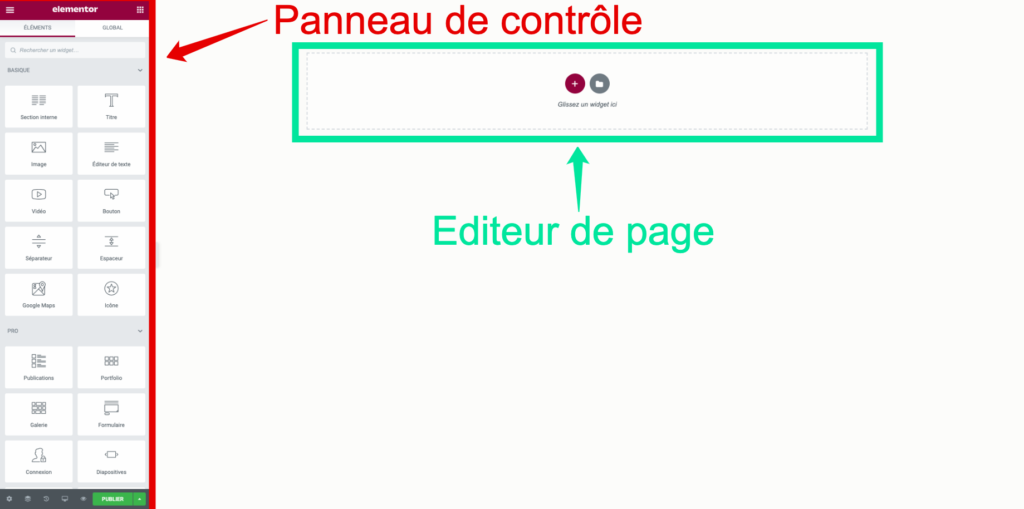
À gauche, le panneau de contrôle ; à droite, l’éditeur de page.
Le panneau de contrôle
C’est le panneau qui gère le contenu :
Comprenez par là :
- Quel module je vais ajouter à ma page (parmi une large sélection)
- Une fois un module sélectionné :
-
- Gérer son contenu
-
- Gérer son apparence
Puisque l’interface du panneau est très compacte, on retrouve également d’autres options :
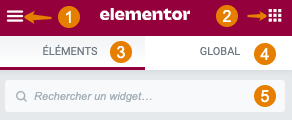
En haut du panneau

- Réglages globaux Un menu un peu fourre-tout, je dois bien l’admettre. On y retrouve les paramètres dits globaux, donc le choix de la typo ou de la couleur pour tout le site, mais également des raccourcis pour « sortir » d’Elementor.
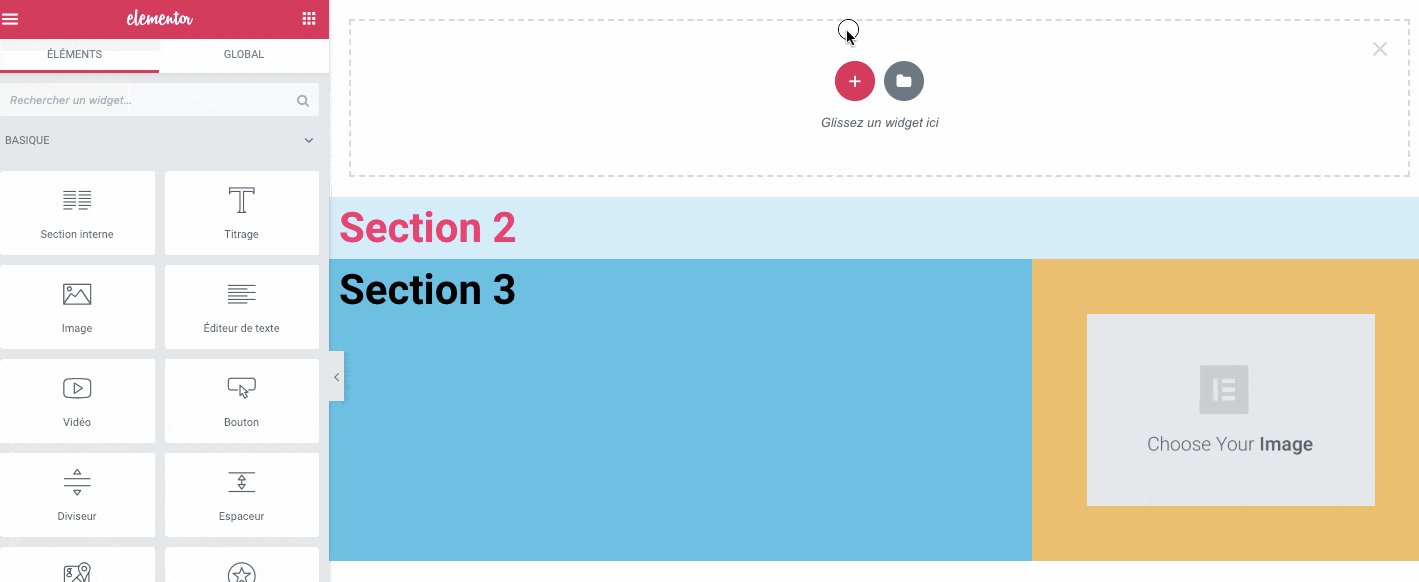
- Liste des modules : Vous cliquerez souvent sur ce bouton ! Il vous permet d’afficher la liste de tous les modules disponible pour le glisser-déposer. En effet, dès que vous cliquez sur un élément de votre page avec Elementor, le panneau latéral de gauche vous donnera plus de détails. Donc, si vous désirez afficher la liste de tous les modules pour en ajouter de nouveaux, ce bouton sera un passage obligé.
- Onglet Elements: C’est là où vous trouverez l’ensemble des modules que vous pourrez glisser-déposer où bon vous semble dans votre page.
- Onglet Global: C’est là où vous trouverez certains des templates que vous avez sauvegardés. Je précise cela, car vous pouvez sauvegarder des portions de votre page de différentes façons dans Elementor. Dans la version gratuite, ce panneau n’est pas actif. Pourquoi ? Parce que sa fonctionnalité très pratique est réservée aux personnes qui disposent de la licence payante d’Elementor.
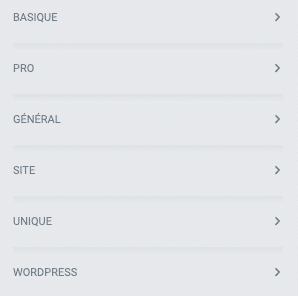
- Recherche : Très pratique pour gagner du temps… quand on sait ce que l’on cherche bien sûr ! Ce n’est pas le cas ? Petite astuce : les modules étant triés par catégorie, je vous suggère de replier et déplier celles qui vous intéressent. Il y a de nombreuses options : cela peut être intimidant au début, mais je vous assure qu’au final, on utilise souvent les mêmes blocs, donc on s’y retrouve vite.

En bas du panneau, ces commandes :

- Réglage local : Pour publier sa page ou changer son titre : un peu comme l’interface classique de WordPress, mais en un peu moins complet tout de même.
- Navigateur : Affiche un petit navigateur qui permet de sélectionner des zones de sa page plus facilement. Pas souvent utilisé, mais peut vous sortir du pétrin lorsque vous devez sélectionner une partie de votre page devenue inaccessible. Je vous rassure : cela n’arrivera que si vous poussez trop loin les curseurs de positionnement de vos blocs.
- Historique : Permet de revenir à une version antérieure. Très utile lorsqu’on a fait une bourde. Au fait, Elementor prend en charge le Ctr+Z dans ses raccourcis clavier : plutôt cool, non ?
- Mode responsive : Cet outil, pour le coup, vous risquez de l’utiliser plus souvent. Il vous permet de visualiser votre page en simulant un téléphone ou une tablette. Très utile pour faire de petits ajustements si nécessaire.
- Prévisualisation : Un clic ouvrira une nouvelle page vous permettant de voir votre contenu sans panneau de contrôle, même si votre page n’est pas encore publiée. Astuce : vous pouvez également cliquer sur le petit bouton, comme l’illustre le GIF suivant, mais méfiez-vous de ce mode : il n’est pas très fiable. Préférez donc le clic sur le bouton prévisualisation.
- Sauvegarder/Mettre à jour : Pratique pour enregistrer votre travail, mais pas souvent utilisé, car Elementor le sauvegarde automatiquement.
- Raccourcis: N’oublions pas cette pauvre petite flèche, seule, abandonnée… Elle vous fera gagner pas mal de temps, car elle propose des raccourcis contextuels. Dans notre cas :

Dans d’autre contexte cette flèche permet d’accéder a d’autres actions tel car les condition d’affichage dans les modèle par exemple.
Focus : Que fait le widget global ?

