Note : Il est maintenant possible d’ouvrir un popup à partir d’un lien nativement avec Elementor. Pour savoir comment faire, consultez cet article.
Elementor a introduit il y a peu la fonctionnalité de popup.
Pour ce faire, l’éditeur a refait peau neuve sur la partie conditions en offrant une batterie de déclencheurs et de paramètres avancés.
On regretta pourtant l’absence d’une fonction toute bête :
Activer un popup à partir d’un lien.
C’est pourtant bien pratique, notamment sur un article de blog.
Alors comment fait-on ?
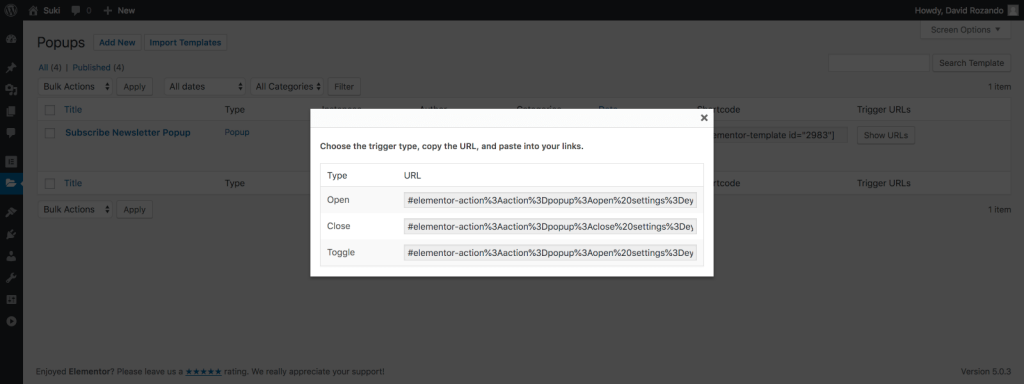
Ce tout petit plugin vous propose d’ajouter depuis la liste des popups de l’administration 2 liens que vous n’aurez qu’à copier-coller où bon vous semble.

Vous avez :
- Le lien Open pour déclencher la popup bien sûr
- Le lien Close pour fermer la popup (autrement qu’avec la croix par défaut d’Elementor
- Le lien Toggle agit un peu comme un interrupteur pour à la fois déclencher l’ouverture et la fermeture du popup.
ATTENTION :
Pour que votre popup fonctionne, n’oubliez pas de l’activer sur la page désirée (voir sur l’ensemble du site, mais je le vous le déconseille). Pour cela, c’est très simple :
Aller au premier onglet depuis (condition) de l’éditeur de popup.
Choisissez la page désirée. (Regardez la vidéo si vous ne l’avez jamais fait pour savoir comment définir une seule page) Ici, nous activons le popup uniquement sur l’article de blog qui contiendra notre lien.
Pas besoin de toucher à quoi que cela d’autre ici, sauf si bien sûr vous souhaitez ajouter d’autres conditions d’affichage de votre popup.
A noter :
Le popup est une des nombreuses fonctions disponibles pour le marketeur qui souhaite utiliser dans sa stratégie marketing pour avoir un panorama complet de ces outils. Je vous recommande la lecture de cet article complémentaire.
Comme je le disais dans la vidéo, il y a beaucoup à dire sur cette nouvelle monture d’Elementor avec les popups. Alors si vous avez des commentaires ou des questions, n’hésitez pas l’espace commentaire juste en dessous est l’endroit parfait 🙂




Merci beaucoup pour l’astuce !
Merci beaucoup pour ton tuto, cela ma bien aidé 🙂
Pourrais-tu m’indiquer comment optimiser un popup pour mobile.
cdt
Ne fonctionne malheureusement pas sur firefox :/
J’ai rien dir problème de cache 🙂
Bonjour,
Merci pour votre vidéo.
Je souhaite mettre un bouton vers un Popup d’Elementor Pro dans un diaporama de Smart slider. J’utilise ce diaporama sur Elementor Pro. Mais je constate que les boutons dans les diapos de Smart Slider ne permettent pas d’ouvrir un Popup. On peut ouvrir une page avec son url, mais pas un popup. Auriez-vous une solution pour cela?
Merci d’avance.