J’aime beaucoup le module menu d’Elementor Pro, mais il y a un problème: certes, il propose un nombre incalculable d’options pour peaufiner le style de chaque élément de votre menu, mais il ne permet pas de créer un méga-menu.
C’est quoi, un méga-menu ?
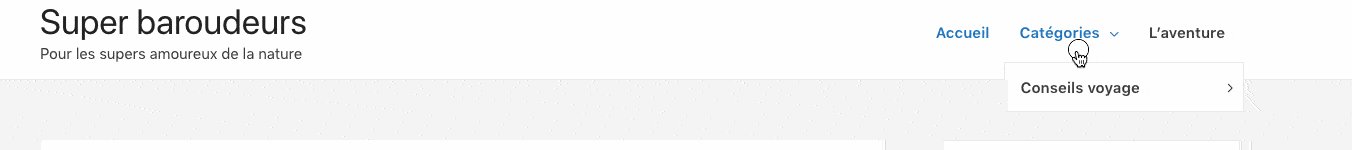
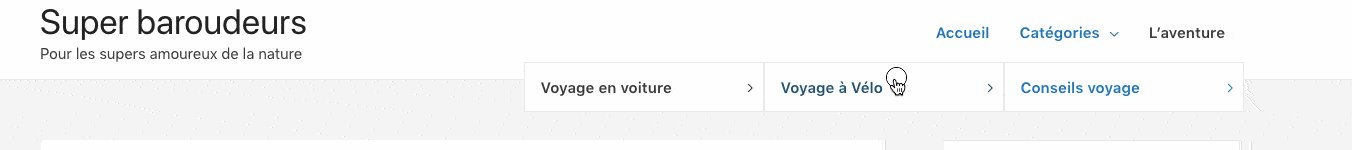
Bah, c’est ça :

C’est très pratique lorsque votre site a beaucoup de pages et de sous-pages à présenter et que vous ne voulez pas que vos chers visiteurs soient perdus dans cette jungle de liens.
Diviser (en colonnes) pour mieux régner.
Dans un vrai méga-menu, vous pouvez organiser une section comme bon vous semble, ajouter autant de colonnes que nécessaire, ajouter des labels, des images, voire des widgets (le moteur de recherche intégré dans un menu peut toujours faire son petit effet « waouh », je vous laisse seul juge pour savoir si c’est utile ou pas).
Que propose Astra thème ?
Exactement cela ! Avec des personnalisations (assez poussées) nous permettant de donner, par exemple, un titre à nos colonnes, un fond de couleur, une image, des labels, et même la possibilité d’insérer des widgets ou des shortcodes.
Pas de panique si tous ces termes ne vous disent rien : on va tranquillement prendre le temps de voir cela dans cette vidéo. Et, une fois n’est pas coutume, on va utiliser un vrai site, celui de mes démonstrations de tuto, car rien de tel qu’un site comportant déjà beaucoup de contenu pour utiliser un méga-menu.
SEO, version mobile et ergonomie :
Les méga-menus sont-ils super-méga-cool ?
Passé l’effet waouh, je ne saurais que trop vous recommander d’utiliser les méga-menus avec prudence. J’ai entendu dire par-ci par-là que les méga-menus sont carrément des ennemis du SEO. Alors faut-il en utiliser ?
Oui, si cela est utile pour vos utilisateurs. Non, si c’est juste pour faire joli ou remplir l’espace. Mon conseil est donc, par exemple, de n’utiliser le méga-menu que pour une section de celui-ci, comme c’est possible avec Astra thème.
Pensez également à bien tester votre menu en version mobile pour éviter les mauvaises surprises. Dans cet article je vous explique comment optimiser votre entête pour mobile et tablette.
Et l’ergonomie ?
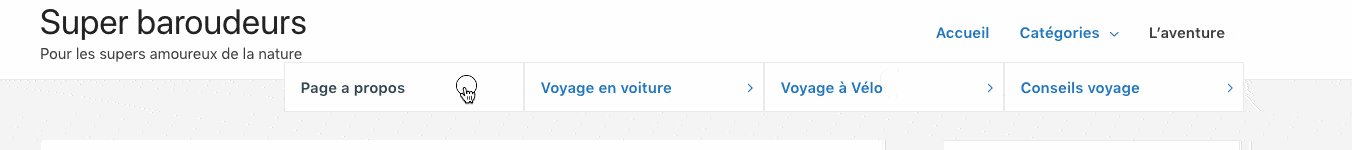
On ne le dit jamais assez : il faut limiter le plus possible le nombre de clics pour votre visiteur. Étonnamment, si votre menu est bien structuré, vous évitez des clics supplémentaires avec un méga-menu, à condition toutefois que vous n’ayez pas non plus 300 liens. Certes, j’ai moins de clics, mais j’ai peut-être plus de lecture et d’hésitation avant de sélectionner le bon item. Il n’empêche que cela vous évite d’avoir à passer votre souris, comme sur l’animation ci-dessous.

En conclusion
Utilisez les méga-menus avec bon sens, en prenant un soin extrême dans la hiérarchisation de votre contenu et en essayant tout de même de ne pas mettre trop de liens, pour maintenir une bonne lisibilité. Ai-je vraiment besoin d’un méga-menu ? Celui-ci ne va-t-il pas trop ralentir mon site ? Mon utilisateur arrivera-t-il à trouver l’information plus facilement ou, au contraire, cela va-t-il lui rendre la tâche plus difficile ? Telles sont les questions à vous poser avant de décorer votre menu comme un joli petit sapin de Noël !
PS : Pour la petite histoire, je vais bientôt mettre à jour le site, et je songe à présenter mes informations sur une nouvelle page, pour bientôt enlever en partie mon méga-menu.