Comment mettre en valeur ses articles ?
Toujours avec notre « theme builder » favori, mais également avec deux ou trois modules tout à fait adéquats.
Certains sont tellement importants qu’ils ont même leurs propres vidéos :
Petite revue en détail des modules Elementor Pro indispensables pour optimiser ses articles de blog WordPress :
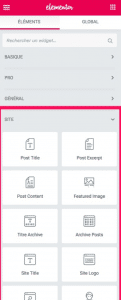
Je vous conseille, comme sur l’image ci-dessous, de replier toutes les sections du panneau gauche d’Elementor pour vous concentrer uniquement sur celle nommée « site ». C’est elle qui contient l’ensemble des modules que nous allons utiliser.
Le module Breadcrumbs (ou fil d’Ariane)
Souvent oublié, mais toujours utile, il permettra à vos utilisateurs de savoir où ils en sont sur le site.
Il permet même de remonter d’un niveau et ainsi d’afficher des catégories cliquables. Vos visiteurs apprécieront ; les robots qui indexent vos pages également.
Cela nécessite quelques manipulations et sort un peu du contexte de cet article. Alors, si cela vous est utile, je peux en faire une vidéo – laissez simplement un commentaire à ce sujet.
Le module Commentaires
Il y a un article et une vidéo sur ce sujet. Je vous recommande d’y jeter un coup d’œil. Les commentaires sont un atout (quasi) indispensable à votre blog !
Le module Postnavigation (flèches article suivant/précédent)
Il sert à passer d’un article à l’autre. Cela peut permettre à vos utilisateurs de prolonger la lecture sur votre site. L’efficacité de ce module reste à discuter, d’autant que la navigation se fait par ordre chronologique. Des plug-ins existent pour proposer des recommandations plus précises et ainsi inciter peut-être davantage les personnes à cliquer. C’est par exemple l’une des nombreuses fonctionnalités du plug-in Jetpack.
De plus, ce module n’est pas toujours compatible avec votre thème, hélas !
Le module Partage
Il permet de nombreuses intégrations et, comme souvent avec Elementor, beaucoup d’options graphiques : rond, carré, rectangle, avec ou sans texte… vous avez l’embarras du choix.
Post info (métadonnées de l’article)
Affiche les informations relatives à votre article : typiquement les mots-clés, l’auteur ou encore la date de publication. Tout cela est paramétrable bien, entendu.
Archive title (titre de l’article)
Comme son nom l’indique, ce module permettra d’afficher directement votre titre d’article et surtout de modifier son design.
Featured image (image mise en avant)
Vous permet un grand contrôle de l’image que vous avez associée à votre article. Regardez la vidéo au-dessus de cet article pour savoir comment faire.
Astuce : Cette image peut être appelée en tant qu’arrière-plan, en passant par une variable directement depuis l’onglet Style lorsque vous sélectionnez une section.
Les autres options de l’onglet Site sont davantage destinées à des pages présentant de multiples contenus qu’un seul article. Nous ne les utiliserons donc pas dans ce projet de création de template.
Avec des champs personnalisés
J’en parles plus en détail dans l’article sur les champs personnalisés mais vous pouvez tout a fait utiliser des champs qui vous seront propres pour afficher depuis Elementor d’autres information. c’est ce qui est fait par exemple sur ce blog avec un champs que j’ai nommé YT et qui permet d’afficher un player Youtube. Tout ce que j’ai a faire c’est d’insérer le lien vers une vidéo YouTube et de préparer un template Elementor avec comme module le lecteur vidéo et comme variable mon champ c’est un exemple parmi de nombreuse possibilités bien sur !