Le widget global permet de réutiliser un modèle sur plusieurs pages, et il suffit de le modifier une seule fois pour qu’il se mette à jour sur toutes les pages de votre site ! Si, par exemple, vous indiquez le prix d’un produit dans un widget de ce type et que vous insérez celui-ci partout, une simple modification sera répercutée partout ! Ce widget est conçu pour être inséré au sein d’un article. Si vous souhaitez modifier le header ou le footer de votre site, il vaut mieux passer par le theme builder (c’est le sujet de mon prochain article).
Un doute sur ce qu’est le header ou le footer d’un site ?
Je vous suggère de (re)lire la première partie de ce guide.
Interface de droite : canva.
La page de droite est une visualisation de votre page. Nous l’appellerons « canva ».
C’est là que vous allez pouvoir glisser vos modules, puis les agencer comme bon vous semble.
La page est structurée comme suit : vous ajoutez une section, puis, à l’intérieur de celle-ci, le nombre de colonnes souhaitées. À l’intérieur de ces colonnes, vous disposez les modules comme bon vous semble.
Donc, en résumé, nos poupées russes donnent une section, qui contient une ou plusieurs colonnes, qui contiennent elles-mêmes un ou plusieurs modules.
Quelques astuces :
Vous pouvez directement choisir le nombre de colonnes lorsque vous ajoutez une section.
Vous pouvez ajouter une colonne ou en retirer une après avoir créé votre section. Rien n’est figé.
Vous pouvez directement glisser un module dans une section pour gagner du temps. Cela équivaut à créer une colonne unique.
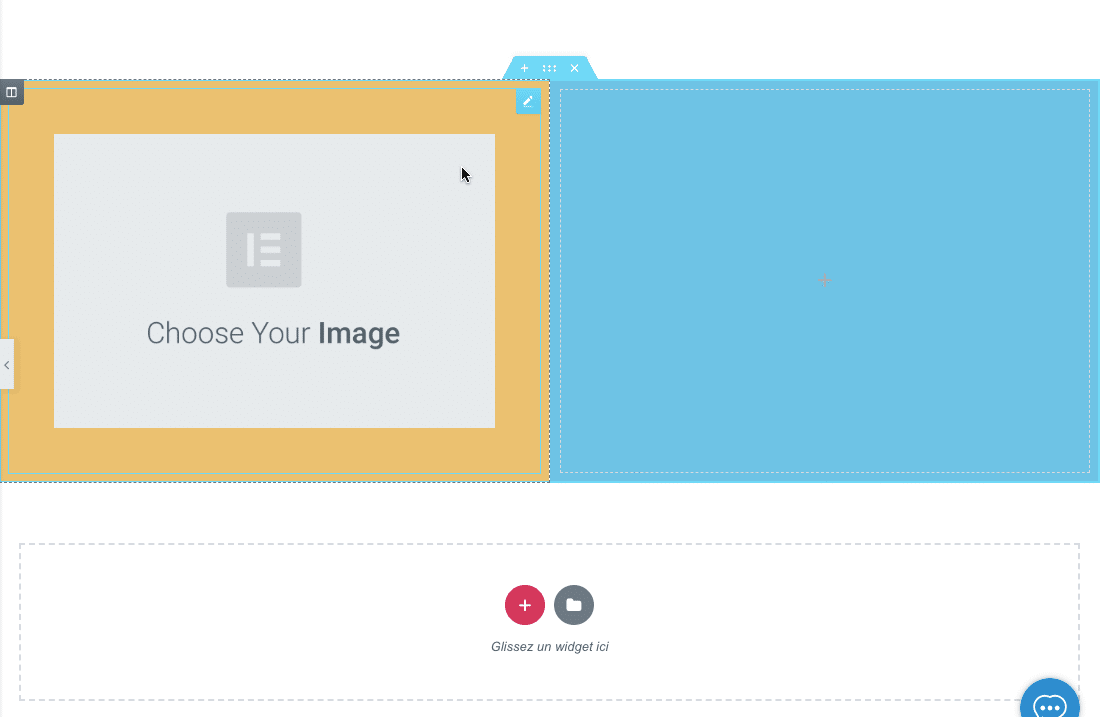
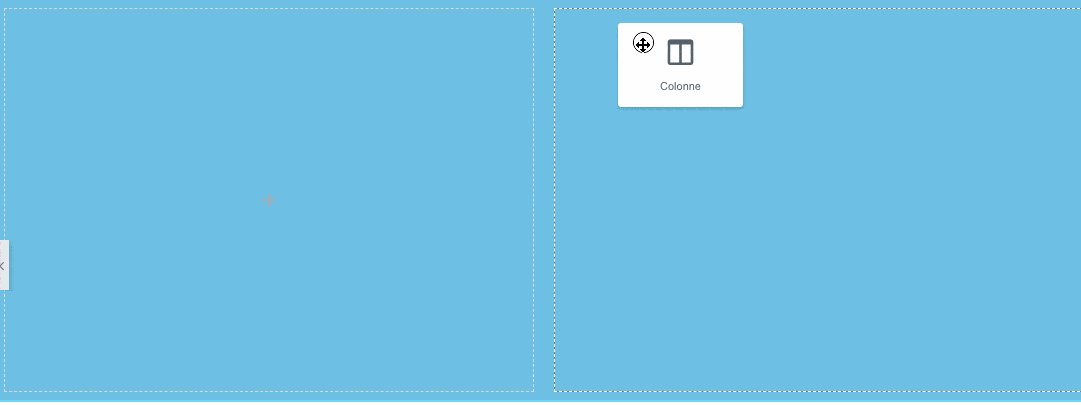
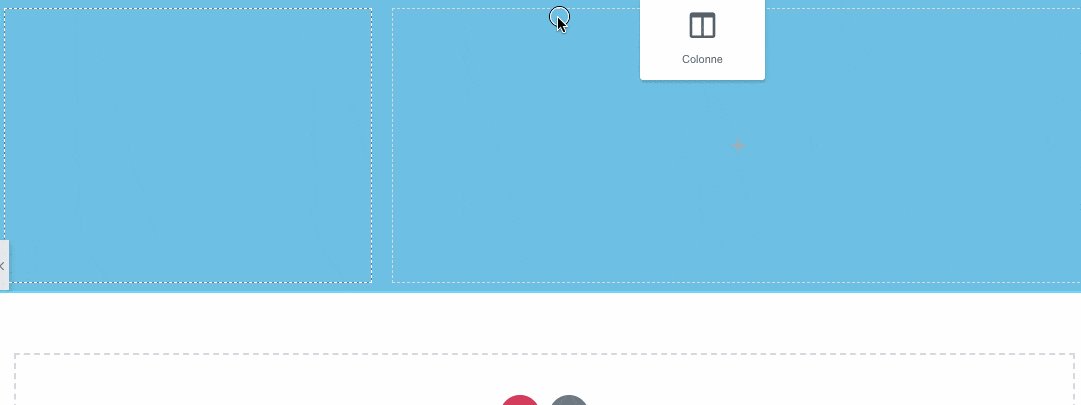
OK, c’est bien joli, mais… si on illustrait un peu tout cela ?

