Comment puis-je améliorer l’engagement de ma vidéo sur mon article WordPress ?
Avez-vous songé à ajouter un lien pour l’abonnement direct à votre chaîne Youtube ?
Ou à rendre votre vidéo visible lors du défilement de votre article ?
C’est ce que l’on va voir aujourd’hui.
On peut le faire « à la main » ou avec un plug-in. Pour s’aider un peu, commençons par le plus simple ^^
Avec le plug-in Ultimate Addons
Le plug-in Ultimate Addons propose, depuis une mise à jour récente, une nouvelle possibilité très intéressante :
Attacher la vidéo en bas de page lors du défilement de page.
(Bon, en anglais, ça sonne mieux : on dit « Sticky Videos on Page Scroll »)

Voici une petite démo :
Pas mal, non ?
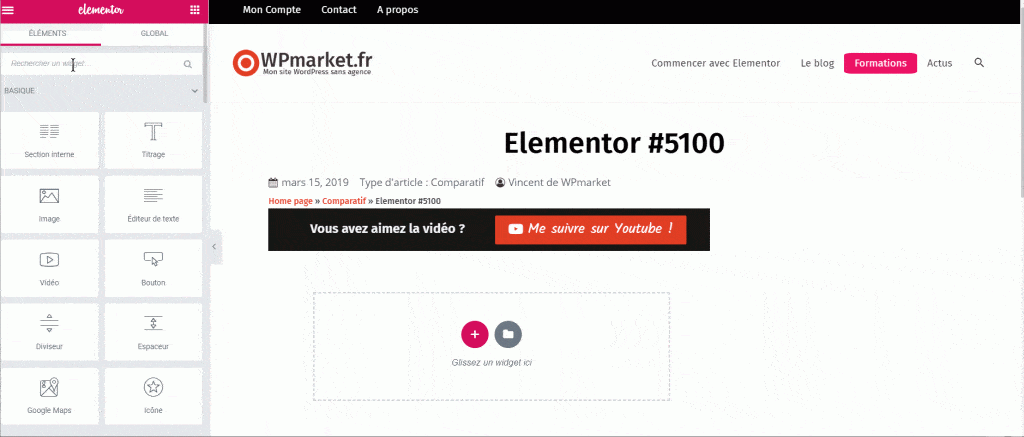
Pour reproduire cet effet, vous aurez besoin d’activer le plug-in Ultimate Addons For Elementor d’une part, et de glisser-déposer le widget vidéo (celui avec le petit UA dedans) d’autre part.
Enfin, activez l’option « Stycky video », comme montré dans l’animation ci-dessous.

Vous trouverez plus de détails sur la vidéo, mais cela est aussi simple que cela.
Une autre fonction sympa est la possibilité d’activer la barre d’inscription Youtube ! Pour le reste, vous retrouverez plus ou moins les mêmes options qu’avec Elementor.
Sans le plug-in
Si vous n’avez pas le plug-in Ultimate Addons, il est possible de le faire avec Elementor.
Notez que vous devez posséder Elementor Pro pour ajouter le code CSS en direct dans votre éditeur.
Première étape : Ajouter un « effet de mouvement »
Pas sûr de la traduction sur ce coup-là, mais l’idée est de demander à la vidéo de rester en place lorsque le curseur défilera vers le bas. Le point de bascule se fait lorsque le curseur dépasse la vidéo.
Notez bien qu’il faut définir l’effet sur « HAUT ».
Le résultat est là, mais nous allons devoir définir une taille et un emplacement différents pour que la vidéo ne recouvre pas le texte de votre article. Avouez que cela serait un peu perturbant !
Pour ce faire, voici le code CSS que vous n’aurez qu’à insérer dans la rubrique « CSS » du panneau avancé.
.elementor-sticky--active.vid {
max-width: 23%;
position: absolute;
display: block;
margin-left: 62%;
padding-top: 35%;
}Un peu de classe pour les experts
Explication : la classe elementor-sticky–active.vid est ajoutée et retirée automatiquement lorsque l’option « effet de mouvement » est active. C’est donc elle qui permet de redimensionner et de repositionner le lecteur vidéo ! Libre à vous, si vous connaissez le langage CSS, de modifier ce code pour ajuster l’apparence du lecteur et améliorer sa compatibilité sur mobile. Un dernier conseil : testez votre mise en page sans l’éditeur, car celui-ci peut fausser les résultats au niveau des marges.
The final touch : le lien Youtube
Comme promis dans ma vidéo, je vous donne ici la syntaxe du lien que vous pourrez utiliser pour que les personnes s’abonnent directement (ou presque) à votre chaîne Youtube. Oui, Youtube demande quand même une confirmation avant, et c’est bien normal.
https://www.youtube.com/xxx/?sub_confirmation=1Évidemment, remplacez xxx par l’url de votre chaîne 😉
C’est tout pour aujourd’hui ! J’espère que ce « Top chrono » vous aura plu. Faites-moi savoir en commentaire si vous avez besoin d’aide pour l’intégration.