Vous connaissez mon amour pour les outils simples sur WordPress, un thème builder (constructeur de thèmes) un constructeur de pages, (page builder), et maintenant, on va voir ensemble un petit dernier le Grid builder.
Aujourd’hui, je vous propose une mise en page sous forme de grille, mais avec des options plutôt sympas, c’est-à-dire la possibilité de pouvoir trier cette grille dynamiquement avec par exemple des tris par catégories, par mots clés puisque je peux ajouter un moteur de recherche si je le souhaite, et des tris également par étiquettes par exemple.
On peut faire tout ça avec un plugin qui s’appelle Grid builder. Donc on va voir ce plugin sous forme d’introduction pour le moment et ensuite, on ira beaucoup plus loin dans ses fonctionnalités. (avec la vidéo en bas de page).
Grid builder
Le plugin s’appelle donc Grid builder WP, ne le cherchez pas sur Google, vous le trouverez difficilement, vous ne trouverez qu’un de ses anciens concurrents historiques. C’est un plugin qui est tout récent, il vient de sortir, donc passez par mon lien pour l’avoir comme il est assez difficile à trouver sur Google.
Comme vous l’avez vu, il permet donc de trier des articles de blog, mais également d’avoir un effet portfolio, c’est très pratique pour trier vos photos par exemple. Il est également compatible avec WooCommerce, c’est donc très intéressant, on pourra le tester si ça vous intéresse. Ça permet d’avoir quelque chose comme Amazon avec à gauche vos résultats de produits et ça permet de filtrer quand vous avez beaucoup d’articles sur votre WooCommerce par exemple.
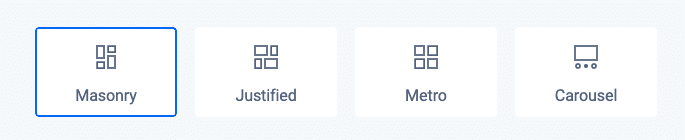
Il y a différentes mises en page possibles, puisque c’est un page builder, vous avez des choses plus ou moins carrées ou fantaisistes et c’est plutôt sympa, car ça s’adapte à la taille de l’image. Dans la video on va partir sur quelque chose de simple et de très carré puisque mes images d’articles ont toutes la même taille, mais je voulais tout de même vous montrer la possibilité d’avoir une mise en page de type carrousel pour faire des diaporamas.

C’est un plugin très complet, plutôt de bonne qualité, il est donc payant, mais comme il vient de sortir, il y a une offre promo. Pour ma part, j’ai pris l’option d’un seul site, le prix monte dès trois sites. Ce n’est pas donné, mais c’est un bon plugin qui fait des choses que l’on va retrouver payantes ailleurs. Pour la recherche par facette, ce qu’on veut faire nous, je n’ai pas trouvé de plugins gratuits, ou en tout cas pas de bonne qualité, vous devrez alors payer si vous souhaitez le faire donc autant prendre un bon plugin. J’ai donc payé celui-ci, promo comprise, 35.95 € pour un seul site.
Ce que propose Grid builder
Avant d’aller dans le vif du sujet, je voudrais déjà vous montrer le principe.
Ce gros carré bleu, c’est tout simplement une carte.

Une carte c’est quoi ?
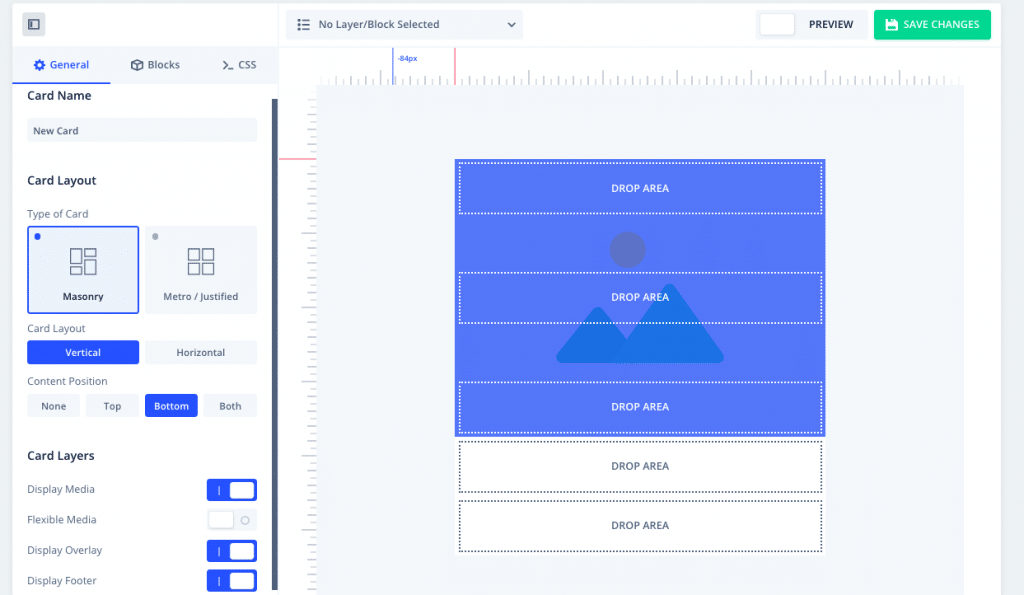
C’est le contenu qui compose notre grille. Dans notre exemple des articles de blog. Donc je vais avoir une page sur mon plugin WP builder pour gérer les cartes et cette page-là est très bien faite avec un éditeur très complet pour gérer la mise en page de celle ci.