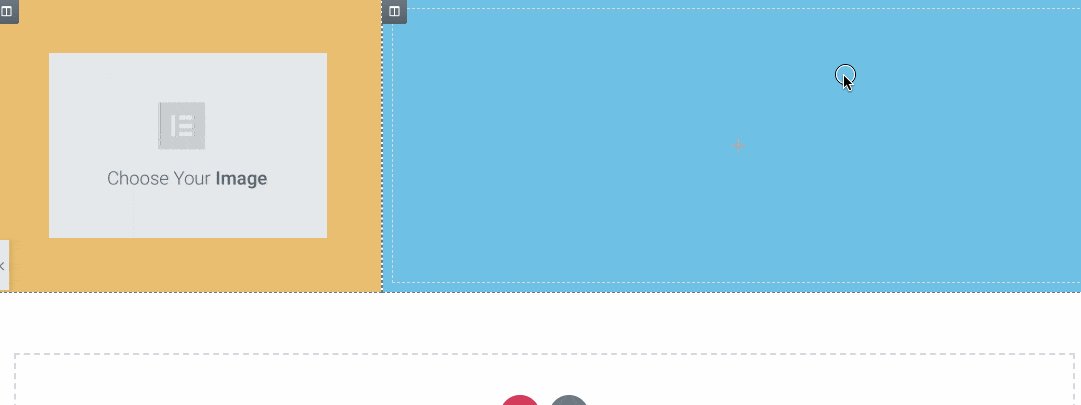
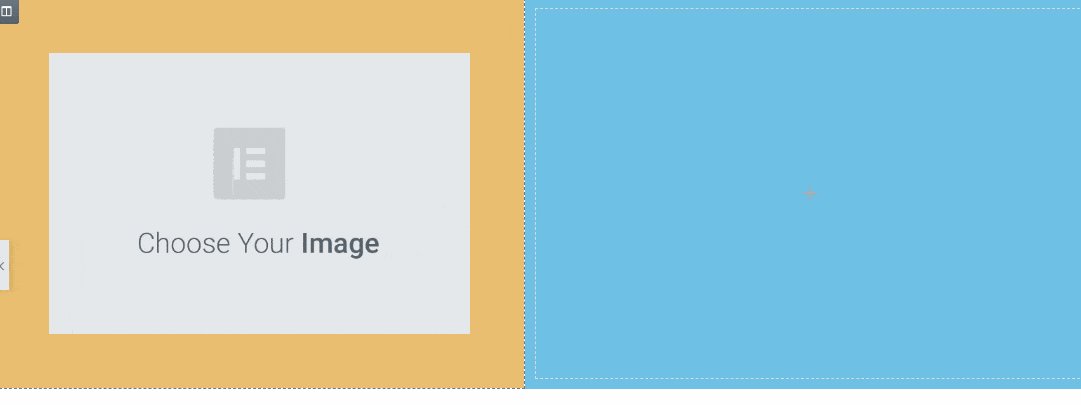
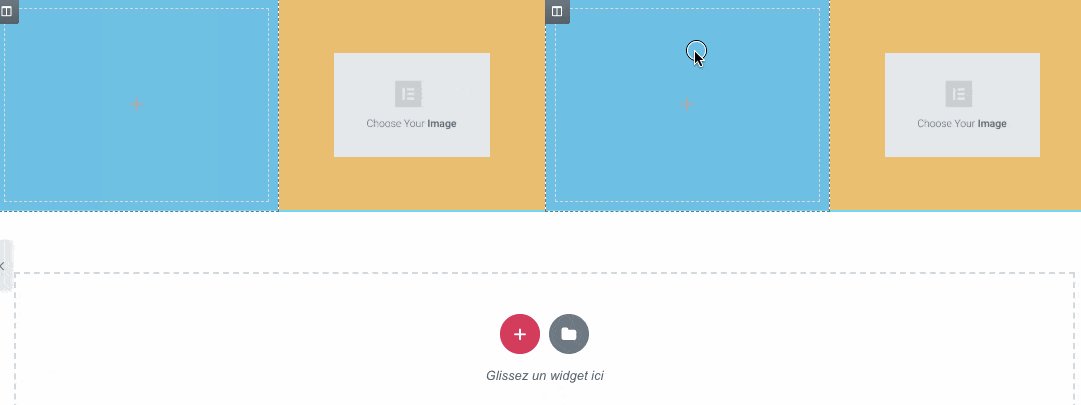
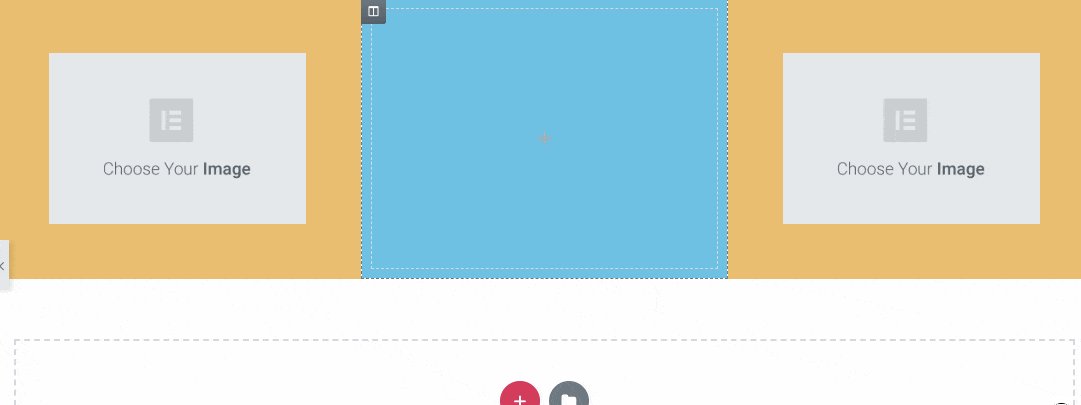
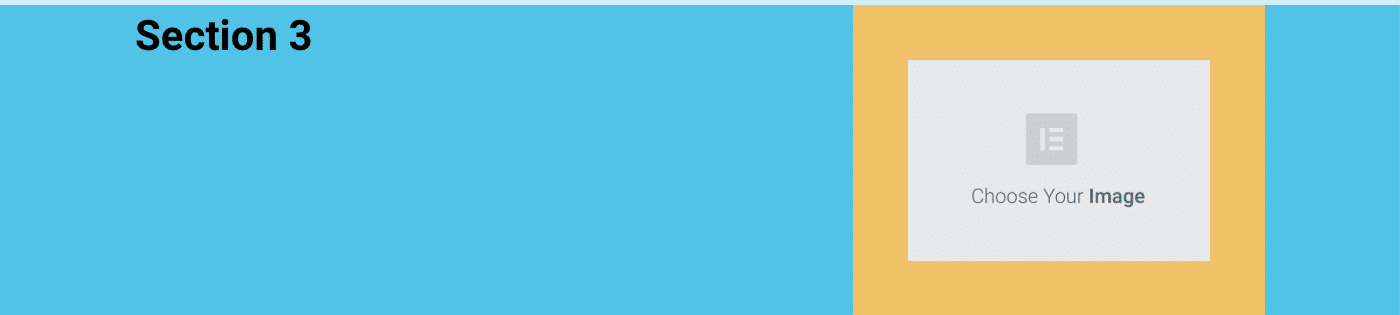
En bleu : une section qui contient deux colonnes dont j’ai mis le fond en bleu.
En jaune : une colonne avec un fond jaune.
À l’intérieur de la colonne : un module image que j’ai glissé-déposé depuis le panneau.
Toujours au menu des colonnes, je peux redéfinir leur taille ou même les inverser : il suffit d’un peu de doigté !

