Comment appliquer les conseils du mobile first a Elementor ?
Dans la vidéo, je vous présente quelques conseils et outils pour répondre à ce défi essentiel, tant la consultation sur mobile ou tablette explose.
C’est également important, car (hélas !) Elementor nous réserve parfois quelques surprises, qui sont fort heureusement facilement contournables.
Avant de commencer, si vous n’êtes pas au fait de l’interface d’Elementor ou du header (en-tête en anglais), je vous recommande la lecture de mon guide pour débuter avec Elementor. Ainsi, vous ne serez pas perdu(e).
Prêt ? Commençons !
Le mobile first : une règle simple, mais efficace
Le mobile first, kézako ?
Cela veut simplement dire « penser d’abord au mobile ». Hum… d’accord, mais dans les faits ?
Cela revient à tenir compte des contraintes de consultation sur des petits écrans afin d’améliorer le confort de lecture. Je précise que ce n’est pas vraiment une définition académique, mais plutôt la mienne ^^. Pour la définition officielle, c’est ici.
En d’autres termes, c’est commencer par se demander quelles sont les contraintes d’un petit écran.
- Contrainte : Moins d’espace pour afficher des informations.
Solution : Éviter les informations ou éléments inutiles.
- Contrainte : Vitesse de
communication réduite.
Solution : Éviter les informations inutiles ET veiller à la bonne compression des images ou des vidéos ET optimiser la vitesse de chargement de son site. - Contrainte : Le pouce.
Avant de parler de solution, oui, je vois déjà certains me dire : « Quoi, le pouce est une contrainte ? Ça va bien, Vincent ? » Je vais très bien, merci… Eh oui, le pouce est une contrainte, car c’est un pointeur moins efficace qu’une souris lorsqu’il s’agit de sélectionner un élément, tout simplement car il est moins précis. On a tendance à l’oublier, mais c’est important d’y penser.
Solution : Designer des boutons ou des zones cliquables plus grandes, faire attention aux menus trop longs ou trop profonds (avec trop de sous-menus par exemple).
Pour résumer : faites simple !
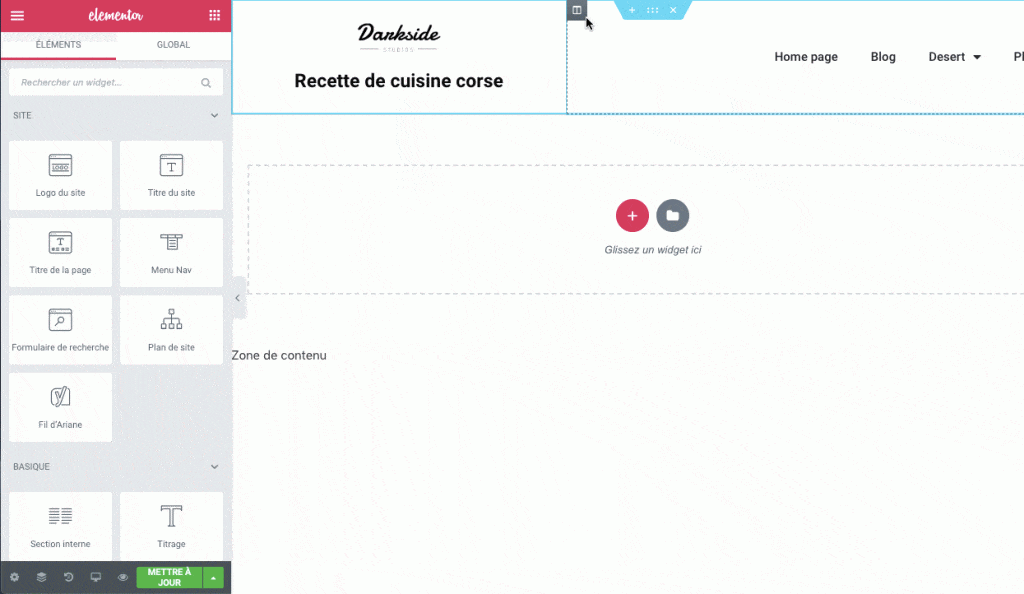
Dans la vidéo, je montre qu’un header (en-tête) avec seulement deux colonnes ne pose pas de problème en mobile, parce qu’il y a peu d’éléments et que cette configuration ne nécessite dans la plupart des cas aucun ajustement en mobile ou tablette. Les choses deviennent différentes plus on ajoute d’éléments à son header. Dans l’exemple de la vidéo, j’ai simplement ajouté le slogan de mon site, et le résultat en mobile requiert une optimisation. Alors justement, parlons-en ! Quels outils nous offre Elementor pour optimiser son header, si l’on ne peut pas le simplifier davantage ?
Modifier la largeur des colonnes
C’est souvent ce qui marche le mieux ! Une fois votre
périphérique cible sélectionné (mobile ou tablette dans notre cas), vous pouvez
modifier la largeur de la colonne spécifiquement pour cette taille d’écran.
