Dans ce top chrono je vous invite a découvrir un module (gratuit) qui vous permettra avec elementor pro de construire une boucle.
Une boucle ? C’est quoi ?
Prenons l’exemple d’une page archive.
Je parlais justement de comment créer une page archive avec le constructeur de thèmes Elementor PRO en détail dans cette série de vidéo.
Dans une page archive « classique » Vous listez le contenu d’article (ou de page) selon un modèle prédéfini.
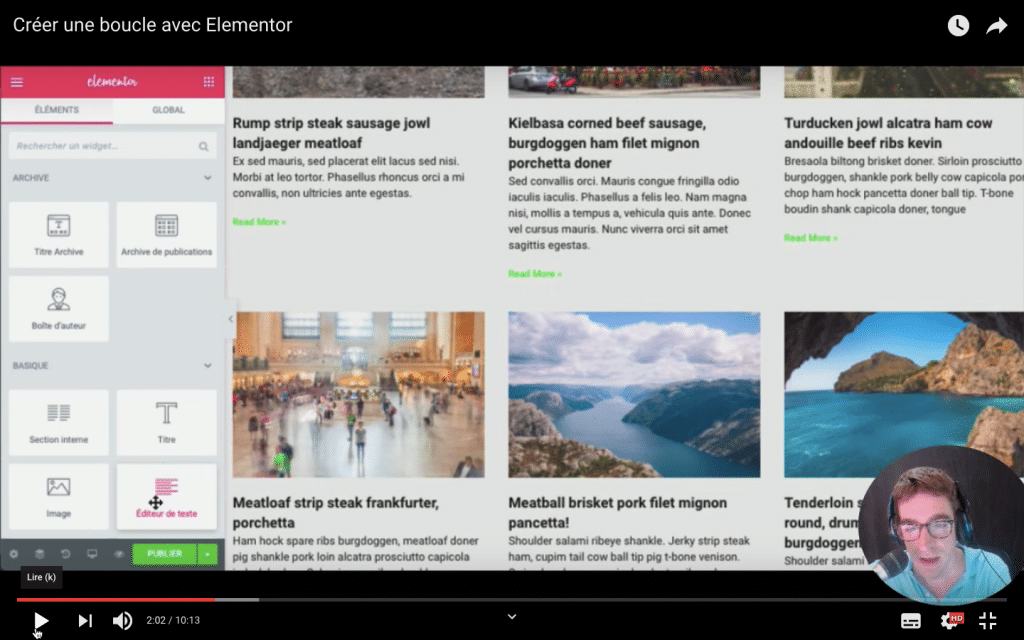
Comme par exemple ceci :

Vous pouvez personnaliser l’apparence de cette « carte » bien sûr, mais vous êtes limité par les options du module publication d’Elementor.
Bien que nombreux il est possible qu’un jour vous ne puissiez pas tout modifier ou que vous ayez un besoin spécifique.
Que faire par exemple si au lieu de lister des articles vous désirez lister des annonces d’emploi avec un type de contenu type Job. Êtes-vous sûr de trouver la mise en page pour mettre votre image et vos champs personnalisés ?
C’est justement ce que permette de faire le plugin : Elementor costum skin.
Très ben intégrer à Elementor celui-ci vous permettra de modifier (directement avec Elementor) une carte.
Pour cela, rendez-vous dans la section modèle -> Construceur de thème puis boucle.
Je vous invite a continuer avec la vidéo pour voir l’étape de j’ajout des variables.
Une fois ceci fait. Il ne vous restera plus qu’à créer une page d’archive classique (On l’ajoute depuis le constructeur de thèmes de Elementor) et avec le module publication sélectionner votre boucle précédemment crée.
ATTENTION : pensez au fait que la carte va se répéter en haut en bas et à gauche à droite. Vous devez donc penser à créer des marges intérieures dans votre boucle elle-même pour éviter que vos cartes ne se chevauchent…
Je suis sur que ce plugin permettra au plus créatif d’entre vous de se faire plaisir comme d’habitude avec Elementor vous pouvez partir d’une page blanche ou partir d’un modèle. La seule limite est votre imagination.
Ah si une petite limite quand même, pour le moment d’après mes tests l’ajout d’une image dans un fond ne fonctionne pas. J’ai tenté de mettre un fond d’image sur une colonne ou une section et hélas cela ne fonctionne pas.
Peut-être dans une prochaine mise à jour ?
J’ai hâte de voir vos créations !