Vous avez vu ? Parfois, il faut persévérer pour arriver au résultat. Pas d’inquiétude, cela concerne même les meilleurs ! ^^
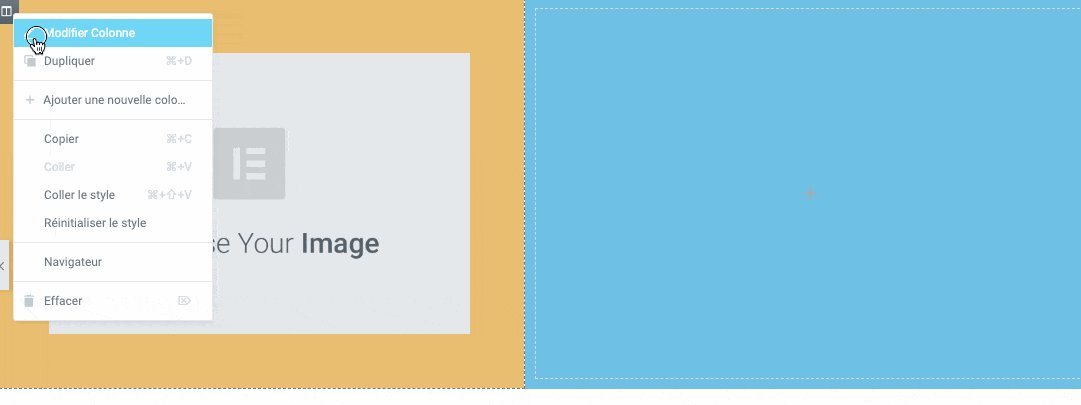
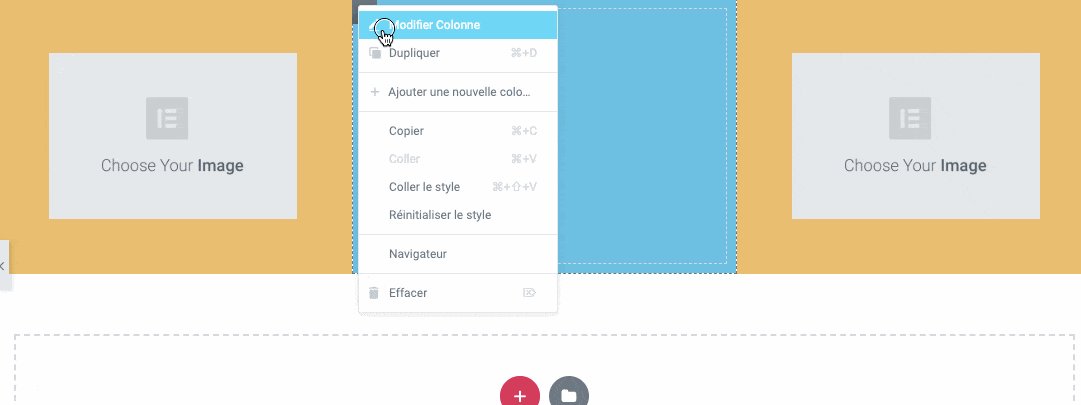
Je peux même utiliser le clic droit pour, cette fois, supprimer ou dupliquer des colonnes.

Allez, fini le temps des démos GIF saison un ! Zoom sur les commandes qui nous permettent de réaliser tout ceci :
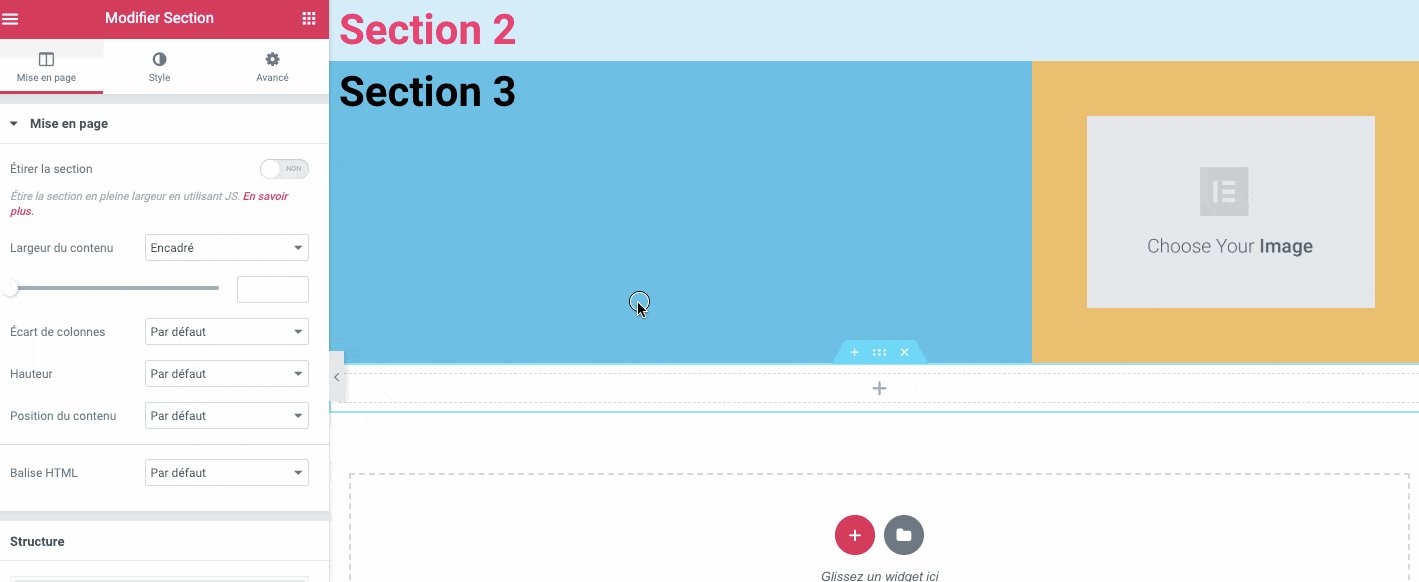
Les commandes de la section

- Ajouter une section : permet d’ajouter une section au-dessus de la section actuelle, afin de ne pas avoir à cliquer sur le bouton « ajout de section » qui se trouve tout en bas de l’outil. Hum… un exemple ?
- Sélection : permet de sélectionner la section pour : soit la glisser-déposer ailleurs, soit modifier ses propriétés dans le panneau de contrôle.
- Suppression : permet de supprimer une section. Vous pouvez également le faire avec un clic droit puis « Supprimer ».
Création de sections
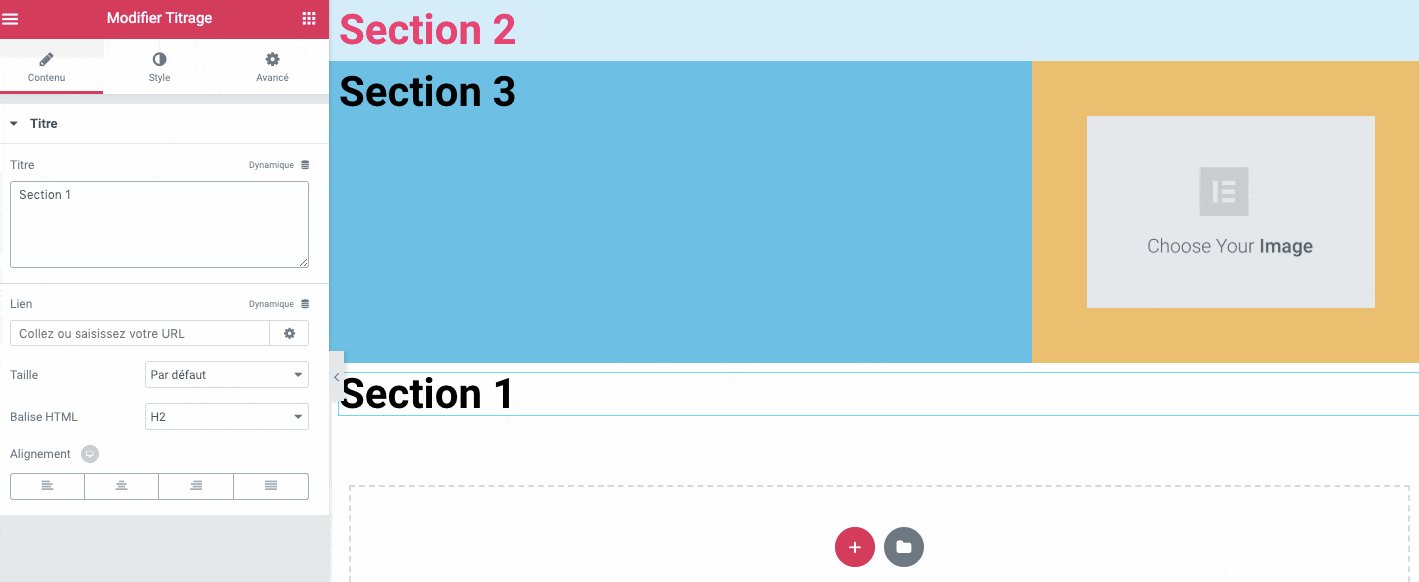
Deux écoles, donc, comme l’illustre la capture d’écran ci-dessous : vous cliquez soit sur le bouton rouge, soit sur le bouton « + » de la commande de section.
Si vous désirez ajouter une section dans une page qui en contient déjà pas mal, le bouton « + » est une bonne option, comme l’illustre cet exemple.