C’est très pratique et bien souvent indispensable. Voici comment faire :

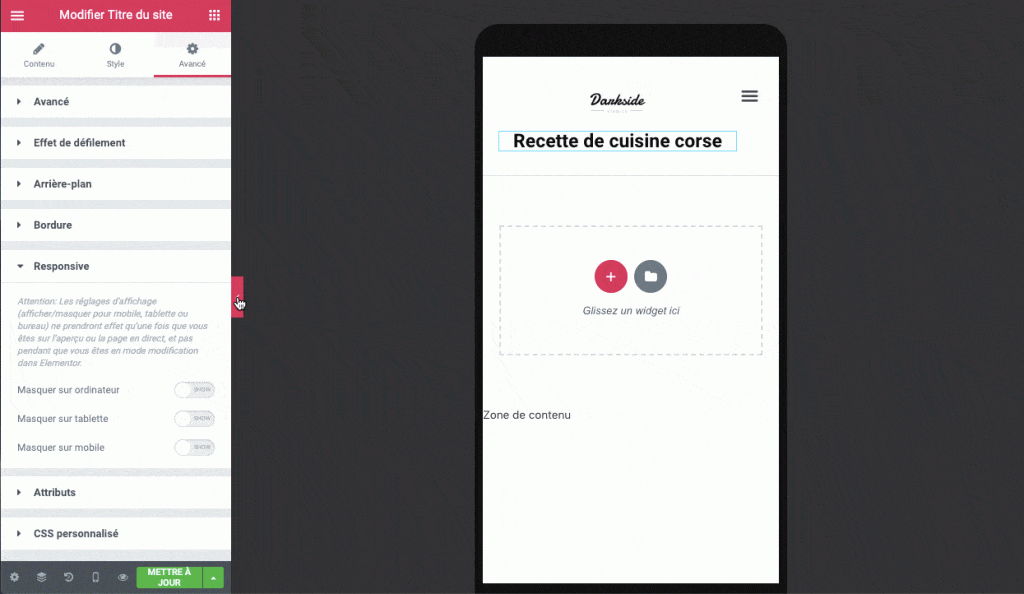
Choisir de ne pas afficher certaines parties sur tablette et/ou mobile
Une solution un peu extrême, mais dans la continuité du mobile first, est tout simplement de ne pas afficher certains éléments en mobile. Je dis « en mobile » plus volontiers, car c’est ce dernier support qui, généralement, vous donnera du fil à retordre.
Bien que cette option soit très facile à mettre en œuvre avec l’éditeur d’Elementor, deux mises en garde s’imposent.
- Le contenu est quand même chargé sur mobile ou tablette. Il est juste caché.
C’est le piège de cette fonction : elle ne devrait pas être utilisée trop souvent ou comme prétexte pour ne pas faire le tri dans vos informations à afficher sur mobile.
Souvenez-vous de la règle la plus importante : faites simple et supprimez de votre site tout élément qui n’est pas indispensable et qui pourrait ralentir ou gêner la consultation sur mobile.
Concrètement : ce n’est pas parce que vous demandez à Elementor de cacher une vidéo sur mobile qu’elle ne se chargera pas sur la version mobile. Elle sera juste cachée.
- Pour tester, activez le mode « prévisualisation » d’Elementor, car pour permettre une meilleure ergonomie, Elementor ne cache pas les éléments de son éditeur !
Comment faire ?
Comme ceci, tout simplement !

Soyez à la marge : pensez aux ajustements
Pour peaufiner son design, il peut être utile d’ajuster les marges pour déplacer des éléments de votre page quelques pixels plus haut ou plus bas.
Plusieurs astuces, ici, pour vous simplifier la vie.
- Décocher la chaîne.
Nous voulons être précis en ajustant uniquement le haut ou le bas. En cliquant sur la chaîne, vous ne mettrez pas la même valeur partout.
- Vous avez le droit de mettre des valeurs négatives !
C’est parfois indispensable pour remonter un élément, par exemple.
- Veillez à bien sélectionner votre appareil avant de faire des ajustements.
Cela vous permettra de ne pas faire d’erreur en confondant la tablette et le mobile. Au pire, si vous vous êtes trompé(e), le bon vieux Ctrl + Z fonctionne toujours J
Conclusion
Il y aurait encore beaucoup à dire, car chaque cas est unique, mais avec ces outils et la philosophie du mobile first, je pense que vous êtes déjà bien armé(e) pour optimiser votre site sur mobile et tablette. Alors, n’ayez plus peur de tester votre site en mobile, et montrez à votre site « c’est qui le patron » !
Pour les plus téméraires d’entre vous je vous recommande chaudement de regarder ma série sur l’intégration d’une landing page en responsive a partir d’un psd. La série de 3 vidéos (certes) dure près de 3 heures (aie aie aie) mais vous apprendrez beaucoup d’astuces pour parfaire votre mise en page en tablette et mobile !