Continuons

La recherche par facette ici, j’en ai quatre. J’ai la « recherche » qui est une facette, j’ai les « checkbox » de deux types par étiquette, j’ai aussi la facette « par catégories », et la fonctionnalité « Effacer » pour effacer ma recherche.
Vous allez créer vos facettes à part, vos cartes à part également et vous allez réunir le tout dans le Grid builder puisque vous avez un constructeur de grid. Et c’est dans le Grid builder que vous allez réunir vos facettes d’un côté et les cartes d’un autre. C’est une des façons de faire la plus simple que l’on va voir dans ce tuto.
Tuto Grid builder

Je vais d’abord créer une grille en me rendant sur l’interface d’administration du site, dans l’onglet WP page builder. Pour commencer, importez des thèmes, c’est beaucoup plus simple de faire ainsi, cliquez sur Blog Demo puis Importer. Je vais également créer tout de suite une facette, car je vais en avoir besoin, je vais donc demander à créer une facette de type Selection. Pareil, je l’importe. Je vais aller éditer la facette, pour ce faire, mettez bien le titre de la facette, par exemple « Par catégorie » ici. Vous allez aussi devoir définir un titre pour ce qui va s’afficher sur le site. Pensez aussi au slug, il ne doit pas avoir d’accent, c’est un nom interne.
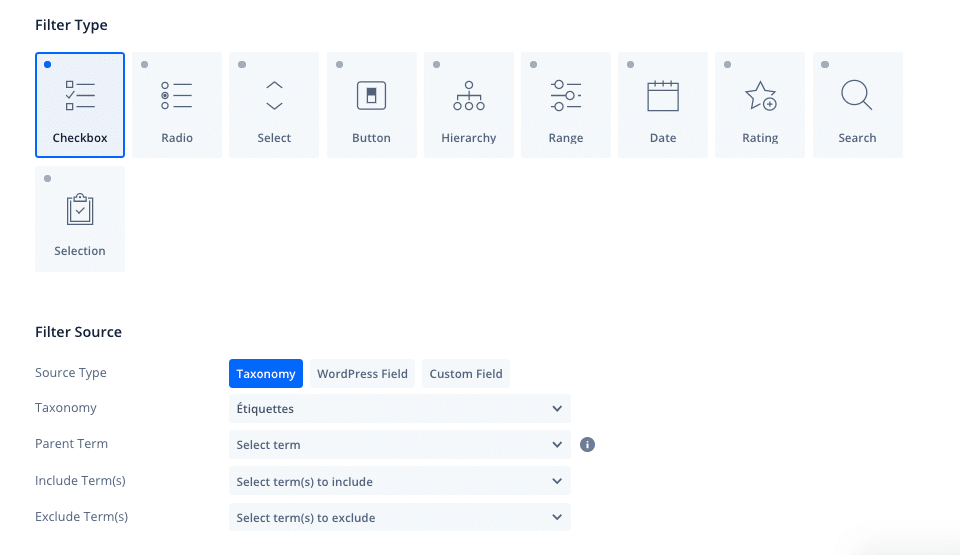
Sur l’onglet Comportement, là, je vous recommande de filtrer et que ça soit présenté sous forme de checkbox, c’est plus sympa pour le tri, et dans ce checkbox, on va lui demander que la source du tri soit sous forme de catégories. On pense à sauvegarder et c’est tout ce qu’on a à faire pour créer notre facette.

On va maintenant aller mettre notre facette à gauche et notre grille à droite. Pour ce faire, rendez-vous dans l’onglet Grids et je vais aller éditer celle que j’ai importée. Tout se passe dans l’onglet Grid composer, ici je retrouve ma facette que j’ai nommée « Par catégorie » et je vais tout simplement la glisser-déposer à gauche.
Pour vous montrer comment l’insérer dans une page, je crée une nouvelle page, je demande simplement à afficher ma grille, je mets à jour, je vérifie que ça ait bien sauvegardé, puis je vais aller visualiser ma page. Je retrouve alors ma grille que je peux filtrer.
Voilà ce que je voulais vous montrer, mais on ira évidemment beaucoup plus loin par la suite avec la vidéo ci dessous, il nous reste a ajouter des liens sur nos cartes a ajuster nos marges et à ajouter des facettes.



Merci beaucoup pour ce test,
Sans version gratuite du logiciel, il y avait trop d’incertitude à le proposer à mon client.
Avec ta démo complète je suis à présent bien plus confiant
grand merci tout est clair
Avec grand plaisir 🙂
Ah super alors job done c’est cool ?
Ping : Test de JetSearch : Un moteur de recherche en AJAX compatible avec Elementor. - WPmarket