Deux remarques :
1) On peut copier-coller tout et n’importe quoi avec Elementor : des colonnes, des sections, mais également des modules. C’est ce qui a été fait ici.
2) Normalement, on peut déplacer la section avec le bouton 2, celui-ci :

Mais, dans mon cas, cela ne fonctionnait pas, donc je suis passé par l’outil navigateur vu plus haut. Pas d’inquiétude : cela aurait dû fonctionner chez moi, je suppose que c’est l’écran de capture GIF qui a posé problème.
Qu’est-ce qui se passe si, au lieu de cliquer sur « + », je clique sur le dossier ?

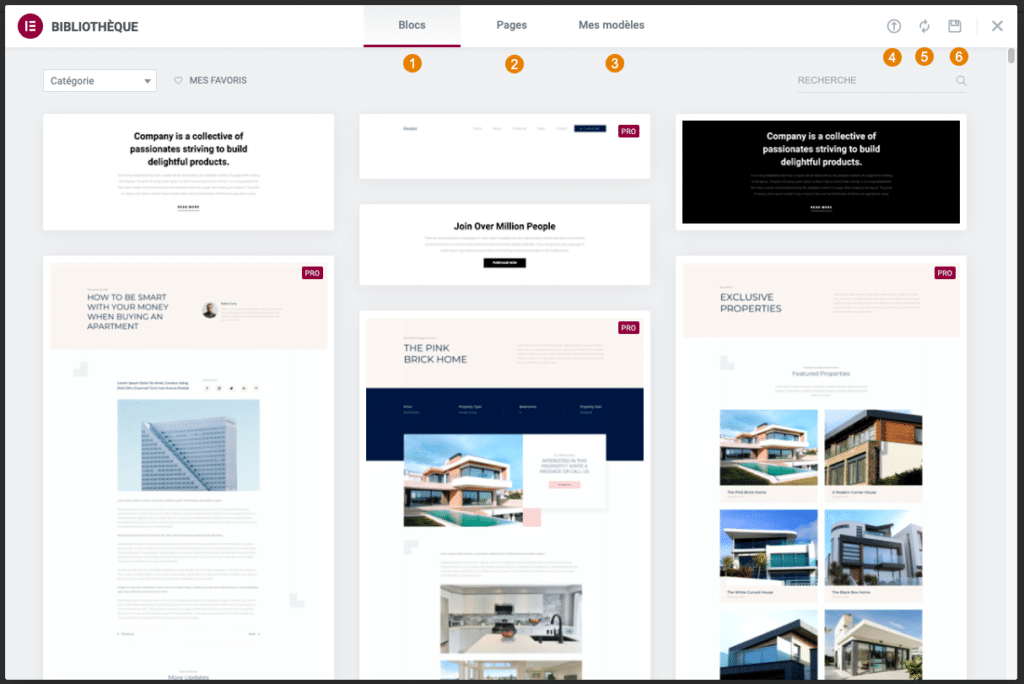
Ouh là, vous êtes sûr ? En appuyant sur ce bouton, vous entrez dans la quatrième dimension ! Celle des templates d’Elementor.
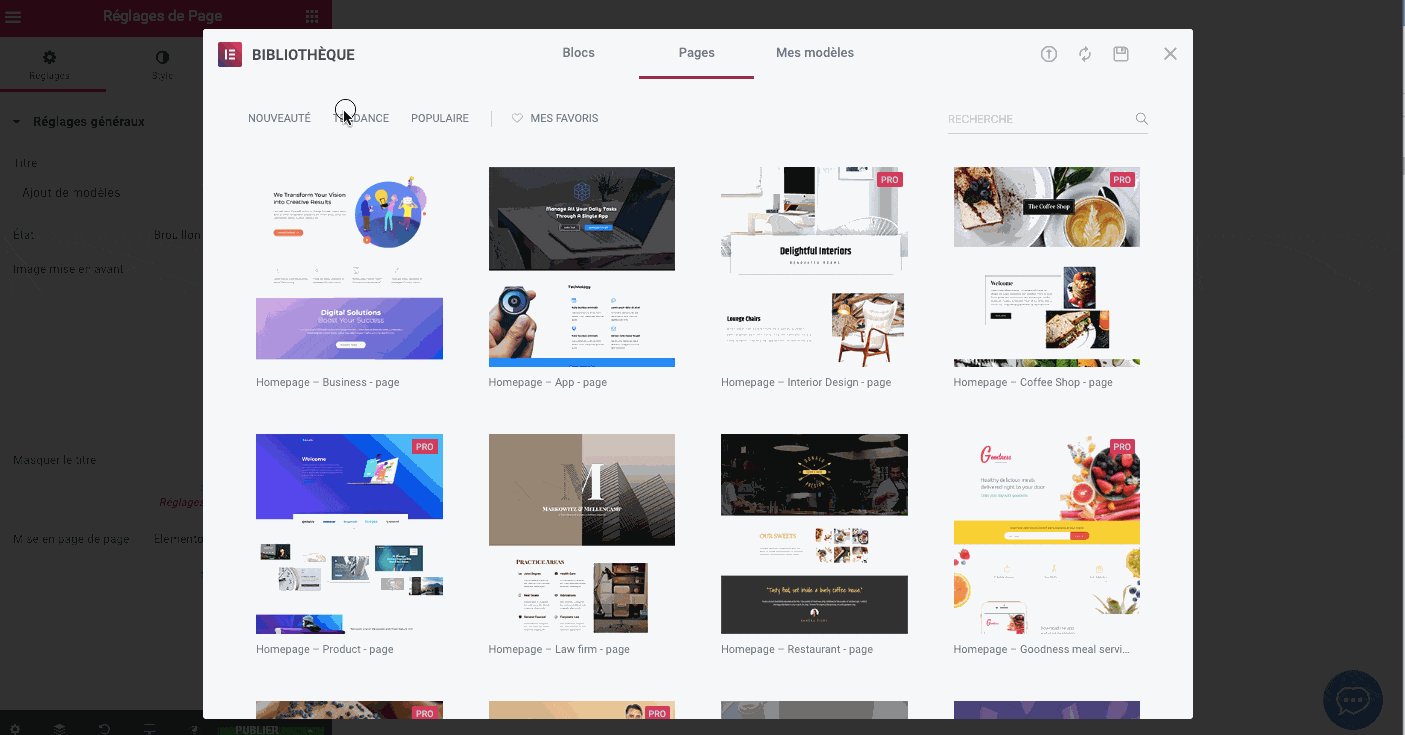
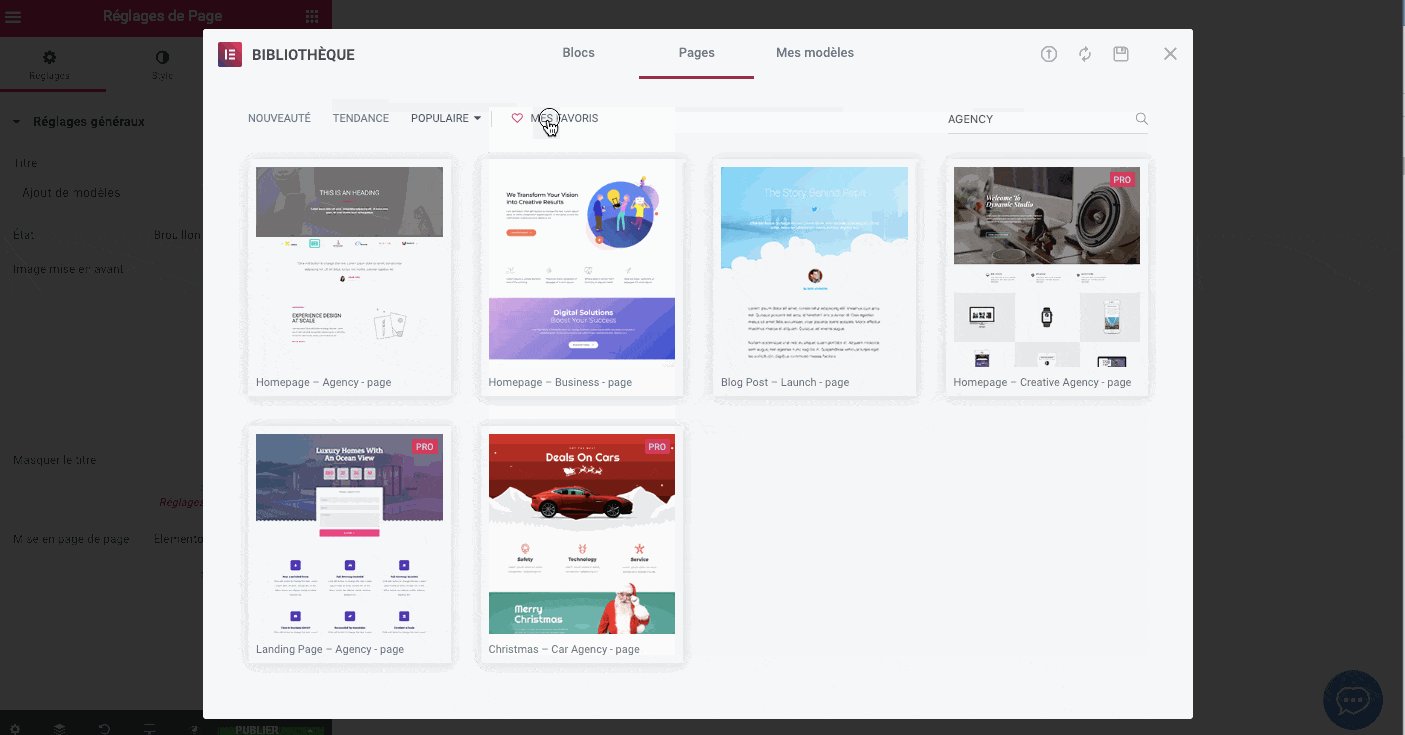
A la découverte des templates
Les templates sont très pratiques pour gagner du temps, et même pour obtenir un résultat efficace très rapidement, mais on est là pour apprendre les bases et faire notre propre design, non ?
Allez, on va quand même faire un tour pour l’inspiration !

Magnifique, non ?
Ne partez pas, ce n’est pas fini ! Pour exploiter pleinement les templates, il nous reste quelques bases à acquérir, notamment avec le panneau de contrôle qui se trouve à gauche !
Dans le panneau des modèles, on retrouve pêle-mêle : des filtres, un moteur de recherche, la possibilité de mettre de côté des favoris et de faire des prévisualisations avant d’insérer tout le contenu. Pas mal, non ?
D’autres onglets existent :

- Ajouter un bloc : « Bloc » peut prêter à confusion, on va plutôt traduire cela par ajouter une section
- Ajouter une page : Pour l’effet « Waouh » !
- Ajouter un modèle : Avec Elementor, un clic droit depuis l’éditeur suffit pour enregistrer une section ; vous les retrouverez toutes à cet onglet. Attention : depuis l’éditeur, seule une section est enregistrable (pas une colonne ni un modèle) ; en revanche, vous pouvez enregistrer une page en entier avec le bouton
- Importer un modèle : Si vous avez un fichier externe (au format .json) contenant un modèle, vous pouvez l’importer depuis ce bouton. Utile quand vous importez un template depuis un autre ( Voir le focus “Exporter un modèle pour un autre site” pour plus d’informations)
- Synchroniser la librairie : Pour mettre à jour votre librairie de modèles, au cas où vous en avez importé manuellement.
- Enregistrer la page : Permet d’enregistrer toute votre page en cours, et pas seulement une section !
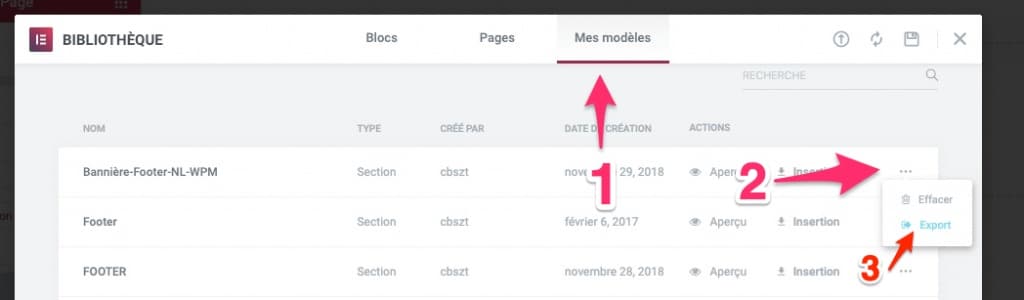
Focus : exporter un modèle pour un autre site
Si vous souhaitez exporter un modèle en dehors de votre librairie (pour un autre site, par exemple), il vous suffit de l’enregistrer, de vous rendre dans « Mes modèles », puis de cliquer sur « Export » comme ci-dessous. j’en parle également dans cette vidéo.

Pourquoi je ne peux pas importer tous les templates d’Elementor ?
À noter : Certains templates ne sont pas accessibles avec la version gratuite d’Elementor. Pourquoi ? parce que ceux-ci utilisent dans leur mise en page des modules qui sont réservés aux versions payantes d’Elementor. Le cas typique ? Tous les templates qui incluent un formulaire sont inaccessibles, car ce module est un module « pro ». Je vous rassure : une fois activée, votre licence vous permet d’accéder à tous les templates, sans limite !
Voici pour les sections. Je vous propose de dire un mot rapide des colonnes, avant de passer aux modules.
Un mot sur les colonnes
Comme on l’a illustré dans le GIF, les colonnes sont déplaçable et on peut également appliquer un fond de couleur (ou personnaliser leur apparence à sa guise). Voilà, je vous avais prévenus : c’est court, mais pas grand-chose d’autre à dire, à ce stade, concernant les colonnes !
Les modules
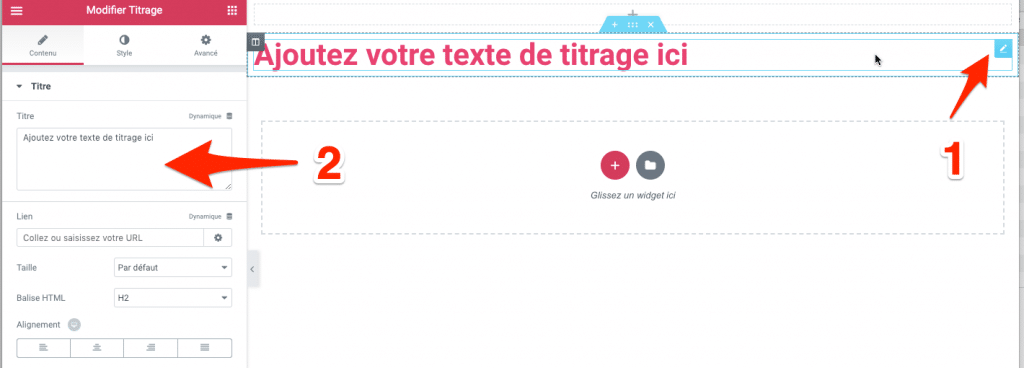
Depuis la partie canva, vous pouvez sélectionner un module avec le bouton (1) et modifier le contenu ou l’apparence de votre module depuis le panneau latéral (2)

Bien sûr, comme chaque module est unique, les options proposées dans le panneau de droite sont très diverses : parfois un seul choix, parfois plusieurs dizaines.
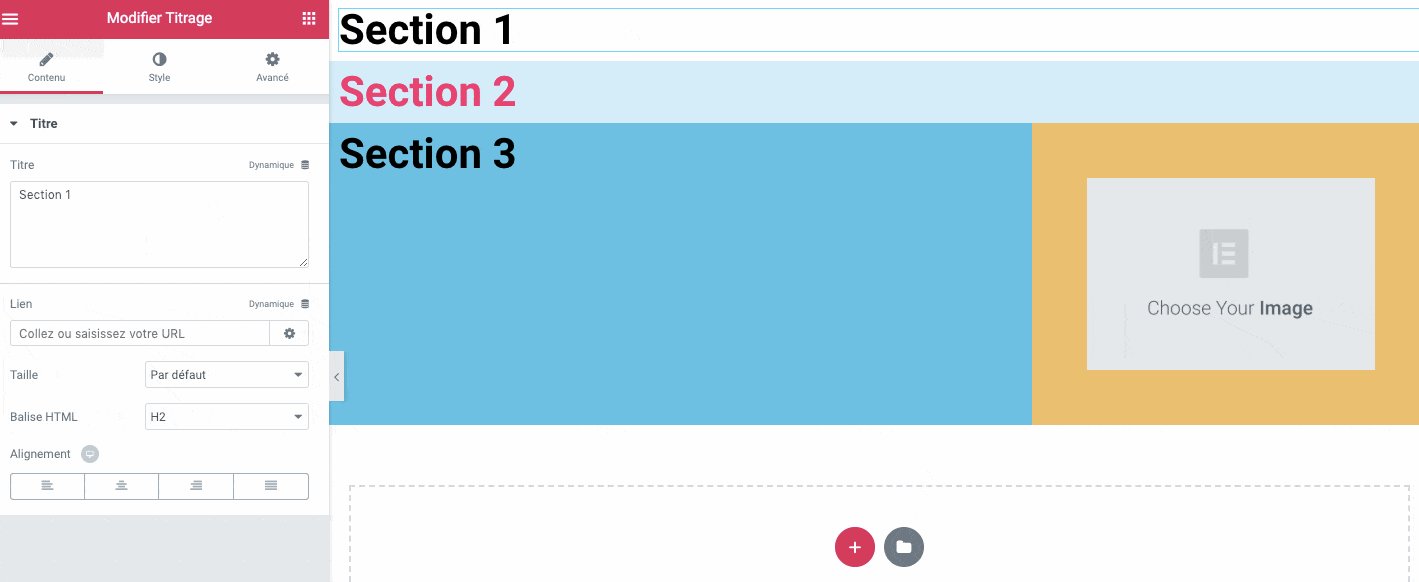
Allons donc de l’autre côté et, avec le titre sélectionné, examinons les options disponibles depuis le panneau latéral.
Le panneau de contrôle
Celui-ci est subdivisé en trois :
Onglet contenu

Comment son nom l’indique, c’est là que vous allez pouvoir personnaliser le contenu de votre module (ici, un titre).
Vous pouvez l’écrire à la main ou utiliser des variables (C’est juste pour info, hein! On ne va pas le faire pour le moment, rassurez-vous : je veux vous garder en bonne santé jusqu’au bout !).
Pour faire simple : vous vous souvenez du chapitre sur le HTML ? En gros, tout ce que vous modifierez ici, ou presque, modifiera la balise HTML de l’élément.
Souvenez-vous de l’exemple du niveau de titre :

Depuis ce panneau, on peut donc avoir la main à la fois sur le contenu et sur les balises HTML. Rassurez-vous, encore une fois, vous n’aurez pas à apprendre le HTML. Tout s’écrit en coulisse, selon vos choix !
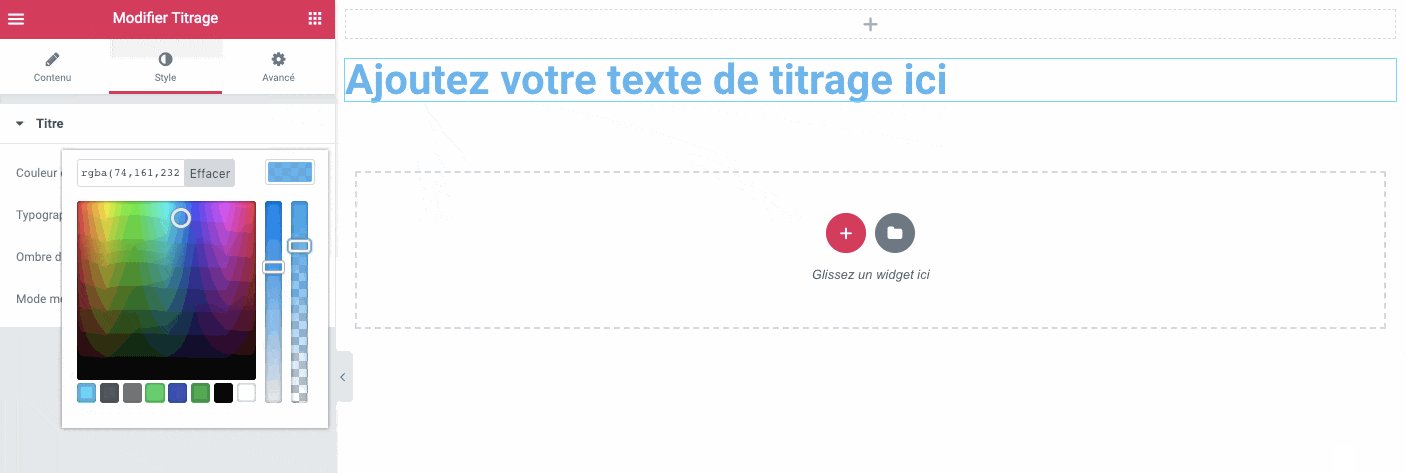
Onglet style

Ce panneau aussi change beaucoup selon le module sélectionné. C’est logique : il propose des options de personnalisation adaptées à chaque cas. C’est donc ici que l’on transforme l’apparence de notre module et, là encore, tout s’écrit en coulisse, en langage CSS, sans qu’on ait besoin de le connaître.
Un exemple ?
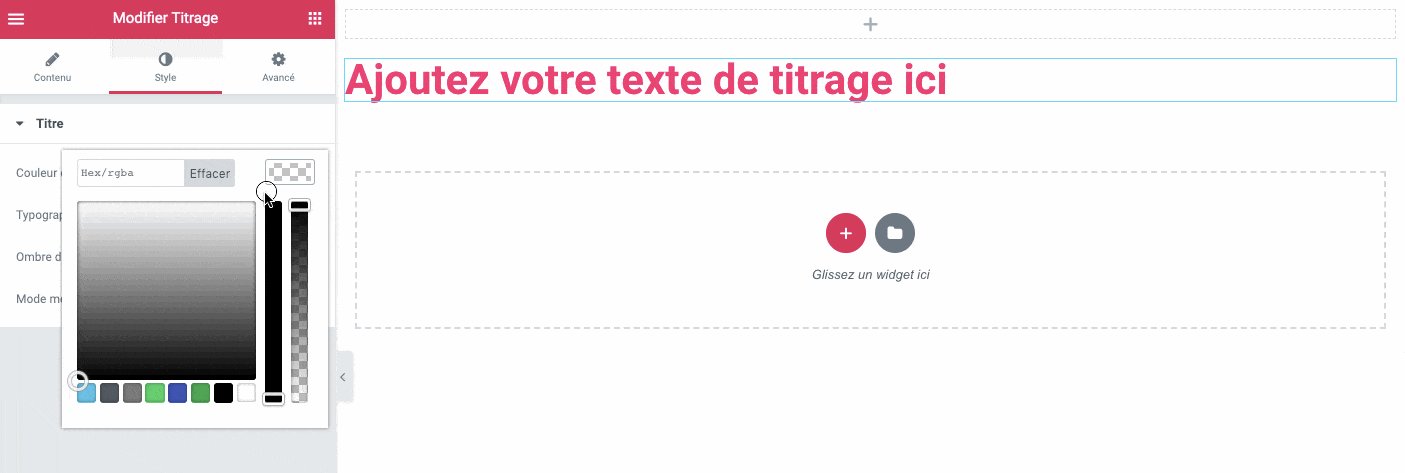
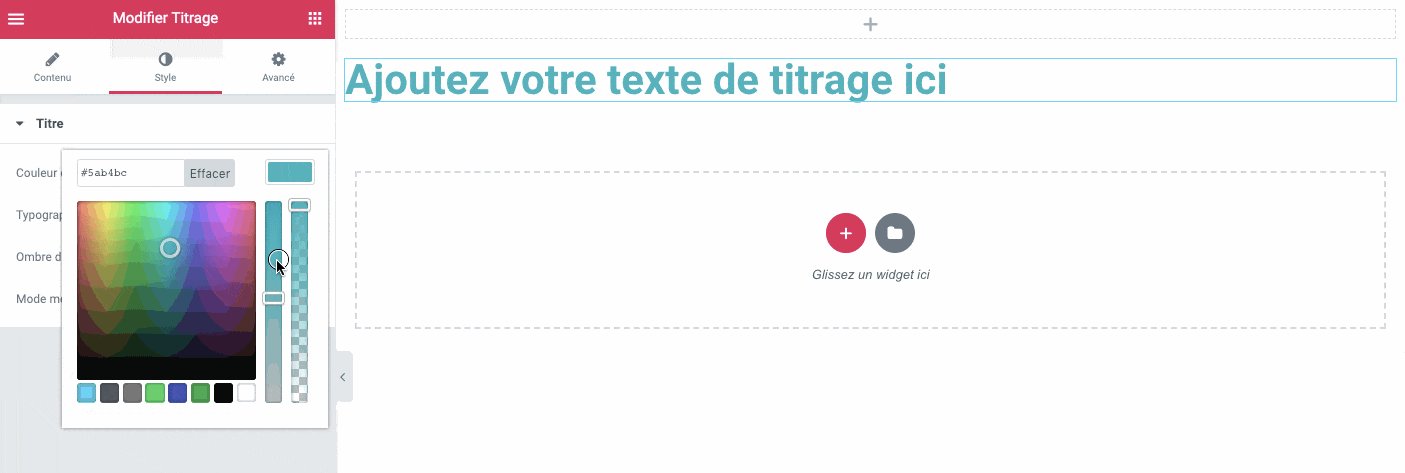
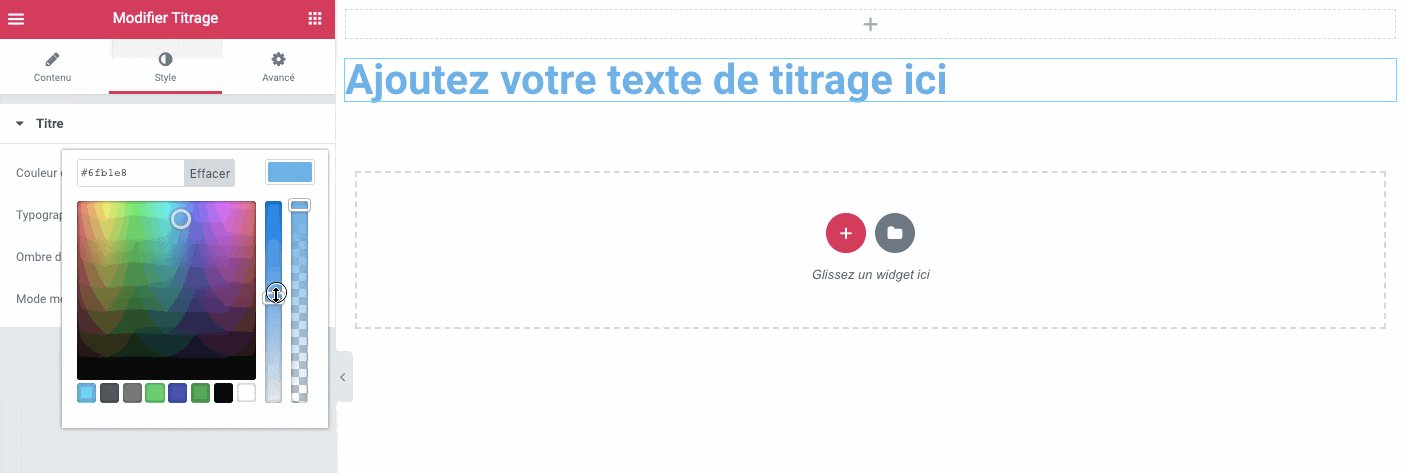
Et si on passait ce titre en bleu ?

C’est aussi simple que cela ! C’est également ici que vous pourrez à loisir changer la police de votre titre.
Onglet Avancé
Contrairement aux deux premiers, cet onglet est commun à chaque module sélectionné.
Il vous propose notamment d’ajouter des marges entre deux éléments (espacer, c’est important pour laisser « respirer » votre page). Les autres rubriques sont un peu moins utilisées, mais peuvent s’avérer utiles pour peaufiner son design sur les écrans mobiles, par exemple.
Au fait : le panneau de contrôle, ce n’est pas que pour les modules !
Ah oui, j’oubliais quelque chose d’important : le panneau de commande et ses 3 onglets sont également disponibles pour une colonne ou une section.
Selon ce que vous sélectionnerez, leur comportement ne sera donc pas le même.
Si vous sélectionnez l’onglet style et que vous mettez un fond rose, celui-ci s’appliquera à toute votre ligne si vous avez sélectionné une section, et uniquement à votre colonne si vous avez sélectionné une colonne.
Ces jolies couleurs vous disent quelque chose ? C’est le même principe ici.

La section a un fond bleu et la colonne, un jaune. Ces deux couleurs ont été sélectionnées depuis l’onglet « Style » du panneau de contrôle.
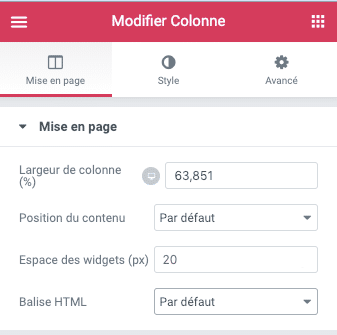
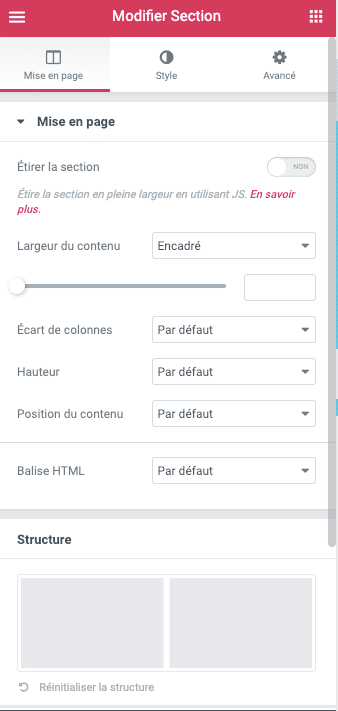
Seul le premier onglet des colonnes et des sections est un peu différent par rapport au module : en effet, on ne parle pas vraiment de « contenu » dans ce cas, mais plutôt de mise en page de la colonne ou de la section. D’ailleurs, cela tombe bien, il s’appelle « Mise en page ». Merci Elementor !

Pour une colonne, on vous proposera d’en changer la taille.

Pour une section, vous aurez un peu plus d’options de mise en page. Pareil pour le style, d’ailleurs, avec beaucoup d’options pour définir un arrière-plan !
C’est quoi, l’étape suivante ?
Vu la longueur du présent guide, on ne pourra, hélas ! pas décortiquer le comportement de chaque module. L’idée était plutôt de vous faire faire un tour du propriétaire. Ce que je vous suggère, c’est d’aller « chipoter » les curseurs pour voir le résultat en direct. Je vous rassure : Ctrl + Z existe sur Elementor, alors n’ayez pas peur ! On y prend très vite goût.
Commencez par des modules simples, tels que « Titre » ou « Paragraphe », et allez également modifier les onglets « Style » depuis des sections !
Je vous rassure, je n’ai pas oublié le projet de base, celui de refaire notre page d’accueil. Cependant, vu que vous êtes maintenant familiers avec les commandes, je vous propose de continuer notre tour guidé en vidéo pour la suite de ce projet. La vidéo couvrant cette partie est juste en dessous.
Si vous avez des questions sur ce guide, les commentaires en bas de page sont là pour cela. La suite (et fin) du guide est ici.



